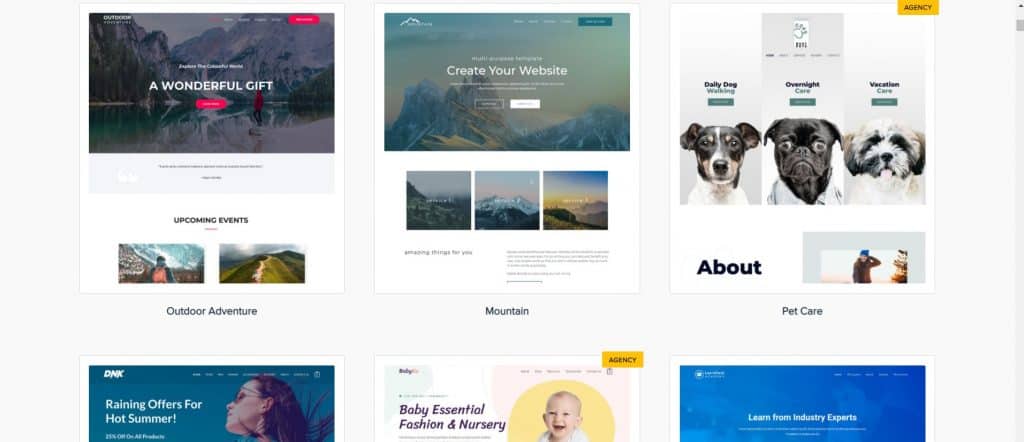
Когда вы занимаетесь созданием сайтов, клиенты часто интересуются внешним видом уже созданных вами сайтов, то есть хотят увидеть портфолио ваших работ. В этой статье вы узнаете, как добавить свое портфолио на свой сайт WordPress. Мы покажем вам пример темы Astra и ее плагина портфолио, на основе которого ваша страница портфолио может выглядеть так, как показано на изображении ниже.

Чтобы создать такую страницу, как показано в тексте, вам понадобится версия темы Astra Pro, а также плагин Astra Portfolio. После установки WordPress и темы Astra поверх него ваш сайт поначалу будет выглядеть довольно просто. Первое, что мы сделаем, это зайдем в панель управления сайтом и нажмем на опцию Сайты Астра в разделе Появление.

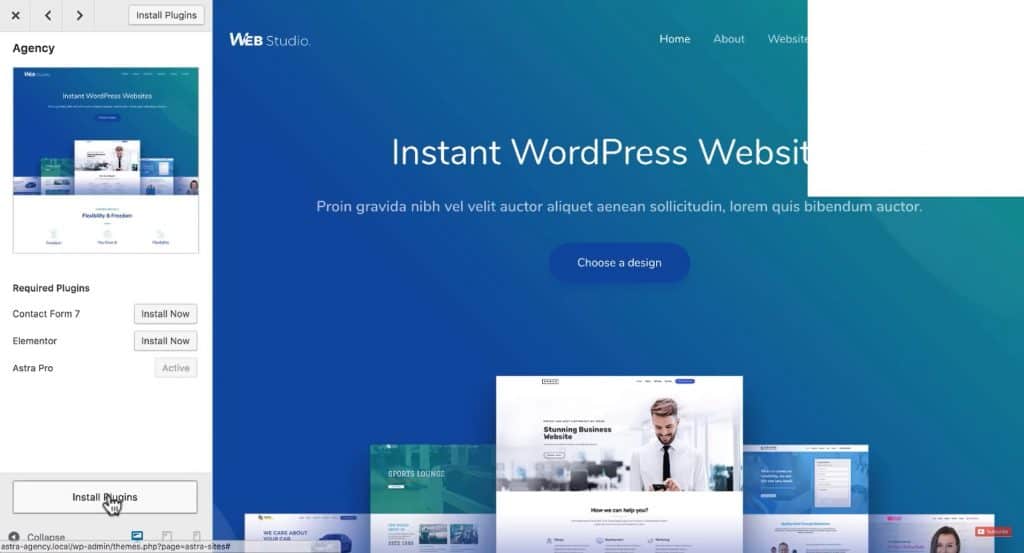
В нем вы можете найти шаблон сайта, который вам нравится. Мы нашли пример сайта, посвященного разработчикам, и будем использовать этот шаблон. Когда мы его открываем, он показывает, какие плагины необходимы, и вы выбираете вариант их установки, что мы и сделаем.

После установки плагинов вам будет предоставлена возможность импортировать сайт, что мы и сделаем, нажав кнопку Импортировать этот сайт. На сайте есть страница Веб-сайты который представляет собой портфолио, но поскольку он не кликабельный на каждом сайте, мы вместо этого вставим наше портфолио. Когда вы устанавливаете Портфолио Астра плагин, в вашей панели управления появится раздел Портфель и там мы выбираем вариант для начала Настройки.

