Маркетинг всегда был тесно связан с психологией. Будь то ваш сайт, аккаунт в Instagram или любая другая платформа, где вы продвигаете продукт или услугу, ваша цель — привлечь внимание. Как только пользователь, случайно или намеренно, оказывается на вашей платформе, выделяя его среди конкурентов, вы превращаете его в лояльного клиента.
В океане разнообразного контента и при коротком времени концентрации внимания пользователей сильнейшие в своем деле выбрали проверенный метод создания долговечного бренда — психологию.
Мы уже писали о его важнейшем значении в этом блоге. Цифровая психология: главный секрет успеха в современном маркетинге - Tourmaline, но теперь мы сосредоточимся на области визуальной психологии, где рассмотрим, какое влияние оказывает визуальное представление на то, что вы представляете.
Что такое зрительное восприятие?
Согласно исследованиям, человеческий мозг обрабатывает визуальную информацию в 60 000 раз быстрее, чем текст. Кроме того, визуальная информация запоминается лучше, чем слова, что было доказано исследованием, которое люди помнят 80% того, что они видят и делают, по сравнению с 20% того, что они читают. На основании представленных фактов становится ясно, что включение визуальных медиа в вашу маркетинговую стратегию может помочь вам привлечь внимание вашей аудитории и оставить неизгладимое впечатление.
Этот передовой визуальный маркетинг — проверенный метод установления эмоциональной связи с клиентами. Согласно ведущим маркетинговым исследованиям, нас привлекают определенные узоры, формы, цвета, положения и другие ключевые детали, на которые мозг инстинктивно реагирует.
Визуальный маркетинг — это подход, который в последние годы приобрел значительную роль и включает в себя использование изображений, видео, графики и других визуальных элементов для общения с клиентами.

Насколько важна визуальная презентация для вашей платформы?
Визуальный маркетинг, несомненно, является наиболее эффективной формой контент-маркетинга, подтверждено 37% компаниями из сферы торговли. Исследование, которое он провел, Стэнфордский университет пришел к выводу, что в нашем мозге есть нечто, называемое «зрительным восприятием».. Используя это чувство, мозг исследует окружающую среду и принимает решения на основе прошлого опыта в этой же среде. Поэтому важно понимать, что визуальную презентацию необходимо использовать эффективно, чтобы не донести до целевой аудитории нежелательное сообщение.
Визуальный контент сегодня занимает лидирующие позиции среди маркетинговых тенденций для компаний. Последствия пандемии привели к ее еще большему распространению. Из-за большого потока контента у вас мало времени, чтобы привлечь внимание пользователя. Лучшие сайты тонко убеждают пользователя исследовать и участвовать.
Этот инструмент проникает глубже, потому что он проникает в сферу человеческой психологии, пытаясь понять, как работает наш разум, что привлекает наше внимание и что удерживает нас занятыми. Однако наиболее успешные веб-дизайны — это те, которые выделяются среди конкурентов, используя свое понимание мышления посетителей.
Благодаря этому методу ветераны цифрового маркетинга знают, как мозг обрабатывает определенные цвета, дизайны, макеты и формы, и как можно использовать когнитивные предубеждения для повышения вовлеченности пользователей.

Как внедрить эти инструменты в свою маркетинговую стратегию?
Единственное, что имеет значение для вашей платформы — это посетители. Дизайн этой платформы может стать для кого-то первым и последним контактом с вашим брендом. Если вы все сделаете правильно, то уже первый опыт может превратить посетителя в постоянного клиента.
Что побуждает нас принять определенное решение? Какие особенности вызывают затруднения? Достаточно ли привлекателен ваш дизайн, чтобы заинтересовать посетителя? Ведущие веб-сайты побуждают пользователей к действию, поскольку они основаны на интуитивно понятном дизайне.
Это пять ключевых веб-элементов, влияющих на поведение пользователя.:
1. Цвета
Психология цвета, когда речь идет о любой платформе, является основой дизайна вашего бренда. Какова роль цветов, также показывает тот факт, что они могут повысить узнаваемость вашего бренда до 80%. Они представляют собой мощный инструмент, влияющий на наши эмоции, поведение и принятие решений.
Мы связываем определенные эмоции с определенными цветами, и с помощью тщательно выбранного цвета мы передаем сообщение об общем впечатлении от бренда. Таким образом, мы также используем их для выделения важной информации, кнопки призыва к действию или привлечения внимания к особому сообщению.
Вот некоторые из основных цветов и эмоций, которые они представляют:

