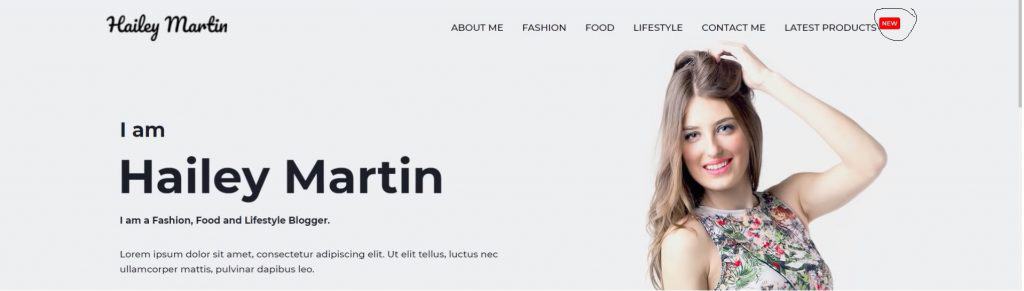
В этом тексте вы узнаете, как можно добавить в меню значки уведомлений, при виде которых на сайте ваш взгляд сразу устремляется в то место и хочется нажать на них. Смотрите пример на изображении ниже.

Каждый день вы видите уведомления от различных приложений на своем телефоне, и когда вы их видите, вы всегда открываете приложение. Таким образом, мы хотим создать сайт, чтобы в меню было такое уведомление с желанием, чтобы посетители сайта кликали именно на тот пункт, который мы им предлагаем. Как это сделать, читайте ниже.
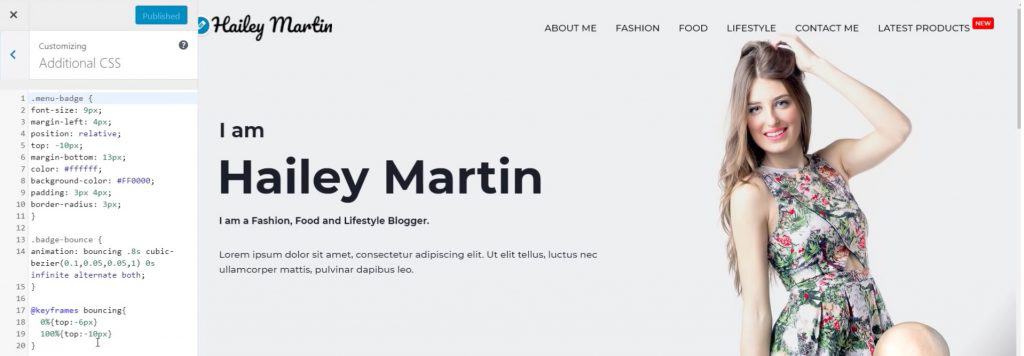
Чтобы создать значки уведомлений, вам необходимо ввести конкретный CSS-код, во все места, где у нас есть возможность Пользовательский CSS. Вы можете изменить этот код в зависимости от того, какой значок вы хотите создать, изменить размер, цвет, текст, анимацию и т. п. В вашей панели управления, в нужном разделе Появление нажмите на опцию Настроить. А когда вы его откроете, вы его обнаружите. Пользовательский CSS/JS раздел и введите в него следующий код с изображения.

