V tomto texte uvidíte, ako môžete na svoju stránku WordPress pridať krásne efekty vznášania pomocou možností, ktoré poskytuje bezplatná verzia Elementor. Hover efekty sú naozaj skvelá vec a môžu zlepšiť dizajn vašej stránky, ako aj používateľskú skúsenosť na stránke. Viac o rôznych efektoch nižšie.
Efekty vznášania
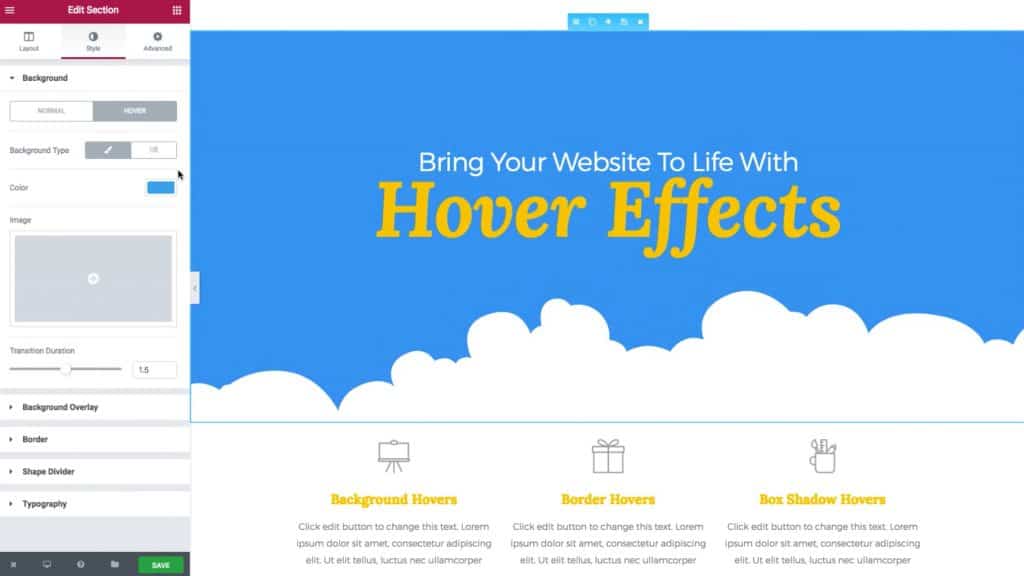
Prvý efekt, o ktorom sa bude viac diskutovať, je farebný prechod. Kliknete na sekciu a pod možnosťou Štýl vyberiete Umiestnite kurzor myši, kde môžete zmeniť farbu, ktorú chcete vidieť, keď umiestnite kurzor myši na určitú sekciu. V tomto príklade je prechod z modrej na svetlejšiu modrú a v rámci možnosti môžete tiež nastaviť trvanie tohto prechodu v sekundách Trvanie prechodu.

Po vznášaní sa

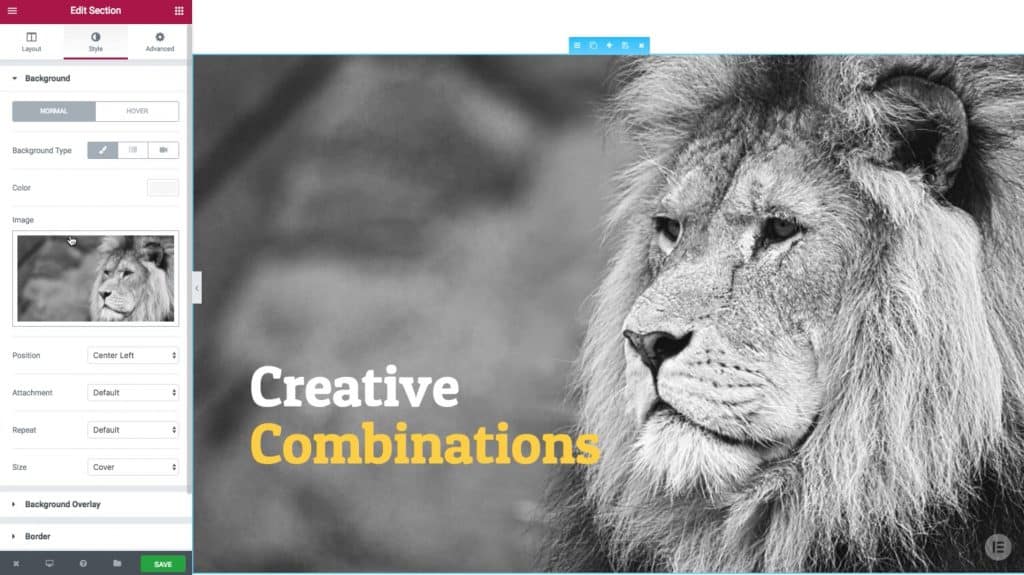
Ďalším efektom je efekt vznášania celého obrázka. V tomto príklade máme čiernobiely obrázok, ktorý zmeníme na farebný, keď nad ním prejdeme myšou. Musíte kliknúť na sekciu a tiež pod možnosťou štýl pozri kód Normálne že je tam čiernobiely obraz, a keď si vyberiete Umiestnite kurzor myši vložte ten istý farebný obrázok a tak sa váš obrázok zmení, keď naň prejdete myšou.

