В этом тексте вы узнаете о новой тенденции, которая все чаще появляется в Интернете. Вы, вероятно, сталкивались с этим раньше, например, с подпиской на новостную рассылку, позволяющей загрузить бесплатную книгу, рекламный продукт или получить скидку. Это называется промобокс. В следующем тексте вы увидите, как это можно сделать, создав шаблон в Elementor. Создайте его один раз и используйте в каждой статье.
Создание промобокса
В панели управления вам нужно зайти в Шаблоны, а затем создайте новый и выберите Отдельный пост и называйте это как хотите.

После этого вы выбираете из библиотеки то, что вам подходит, и приступаете к редактированию. Когда вы откроете шаблон, лучше всего прокрутить текст до конца, до комментариев, и сделать промобокс там, потому что там его точно заметят. Мы добавляем новый раздел, оформляем столбец внутри раздела, меняем его фон, отступы, поля и при настройке добавляем заголовок.
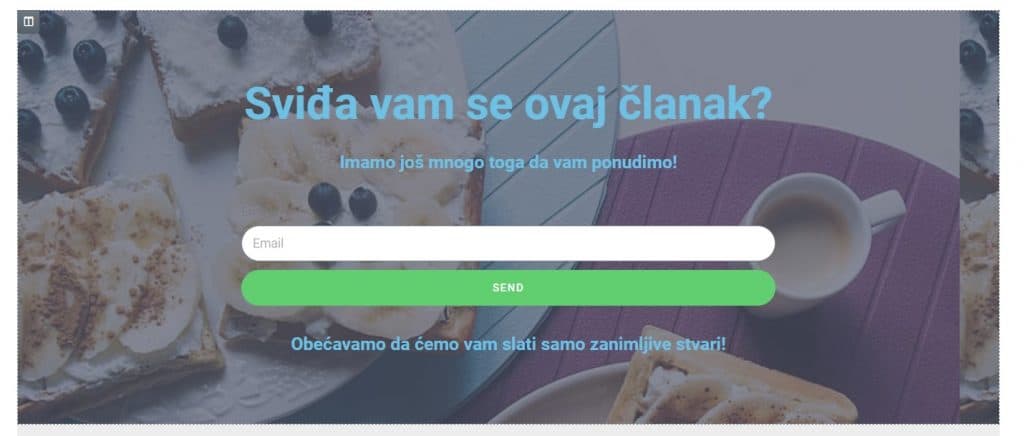
Когда мы добавляем заголовок, мы придумываем «цепляющее» предложение или вопрос, оформляем заголовок, а затем добавляем слоган под заголовком. После этого добавляем форму, в которой, например, требуется только адрес электронной почты, остальное удаляем. Мы также стилизуем форму, добавляем больше текста под форму, которую мы также стилизуем, и чтобы она выглядела еще красивее, мы добавляем фон, используя Наложение фона. Добавляем изображение, задаем его прозрачность и получаем промобокс, как на изображении ниже.

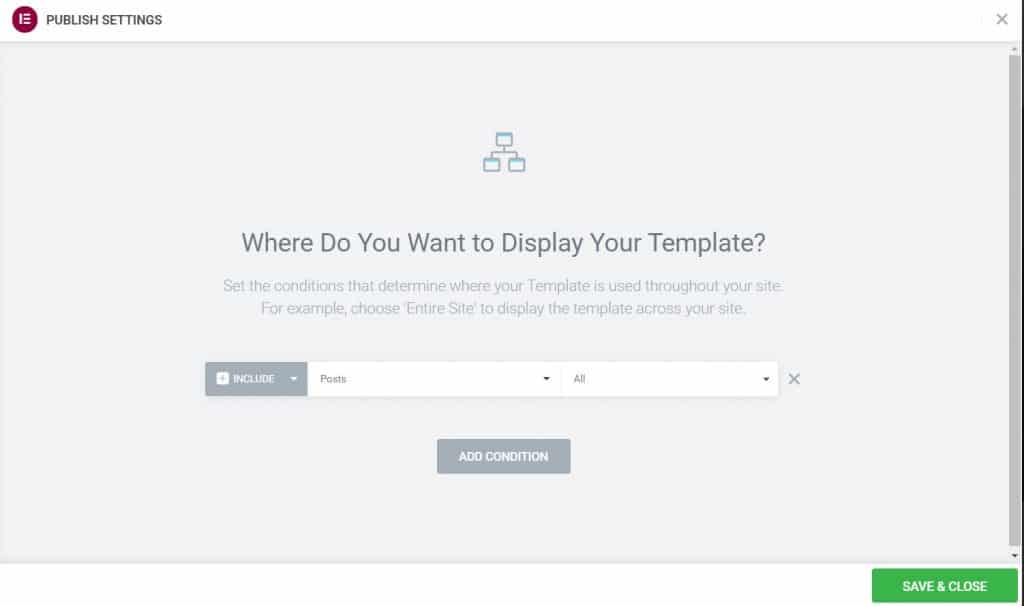
Затем мы нажимаем на Публиковать, мы выбираем условия отображения, которые будут отображаться во всех статьях, используя опцию Все сообщения и когда мы нажимаем на Сава, на каждую последующую статью у нас будет уже сформированный промобокс.