В этом тексте вы узнаете, как создавать сложные версии эффекта 3D-параллакса в плагине Slider Revolution. Мы создадим графические элементы в Photoshop, а затем импортируем их в WordPress. Вы увидите шаг за шагом, как создать 3D-эффект при наведении курсора на изображения.

Первое, что необходимо сделать, это создать в Photoshop три графических элемента из изображения выше: телефон, планшет и компьютер, которые будут перемещаться по сайту при перемещении мыши. Чтобы не создавать изображения самостоятельно, мы находим изображения на некоторых бесплатных сайтах, таких как Unsplash или Pexels, и выбираем то, что вам нравится. Необходимо, чтобы изображения были в формате .png, т.е. прозрачными, чтобы мы могли разместить фон позади изображений.
После создания изображений следующим шагом станет настройка ползунков. В панели управления вашего сайта вы устанавливаете и активируете плагин Slider Revolution, если вы этого еще не сделали, и в этом разделе мы производим настройки. Необходимо отрегулировать Источник контента, в этом случае это будет Слайдер по умолчанию, затем заголовки, имена и шорткод слайдера, тип слайдера и макет слайдера.

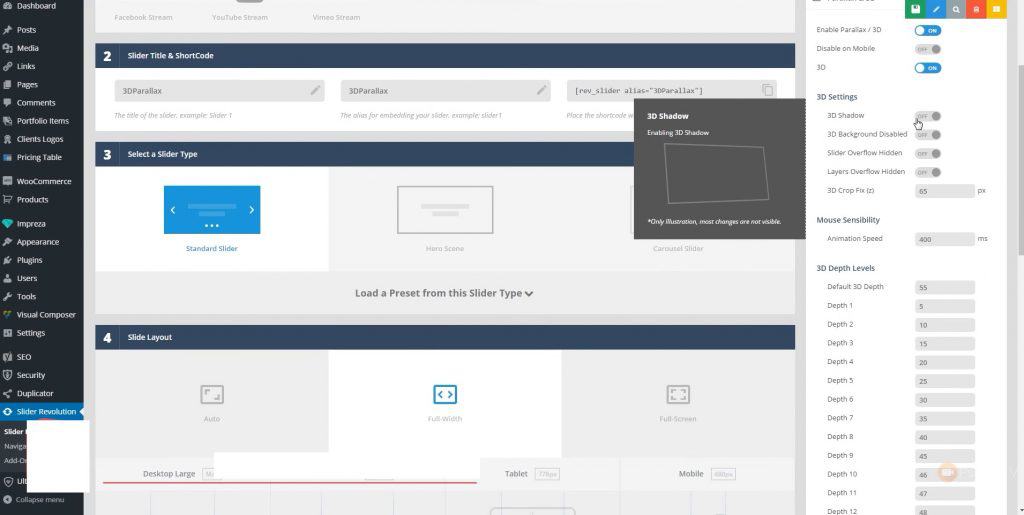
После того как мы установили начальные настройки необходимо в разделе Параллакс и 3D изменить некоторые вещи. Мы включим 3D-вид на переключателе, можно будет настроить тень и включить или отключить фон. Мы можем установить опцию Глубина 3D по умолчанию, потому что мы не хотим, чтобы фон двигался слишком быстро.

Закончив базовую настройку раздела «Параллакс и 3D», перейдем к созданию слайдера.

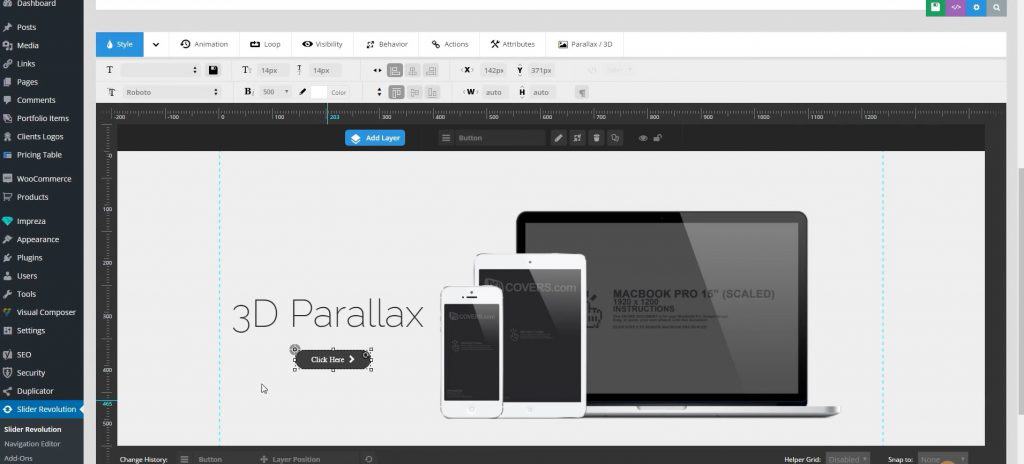
В слайдер мы добавляем различные элементы, такие как 3 разных изображения, текст и кнопку. Все это настраивается кнопкой Добавить слой. Давайте вставим все элементы, оформим их так, как мы хотим, и получим что-то похожее на изображение ниже.

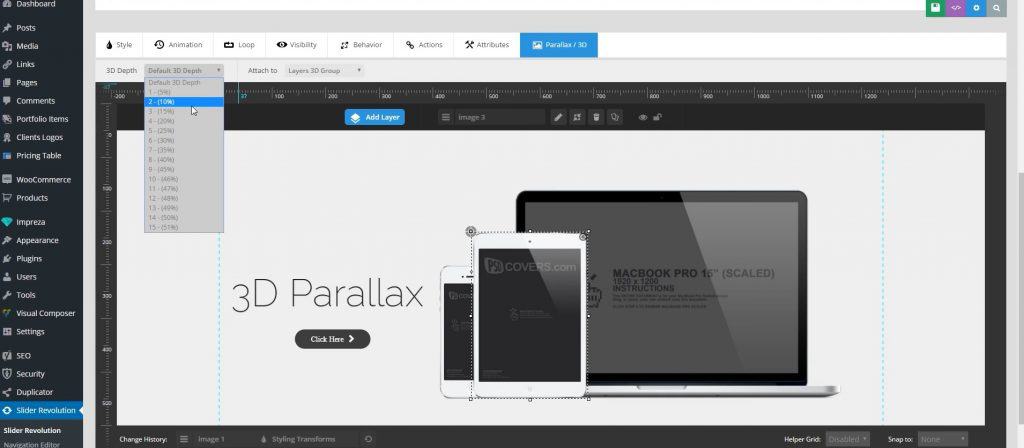
После того, как мы создали окончательный вид слайдера, следующим шагом станет настройка 3D-эффекта. Давайте установим опцию. 3D Глубина для компьютера, планшета и телефона разные значения, для более медленного и быстрого перемещения по экрану. Мы также настроим и 3D Глубина как для текста, так и для кнопки.

После того, как мы все это установили, был создан 3D-эффект параллакса ползунка, и при перемещении мыши по ползунку вы также перемещаете элементы ползунка, как показано на изображении ниже.









