В этом тексте вы увидите, как создать всплывающее окно в Elementor. Первое, что вам нужно сделать, это в панели управления нажать на Шаблоны–>Всплывающие окна и затем нажмите на Добавить новый. Вы выбираете тип шаблона, который будет Неожиданно возникнуть, дайте ему имя и нажмите Создать шаблон. Поэтому мы создали новое всплывающее окно.

После создания всплывающего окна мы не будем выбирать шаблон из библиотеки, а создадим его самостоятельно, перетаскивая новые элементы. Сначала мы добавим заголовок, определим его стиль, настроим размер, ширину, выравнивание, шрифт и многое другое. Затем мы настроим раздел, выбрав опцию Разрыв столбца в разделе «Макет» установите Нет разрыва, после этого мы в разделе Стиль, установите цвет фона и изображение в качестве фона, установите положение и размер изображения. После этого наше всплывающее окно будет выглядеть так, как показано на рисунке ниже.

После этого мы продублируем раздел, изменим цвет фона на белый и удалим изображение. Тогда мы будем Передовой немного измените интервал, а затем щелкните по заголовку и измените цвет текста, а также сам текст так, чтобы он отображался на белом фоне. Мы продублируем заголовок 2 раза и немного скорректируем и изменим текст. Мы добавим элемент во всплывающее окно. Кнопки «Поделиться», настройте социальную доступность для пользователей и измените внешний вид значков в разделах Содержание и Стиль. Мы также переместили значки и один из заголовков в середину нижнего ряда, под разделом Передовой и вариант Позиционирование, так что Ширина проснуться В соответствии и да Вертикальное выравнивание проснуться Центр.

После этого мы добавим изображение в это всплывающее окно, отредактируем его в разделе «Опции». Позиционирование да Ширина проснуться Обычай, а также то, что Позиция проснуться Абсолютный. Также в Горизонтальная ориентация мы установили, что это будет Верно и после этого мы можем перемещать изображение куда захотим. Мы добавим еще 2 изображения, на которых зададим разную ориентацию и разместим их во всплывающем окне в разных местах.

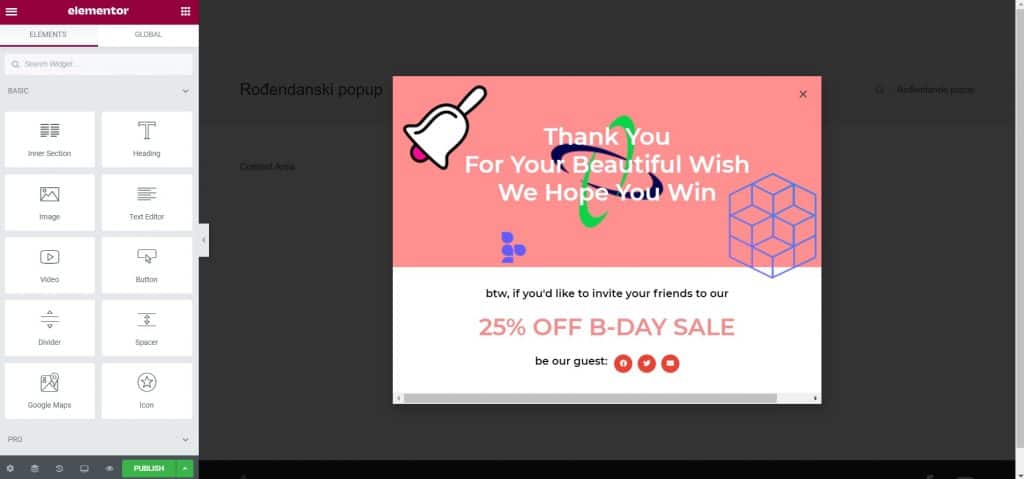
После этого осталось только поправить адаптивность, на планшетной версии все выглядит так же, как и на десктопе, осталось только поправить всплывающую версию для мобильных телефонов. Для того, чтобы всплывающее окно выглядело еще красивее, мы настроим изображения в соответствии с опцией Эффекты движения перемещаться, когда мы перемещаем мышь по всплывающему окну, используя опцию Эффекты мыши. На рисунке ниже вы увидите, как выглядит готовое всплывающее окно.