Po vznášaní sa

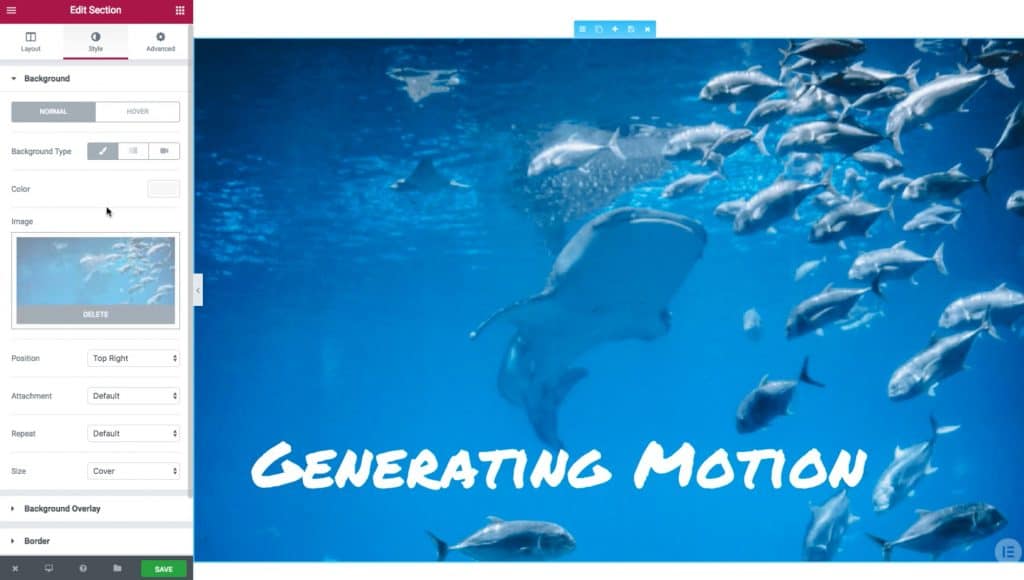
Ďalším efektom je zmena polohy obrazu. V tomto príklade použijeme rovnaký obrázok, len zmeníme jeho polohu v rámci štýl možnosti pod pozícia. Keď stojí na Normálne, pozícia je Vpravo hore, a keď je zapnutý Umiestnite kurzor myši, pozícia je Vpravo dole. Keď prejdeme myšou na obrázok, dostaneme skvelý efekt posúvania obrázka.

