В этом тексте вы увидите, как это сделать. Вне холста меню с Elementor, использующее уже встроенные всплывающие функции.
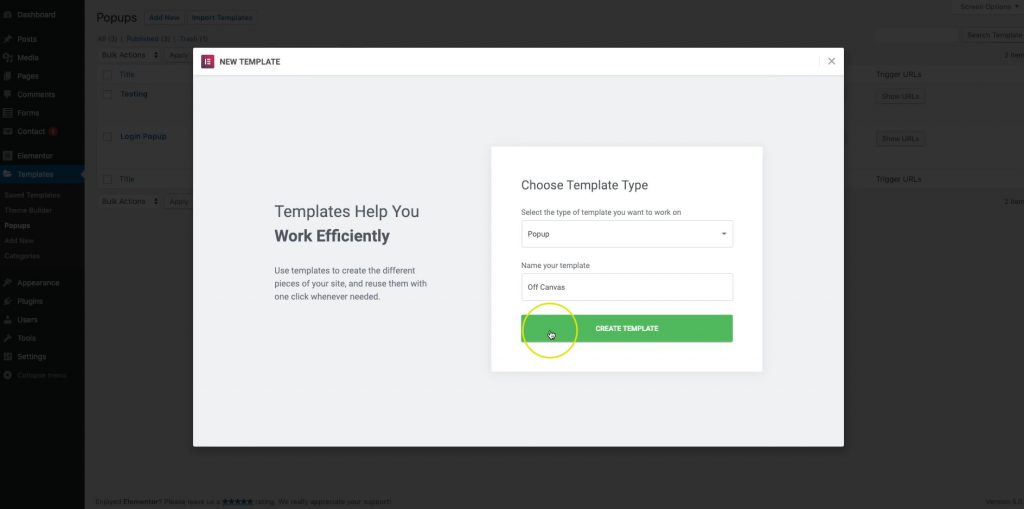
Первое, что вам нужно сделать, это в панели управления вашего сайта в разделе Шаблоны вы нажимаете на опцию Всплывающие окна и затем на Добавить новый. Когда вы это сделаете, выберите тип шаблона, который вы хотите создать. Неожиданно возникнуть, назовите его как вам нравится и нажмите на Создать шаблон.

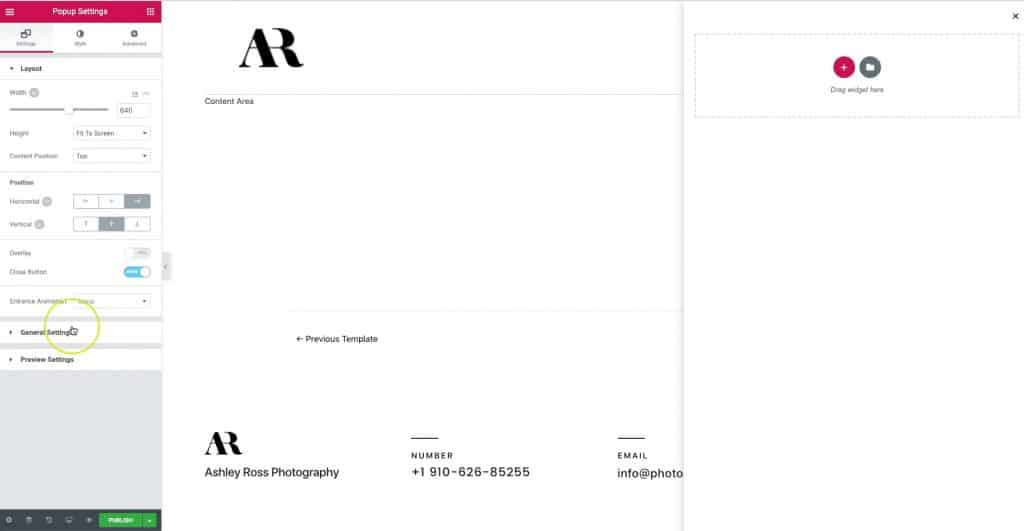
После этого вы сможете выбрать готовые шаблоны из библиотеки и просто изменить их или создать свой собственный шаблон. В этом примере мы создадим свой собственный. В разделе Макет, мы можем задать ширину и высоту нашего всплывающего окна, затем положение, в котором оно будет расположено, будет ли видно содержимое сайта при открытии меню off-canvas, будет ли у нас кнопка для отключения меню или нет, а также анимацию всплывающего окна.