В зависимости от индивидуальности вашего бренда и характера вашего бизнеса вам следует тщательно выбирать цветовую палитру, которую вы будете использовать. Эти цвета — дверь, через которую посетители знакомятся с вашим брендом и вызывают эмоциональную реакцию. Благодаря сочетанию цветовых гармоний макет становится более привлекательным, а текст — более удобным для чтения.
Как выбрать цвета? Теория цвета — это наука, в центре внимания которой находится взаимодействие цветов на цветовом круге. Четыре узнаваемых и широко принятых структуры для создания цветовых схем являются следующие:
Монохромный который включает в себя только один цвет во всех его различных вариациях; Дополнительный который включает в себя 2 цвета которые находятся друг напротив друга на цветовом круге; Аналоговый который включает в себя 3 цвета которые находятся рядом друг с другом на колесе, я Триада который также включает в себя 3 цвета которые равномерно отделены друг от друга, в форме треугольника.

2. Интервал – использование пространства
Дизайн, перегруженный информацией и элементами, часто перегружает посетителя, мешая ему сосредоточиться или найти то, что он ищет. Напротив, «белое» или «негативное» пространство выступает в качестве визуального убежища для глаз в макете. Белое (негативное) пространство — это часть макета, которая «пустая». Это пространство между основными визуальными элементами, строками текста и полями.
Пустое пространство призвано привлекать внимание к определенному контенту, выделяя определенные аспекты на фоне других. Кроме того, грамотное использование пустого пространства значительно повышает общую читабельность и обеспечивает приятный пользовательский опыт.
При проектировании макетов пустое пространство может стать мощным союзником. Это может способствовать созданию изысканной эстетики, позволяющей контенту выделяться. Вы можете быть уверены, что это пустое пространство сохранит впечатление чистой и современной поверхности.
Но он также может быть частью более крупного рисунка или цвета, если выполнен со стилем. При правильном размещении он направляет внимание на ту информацию, на которой вы хотите сфокусироваться.

3. Макет
Макет — это процесс размещения и организации визуальных элементов на странице для передачи определенного сообщения. Если расположение этих элементов сложно проследить, то дизайн отходит на второй план, каким бы визуально привлекательным он ни был.
Дизайн макета формирует общий вид и взаимосвязь между графическими элементами, обеспечивая плавную доставку сообщений, повышая производительность и упрощая навигацию по сайту. Думайте о сборке пазлов как о графических элементах, пока они не превратятся в произведение искусства.
Конечно, красоты недостаточно; Ваш дизайн должен быть удобным для пользователя, уникальным и интуитивно понятным. В веб-дизайне макет является основой всей структуры, облегчая взаимодействие с пользователем и вознаграждая его за удовлетворение.

Советы по разработке макета:
- Цель состоит в том, чтобы сделать его максимально простым и понятным, чтобы избежать нагромождения контента и подчеркнуть самые важные элементы.
- Используйте пустое пространство, чтобы создать чистый макет для легкого и быстрого чтения, тем самым уменьшая перегрузку посетителя при обработке информации.
- Выделите важную информацию, используя пустое пространство, другой цвет, шрифт или форму.
- Поддерживайте единообразие стиля на всем сайте, чтобы он представлял собой единое целое.
- Загружайте изображения и видео высокого разрешения
- Расположите связанные элементы рядом друг с другом или вместе, чтобы сделать навигацию и управление более эффективными.
- Используя визуальную иерархию, вы заставляете элементы большей важности доминировать и быть более заметными.
- Повысьте читабельность контента, сделав текст более коротким и содержательным, для более легкого понимания и усвоения.