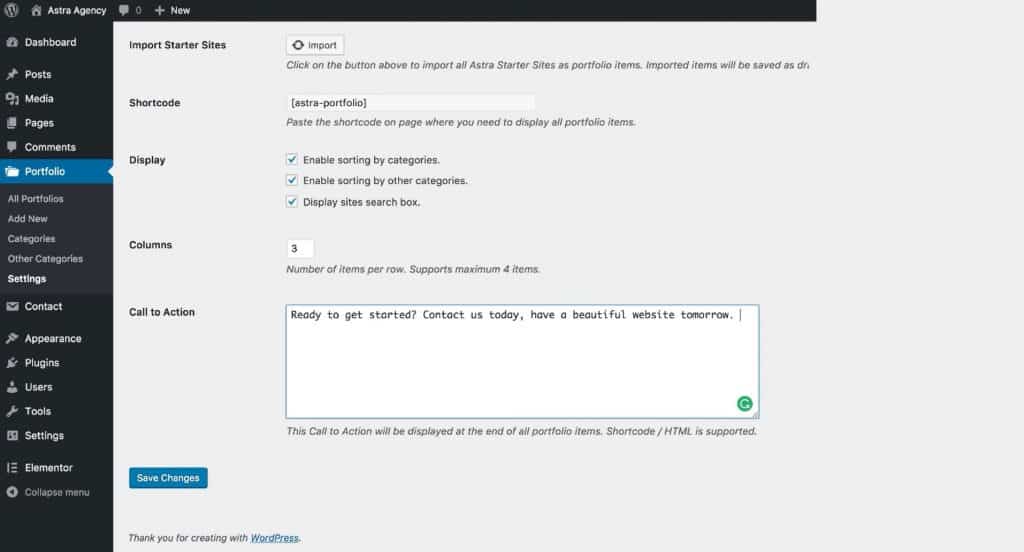
В этом месте мы нажмем на кнопку Импорт, с помощью которого мы импортируем страницу портфолио на сайт со всеми шаблонами Astra, на основе которых мы сможем создавать универсальные сайты, меняя только изображения и текст. Может быть предоставлена возможность сортировки по категориям, а также включена опция поиска. У вас также есть возможность выбрать количество отображаемых сайтов в строке, а также создать в конце страницы Призыв к действию, написав какой-нибудь текст или вставив Короткий код с призывом к действию, созданным в Elementor или HTML-коде. После того, как вы закончите с этим, нажмите на Сохранить изменения.

Когда вы открываете раздел Портфель, вы увидите, что все примеры сайтов были добавлены в портфолио, но они были добавлены как Черновик. Вам необходимо установить все примеры на Опубликовано, для отображения на сайте, что мы и сделаем. Закончив с этим, вы можете отредактировать описание каждого из них, например: чтобы изменить название этого сайта-примера, название URL-адреса, категорию, к которой принадлежит сайт, или главное изображение.

Если вы хотите добавить новый пример в портфолио, вам нужно нажать на Добавить новый и вы дадите ему имя, а также URL-имя, категорию и все остальное по порядку. Для того, чтобы готовый сайт отображался в хорошем виде, мы установим расширение для Google Chrome. Захват всей страницы и когда мы его установим, мы сможем сделать снимок всего сайта и таким образом получить хорошее изображение для портфолио. После этого установите изображение в качестве избранного, и мы добавим новый пример сайта в портфолио. После этого мы скопируем Короткий код портфолио, которое мы разместим на странице сайта с помощью Elementor.

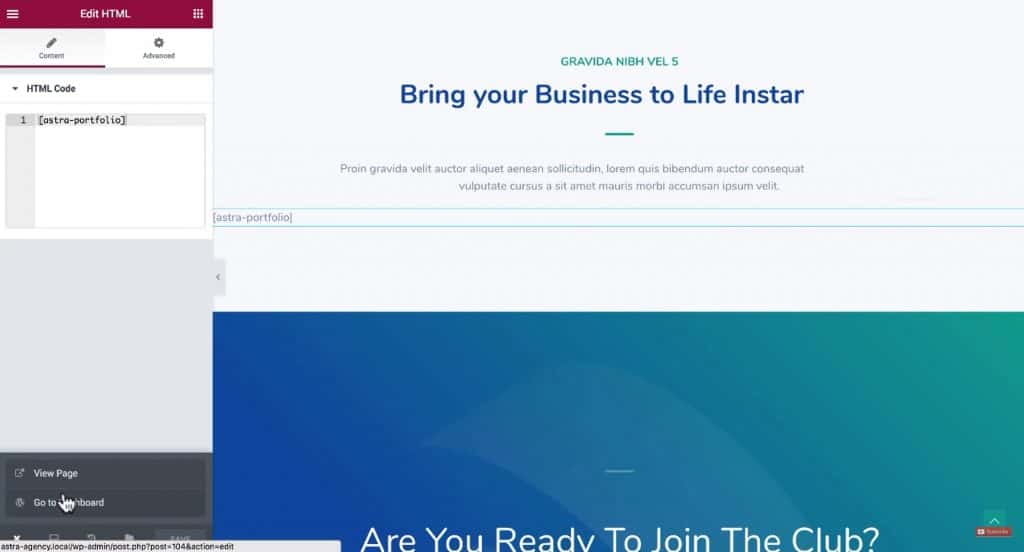
Вы находите HTML-элемент, перетаскиваете его на страницу и в поле. HTML-код вставить скопированное Короткий код. Сохраните то, что вы сделали, и нажмите на Просмотреть страницу для просмотра страницы. Вот так мы создали страницу портфолио.