Po vznášaní sa

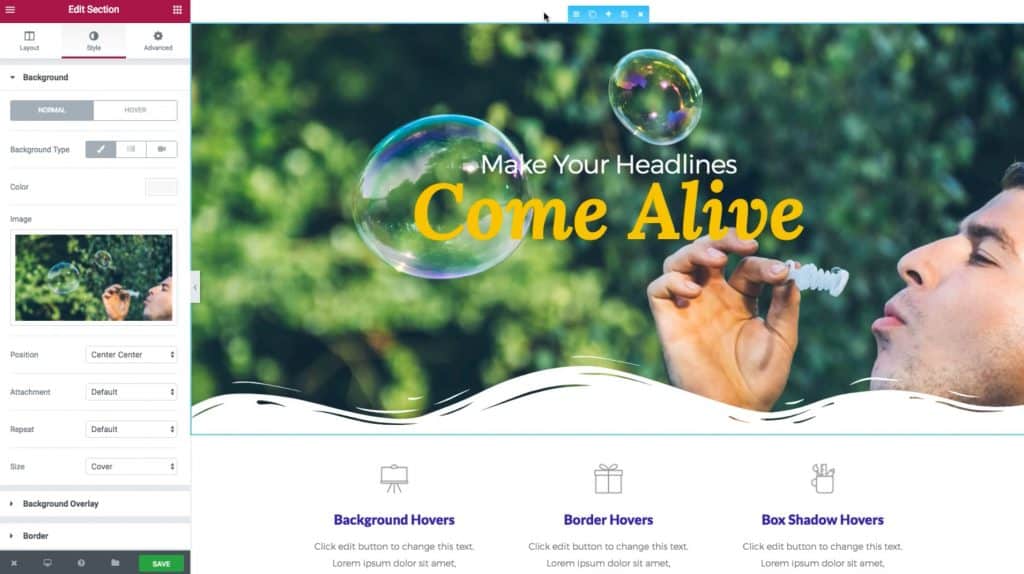
Ďalším efektom je efekt prekrytia. S farebným prechodom získate pekný efekt prechodu z jednej farby do druhej, ale bohužiaľ tento efekt na obrázku nedostaneme. Môžeme to dosiahnuť zmenou farby pod možnosťou Prekrytie pozadia. Poďme si vybrať. Umiestnite kurzor myši a tam určíme, ktorú farbu chceme pridať do obrázku a percento jasu tejto farby pod Nepriehľadnosť. Takto získame celkom pekný efekt a keď prejdete myšou po obrázku, nadpis ešte viac vynikne.

Po vznášaní sa

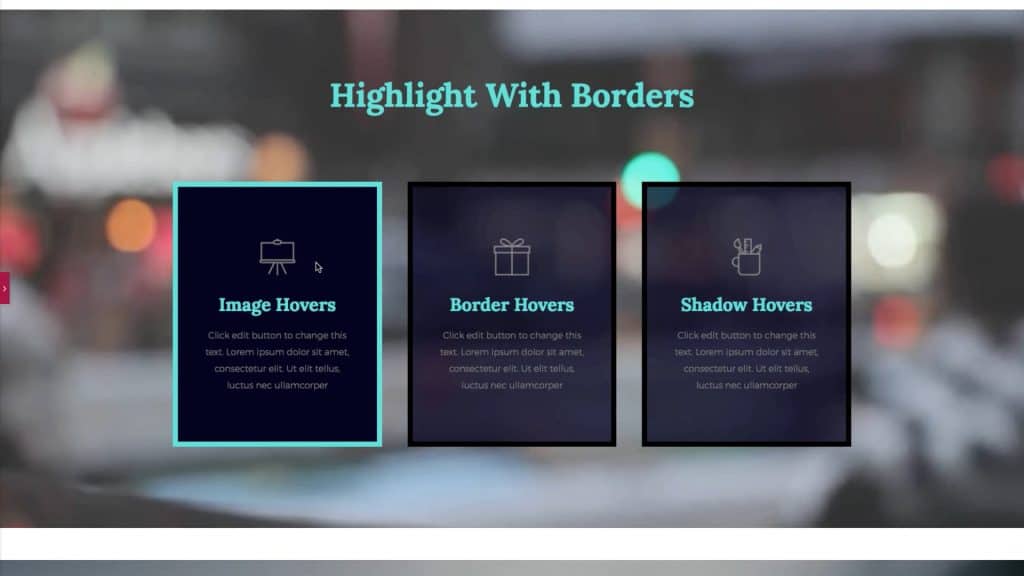
Ďalším efektom je hraničný efekt. Toto nie je nastavené v sekcii, ale v rámci pluginu. Kliknite na Obrázok Box, potom pod možnosťou Pokročilé ideš do Umiestnite kurzor myši, vyberte typ hranice, ktorá je v tomto prípade Pevné, vyberiete farbu a veľkosť tohto okraja. Vďaka tomu získate veľmi pekný efekt, ktorý zvýrazní vaše stĺpce v sekcii a zanechá dobrý dojem v celkovom dizajne.