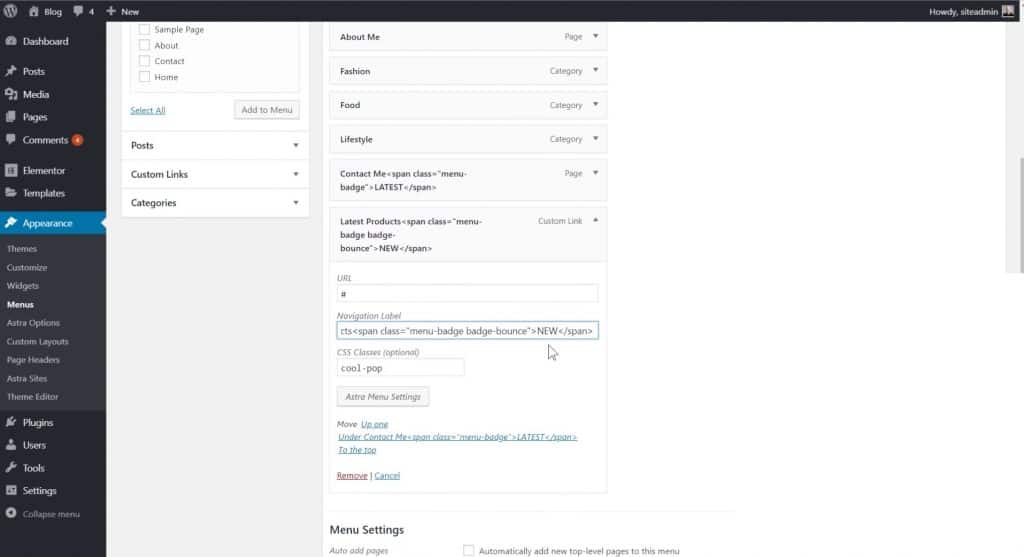
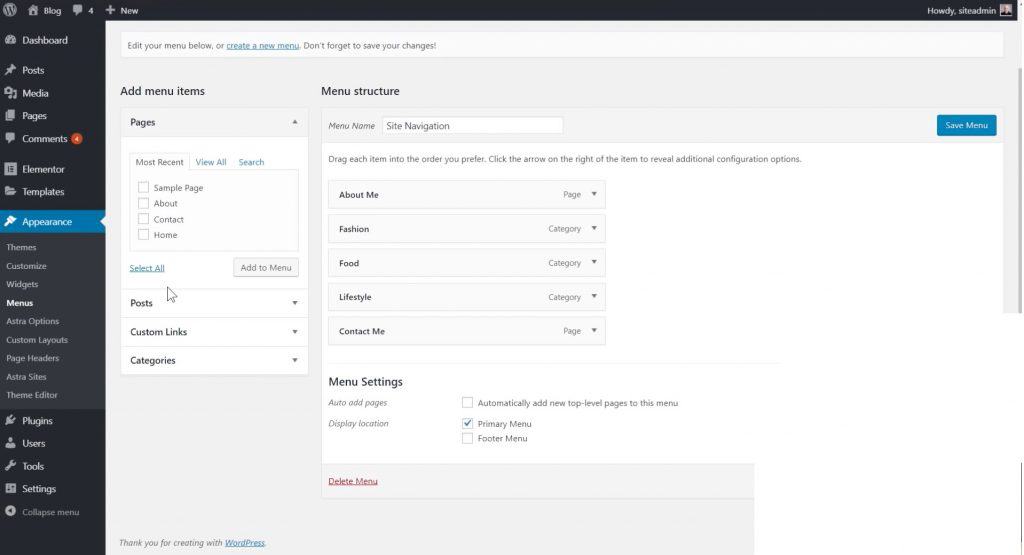
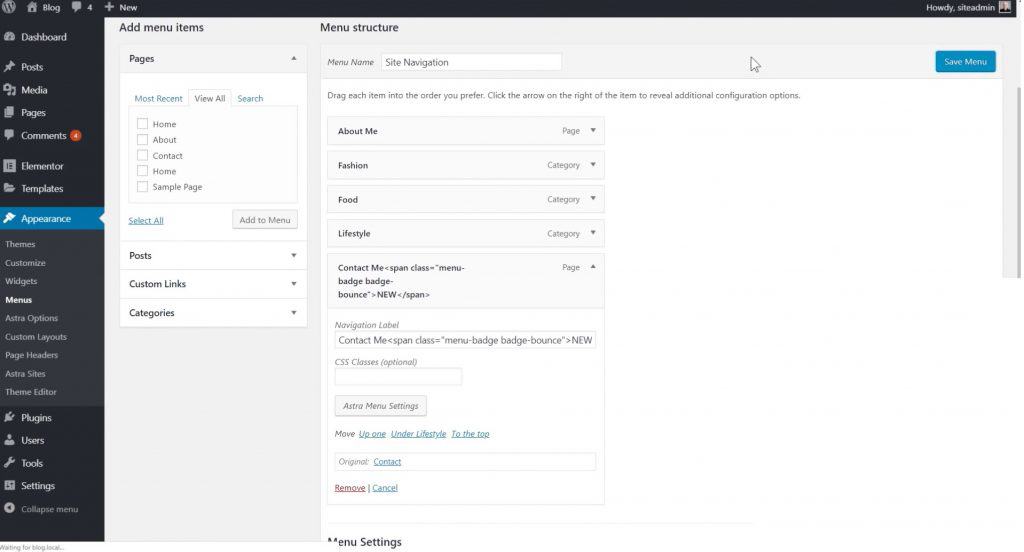
После этого вам необходимо вставить значок уведомления в меню. Это можно сделать, нажав на соответствующую опцию на панели управления. Меню в разделе Появление.

Открыв конструктор меню, найдите страницу, на которую вы хотите добавить значок уведомления, щелкните по нему. В этом примере мы вставим его на страницу «Связаться со мной», а затем вставьте строку кода с изображения ниже.