4. Типографика
Типографика занимается креативным дизайном с помощью компоновки букв и текста. Он передает характер вашего бренда, а при удачном выборе шрифта, размера и цвета он выводит на поверхность новый опыт.
Цвета, интервалы и размеры следует использовать осторожно, чтобы привлечь внимание к важным частям. А когда дело доходит до выбора шрифта, не стоит перебарщивать с количеством различных шрифтов. Двух-трех вполне достаточно, чтобы привлечь внимание и при этом оставаться простыми для понимания.
Самое главное, чтобы выбор шрифта, цвета, размера и фона не оказывал негативного влияния на процесс чтения текста.
Постарайтесь информировать с помощью как можно меньшего количества текста, сосредоточившись на сути. Расположение текста в макете и интервалы между строками текста, а также выбор шрифта должны быть тщательно спланированы, чтобы гармония этих элементов обеспечивала легкое чтение.
Существует 5 различных категорий шрифтов, которые вы можете использовать в своем визуальном контенте. Каждая из этих категорий вызывает разные типы эмоций и связана с разными аспектами бренда.
Первая категория шрифты это Шериф, который включает в себя Гарамонд, Таймс Нью Роман, Баскервилей, Грузия и Бодони. Шрифты этой категории ассоциируются с уважением, традициями, величием и авторитетом. Для редакционного контента следует использовать шрифты с засечками.
Следующая категория шрифты это Без засечек и шрифты в нем ассоциируются с современными, объективными, стабильными и универсальными брендами. Они относятся к этой категории Ариал, Гельветика, Калибр, Век готики и Вердана. Вы можете использовать эти шрифты, если хотите выделить слово или текст заголовка.
Третья категория шрифты это Шрифт с засечками Slab, и они включают в себя Курьер, Музей, Беван, Роквелл и Кларендон. Эти шрифты используются для создания сильного, смелого, современного и солидного впечатления. Эту категорию шрифтов можно использовать для общего привлечения внимания.
Четвертая категория является Сценарий шрифты, и есть Скрипт кисти, Запфино, Омар, Ясный и Тихоокеанский регион. Эти шрифты ассоциируются с такими аспектами феминизма, как творчество, интрига и элегантность. Корпоративным брендам следует избегать использования этих шрифтов, тогда как креативные бренды могут их использовать.
Последняя, пятая категория является Современный шрифты, в которых они находятся Евростиль, Майоран, Политика, Спичечный коробок, и Бесконечность. Эти шрифты ассоциируются с современностью, интеллектом, остротой, стилем и эксклюзивностью. Кроме того, он эффективен на социальных платформах и среди миллениалов.
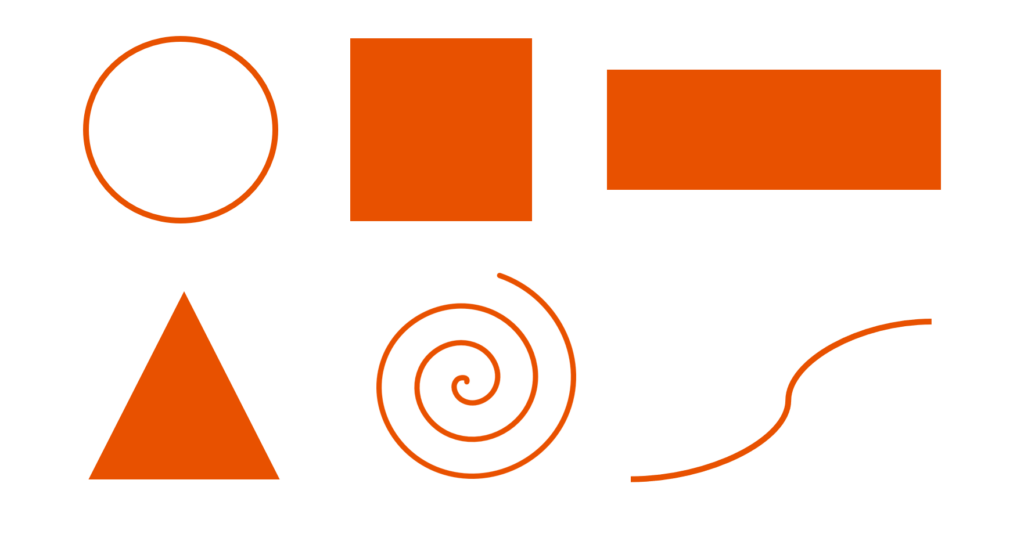
5. Геометрические фигуры
Еще одним плюсом при создании визуальных эффектов является использование геометрических фигур. На протяжении столетий такие формы, как круги, квадраты и треугольники, вызывали у нас реакцию благодаря своему значению. Понимая, как наш разум автоматически регистрирует основные формы, мы можем фиксировать идеи быстрее, чем слова.
Формы имели разное символическое значение на протяжении веков, в разных культурах и контекстах. Однако существуют неизгладимые впечатления, которые остаются универсальными и на которых дизайнеры могут заработать.

