В этой статье вы увидите, как в Elementor можно создавать выдвижные блоки с помощью простого CSS-кода, который можно применять к любому типу контента.
Первое, что нужно сделать, — создать вложенный раздел, перетащив столбцы в текущий раздел и задав стиль фона. Под опцией Передовой мы добавим немного места вверху и внизу раздела под опцией Стиль мы вставим какое-нибудь изображение для фона, где мы также будем для Позиция установить атрибут Центр Центр, в Повторить мы установим Нет повтора и в Размер мы установим Крышка.

Внутри раздела мы видим, что создан столбец, а внутри него — вложенный раздел. С помощью вложенного раздела мы удалим один столбец, который нам не нужен, и оформим остальные. Под опцией Передовой мы добавим пробел, затем подпись Стиль мы стилизуем его, добавив цвет и закруглив его концы в соответствии с опцией Граница и вот мы получили первую секцию. Затем мы добавим к нему заголовок и вставим какой-нибудь текст.
Следующее, что мы сделаем, это скопируем раздел и немного изменим его, чтобы выделить его, удалив часть текста, добавив кнопку, все, что придет вам в голову. Итак, у нас есть 2 разных раздела, и теперь нам нужно реализовать несколько CSS-классов, с помощью которых мы сможем изменить стиль разделов, используя определенный CSS-код. Первое, что нужно сделать, это добавить класс CSS ко всем разделам, нажав на раздел и под опцией Передовой найти поле CSS-классы и вводим название нужного нам класса.

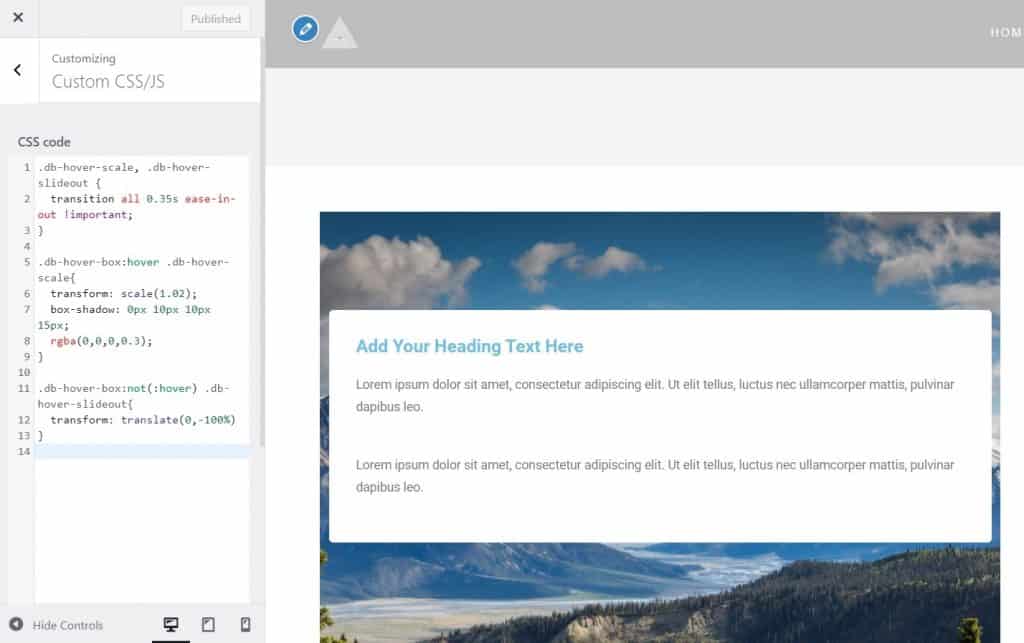
После того, как мы выполнили все вышеперечисленное, нам нужно сохранить все и начать добавлять CSS-код. Его можно ввести в нескольких разных местах, в нескольких разделах, но лучше всего ввести его в тему, чтобы мы могли использовать его глобально, и мы сделаем это в опции Настроить, в котором вы найдете Пользовательский CSS/JS как на картинке ниже.

Необходимо Пользовательский CSS/JS введите определенный код на основе CSS-классов используемых нами разделов. Будьте осторожны, присваивая имена классам этих разделов, чтобы не получить результат, который будет работать неправильно при вводе CSS-кода. Код CSS показан на следующем изображении, на котором находятся db-hover-scale, db-hover-box и db-hover-slideout Имена классов. Если вы назвали их по-другому, используйте свои собственные имена.

После того, как вы ввели CSS-код, посмотрите, как должен выглядеть следующий раздел. Изначально верхний раздел будет перекрыт нижним. Чтобы решить эту проблему, чтобы верхний раздел перекрывал нижний, вам нужно изменить страницу с помощью Elementor. Вы решите эту проблему, изменив раздел выше. Z-индекс по варианту Передовой и задайте ему значение 1. Таким образом, верхняя секция перекроет нижнюю, как на изображении выше, а на следующем изображении вы увидите, что отображается при наведении курсора на секции.

Используя довольно простой CSS-код, вы получите красивый и креативный макет раздела. Надеюсь, этот текст был вам полезен и вы узнали что-то новое. Если вам интересно почитать больше советов по самостоятельной работе, вы можете ознакомиться с ними на нашем сайте. блог, а если вы хотите проконсультироваться со специалистами, нажмите здесь связь.
Источник: ютуб