После того, как вы это сделаете, внешний вид значка уведомления в меню будет таким же, как на первом изображении в этом тексте, за исключением того, что значок будет расположен рядом с полем «Связаться со мной» в меню. Если вы не хотите, чтобы значок подпрыгивал, вам нужно удалить часть, где написано badge-bounce из кода CSS, как из настроек меню, так и из настроек Customize.
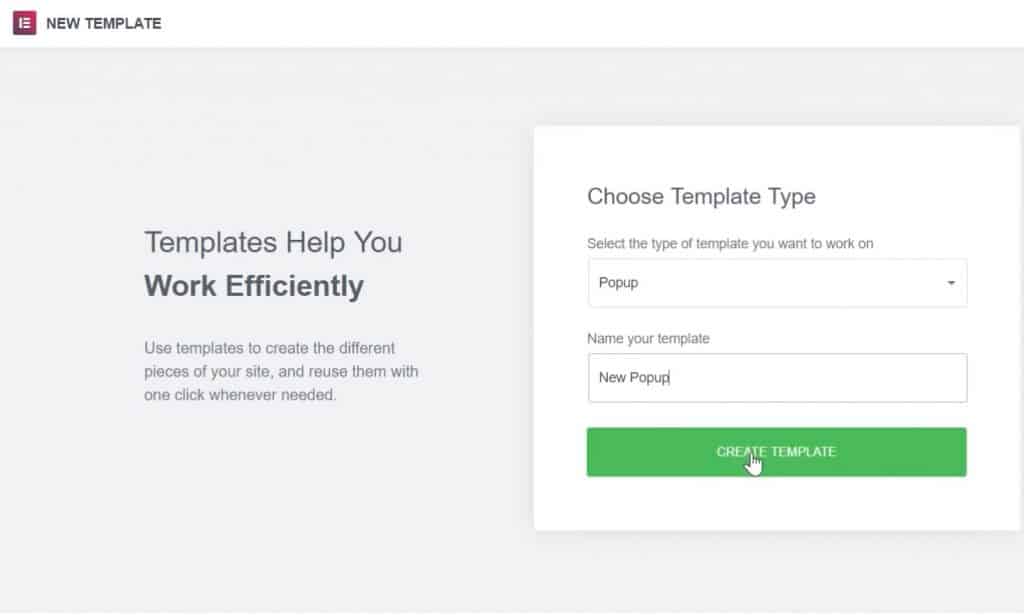
Следующее, что мы сделаем, это то, что при нажатии на поле в меню со значком уведомления на экране появится всплывающее окно. Это можно сделать с помощью Элементор Про добавление. Вам нужно нажать на опцию на панели управления Неожиданно возникнуть в разделе Шаблоны и создать новое всплывающее окно.

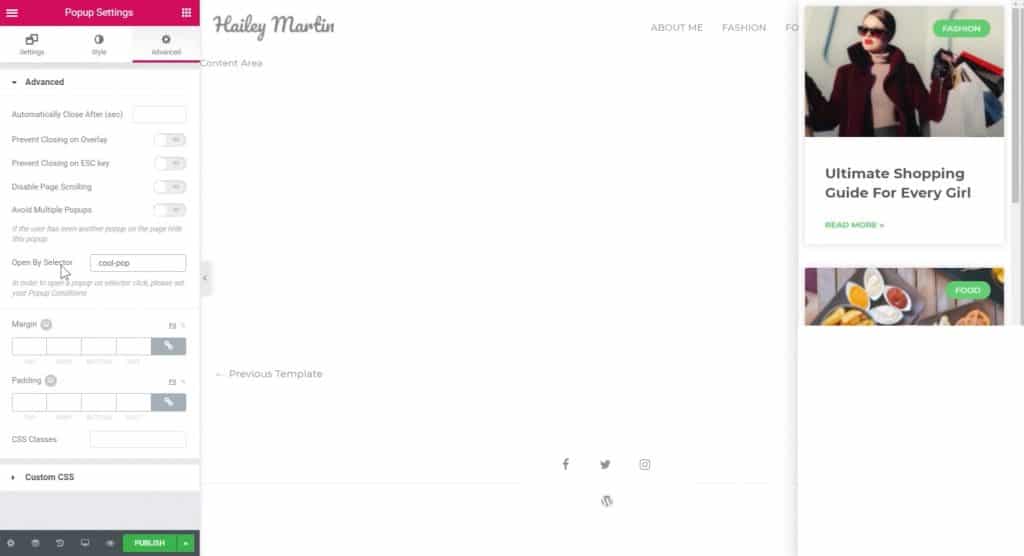
При создании нового всплывающего окна вы выбираете понравившееся вам окно из библиотеки, а затем начинаете изменять и оформлять его. Измените ширину и высоту всплывающего окна, измените положение, в котором оно будет находиться, затем анимацию, то, как оно будет выглядеть на странице, фон, изображение, текст, цвета и все остальное, что вам нравится. После того, как вы создали всплывающее окно, вам необходимо настроить его так, чтобы оно отображалось на странице при нажатии на поле в меню. Он установлен так, как показано на следующем рисунке.

Затем вы нажимаете на Публиковать, задайте условия отображения всплывающего окна, на каких страницах вы хотите его отображать и нажмите Сава. После того, как вы это сделаете, вам нужно вернуться в панель управления и нажать на опцию Меню в разделе Появление. Мы добавим новый пункт меню Последние продукты, установите его для нее URL проснуться # чтобы остаться на той же странице и добавить значок уведомления, нажав на это поле. В пределах поля CSS-классы мы установим имя из поля Открыть селектором из предыдущей картинки, и вот как мы завершили создание и размещение всплывающего окна.