В разделе Стиль, мы стилизуем всплывающее окно, будет ли у него фоновое изображение, цвет, будут ли у него границы и какими они будут, тень всплывающего окна, затем можно стилизовать кнопку закрытия меню, каково будет ее положение, какого она будет цвета и тому подобное.
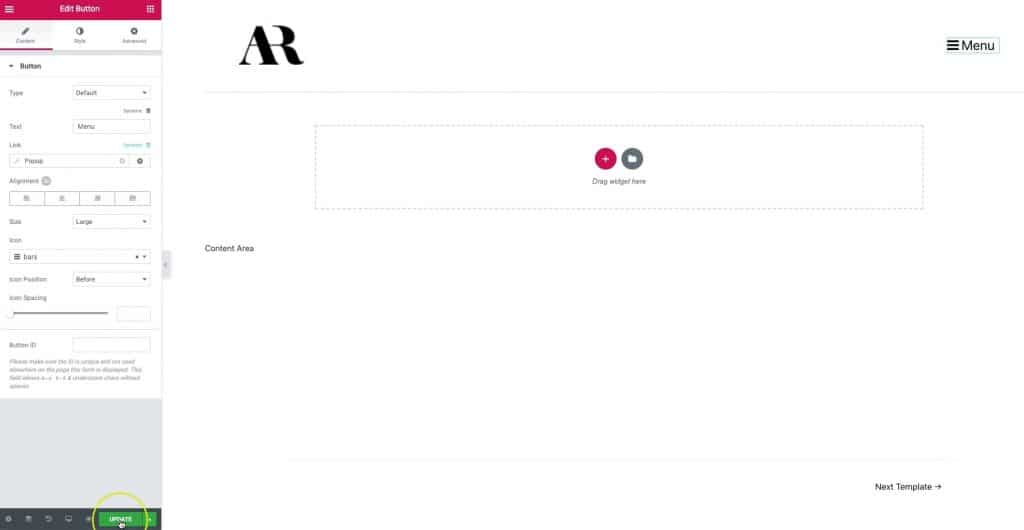
После этого можно приступать к созданию внешнего меню, добавляя элементы. Мы добавили изображение, которое будет логотипом сайта, и стилизовали его, затем добавим навигационное меню, которое сделаем вертикальным, чтобы не отображался курсор при наведении мыши на пункты меню, а также определим, будет ли в меню в адаптивной версии кнопка-гамбургер или нет. Оформляя меню в разделе Стиль, мы можем указать размер меню, размер и шрифт опций меню, интервалы и границы, положение и т. д. После этого мы можем добавить иконки социальных сетей и оформить их так, чтобы они хорошо сочетались с остальной частью всплывающего окна, изменив размер, цвет, интервалы и центрирование.

После того как мы это сделали, необходимо нажать на кнопку Публиковать и тогда вам просто нужно нажать кнопку Сохранить и закрыть. После этого зайдем на сайт и в верхней части главной страницы сайта нажмем под полем Редактировать с помощью Elementor на выбор Основной заголовок, в рамках которого мы дополнительно настроим наше внеканвасное меню. В пределах Содержание раздел мы выберем под опцией Связь нажав на Динамичный быть Неожиданно возникнуть, тогда мы выберем быть Открыть всплывающее окно и выберите созданный нами шаблон.

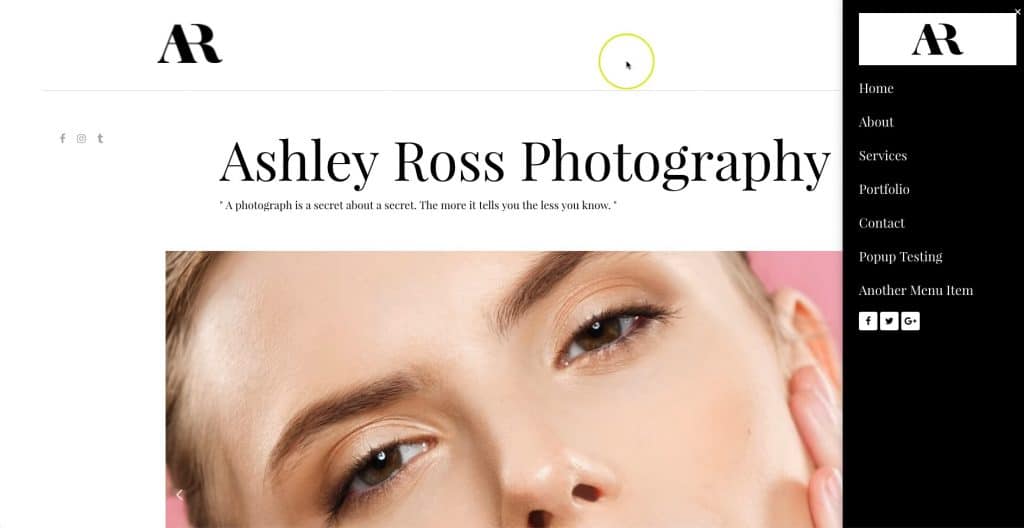
После настройки всего этого наше внешнее меню создано и готово к использованию на сайте. На изображении ниже вы можете увидеть, как выглядит готовое всплывающее окно в этом примере.

Источник: ютуб