Круги они чувствуют себя инклюзивными, целостными, духовными. Они естественным образом привлекают наше внимание к центру. Круги и другие овальные фигуры можно встраивать в любую область страницы: будь то логотип, значок, кнопка призыва к действию или миниатюра. Они олицетворяют движение, бесконечность и гармонию, поскольку они гладкие и не имеют острых углов. Символические значения: гармония, единство, бесконечность, циклы, движение, поток, сообщество, отношения, целостность, совершенство.
Сплошные, прямые углы и параллельные линии квадрат и прямоугольник они вызывают ассоциации с построенными конструкциями и окружающей средой. Они передают заземление, направление и пропорции. Квадраты и прямоугольники являются наиболее часто используемыми фигурами в веб-дизайне, особенно в качестве основы или каркаса для упрощения сложных веб-проектов. Они в основном используются для организации элементов и информации на странице. Они вызывают чувство равновесия, надежности и безопасности. Обычно они используются для навигационных меню и кнопок призыва к действию. Символические значения: стабильность, порядок, прочность, надежность, профессионализм, прагматизм, порядочность, равновесие.
Треугольники они привлекают внимание своей динамичной формой. Они могут казаться энергичными или агрессивными в зависимости от ориентации. При размещении друг над другом они создают иерархию. Треугольники — это четкие геометрические фигуры, которые обозначают движение и направление и используются для направления зрителя в определенную область страницы. В зависимости от своего положения они могут иметь противоположные значения. Если треугольник направлен вверх, он символизирует силу, стабильность и энергию. Но если повернуть его вниз, он становится нестабильным и может передавать напряжение или конфликт. Символические значения: энергия, действие, напряжение, наука, закон, религия, иерархия, власть, структурная устойчивость.
Спирали по своей сути динамичны, увлекая взгляд по извилистому пути. Они отражают генеративные процессы в природе — от спиральных галактик до раковин наутилусов. Символические значения: рост, расширение, прогресс, путешествие, эволюция, трансформация, творчество, воображение, естественные процессы.
Волнистый и изогнутые линии они избегают жесткости, которая подразумевает текучесть и нерегулярность. Они могут казаться беззаботными, но при этом эмоционально чувствительными. Круги смягчают резкие изгибы. Изгибы придают дизайну страницы ощущение плавности, заставляя зрителя чувствовать себя спокойно и расслабленно. Поскольку изгибы плавные и текучие, они побуждают зрителей изучать страницу, не напрягая глаза. Дизайнеры могут использовать изгибы, чтобы поверхность выглядела более элегантно и современно. Символические значения: вода, гибкость, изменчивость, легкость, грация, переменчивость настроения, интуиция, эмоции, свобода, независимость.
Почему использование визуальной презентации — правильный выбор?
Мы приходим к выводу, что визуальная презентация в цифровом маркетинге и веб-дизайне стала доминирующей формой коммуникации.
При этом текстовый контент не утратил своего качества, а дополнился новым измерением — визуальным, которое более интенсивно захватывает внимание посетителя.
Давайте адаптироваться к новой цифровой эпохе, где эффект этого вида маркетинга становится все более заметным с каждым днем, поскольку плоды эмоциональной вовлеченности вознаграждают большее количество лояльных клиентов.
Источники: Как использовать психологию веб-дизайна для влияния на поведение пользователей | CXL,
Психология форм в дизайне с теориями и принципами (digitalarcane.com),
Теория цвета в веб-дизайне: полное руководство (2024) (elementor.com),
Психология визуального маркетинга: использование цвета и дизайна для влияния на аудиторию - AdLift ,
Если вы готовы раздвинуть границы, дайте нам знать!
Напишите нам по электронной почте: info@turmalin.rs
или
Позвоните по номеру для Сербия: +381 64 297 48 22
Позвоните по номеру для Босния и Герцеговина: +387 65 150 618
Команда Турмалы 🙂