Po vznášaní sa

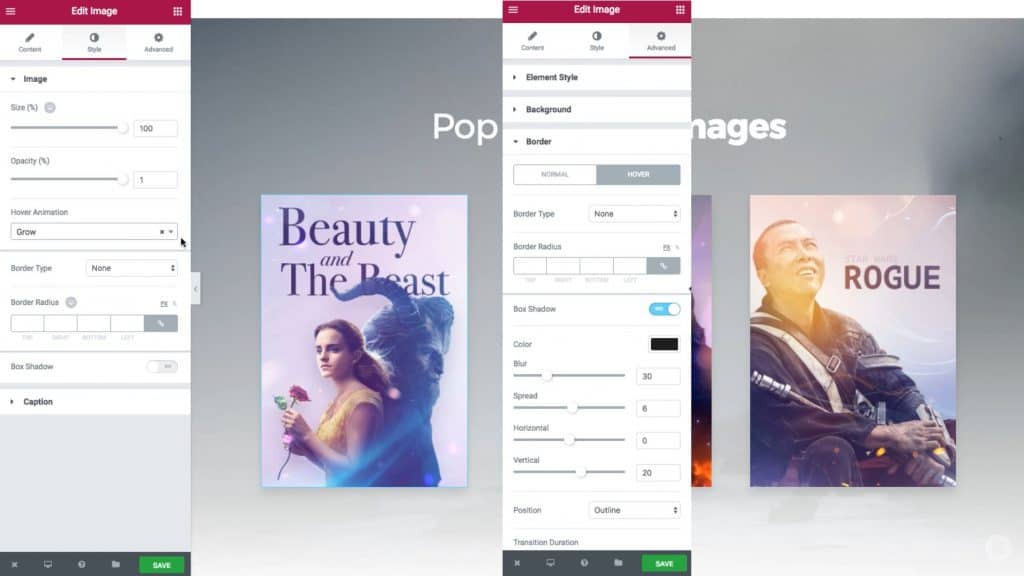
Ďalším efektom je efekt plagátu, kde kombinujeme 2 rôzne efekty. Najprv vyberieme obrázok a pod možnosťou štýl v rámci Umiestnite kurzor myši vyberáme si animáciu, ktorá nám v tomto prípade vyhovuje Rast. Potom prejdeme k možnosti Pokročilé a pod Hranica vyberme si Box Shadow a farbu, ktorú chceme nastaviť. Týmito 2 efektmi dosiahneme vynikajúci efekt, ako keby plagát vyskočil z obrazovky.

Po vznášaní sa

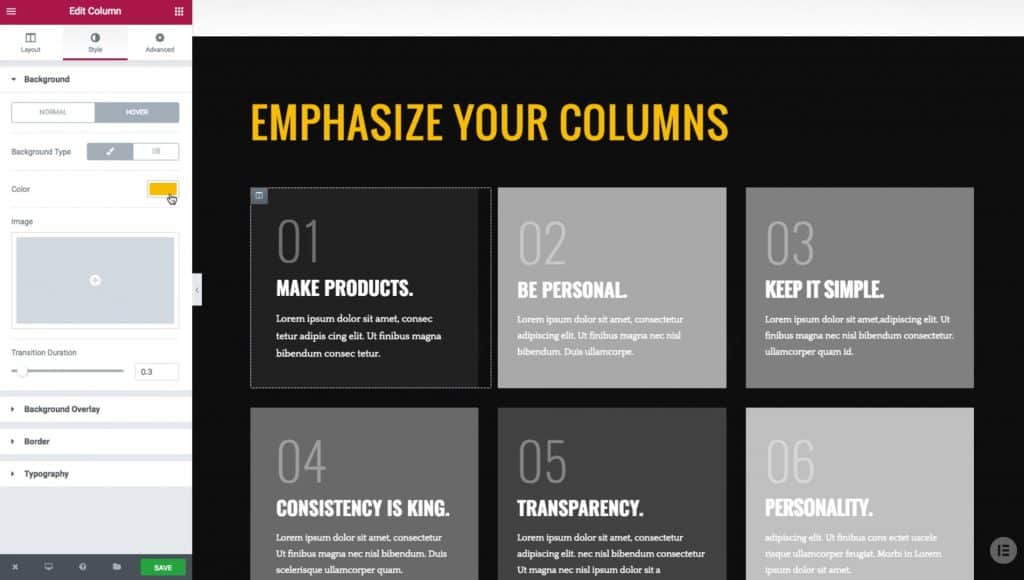
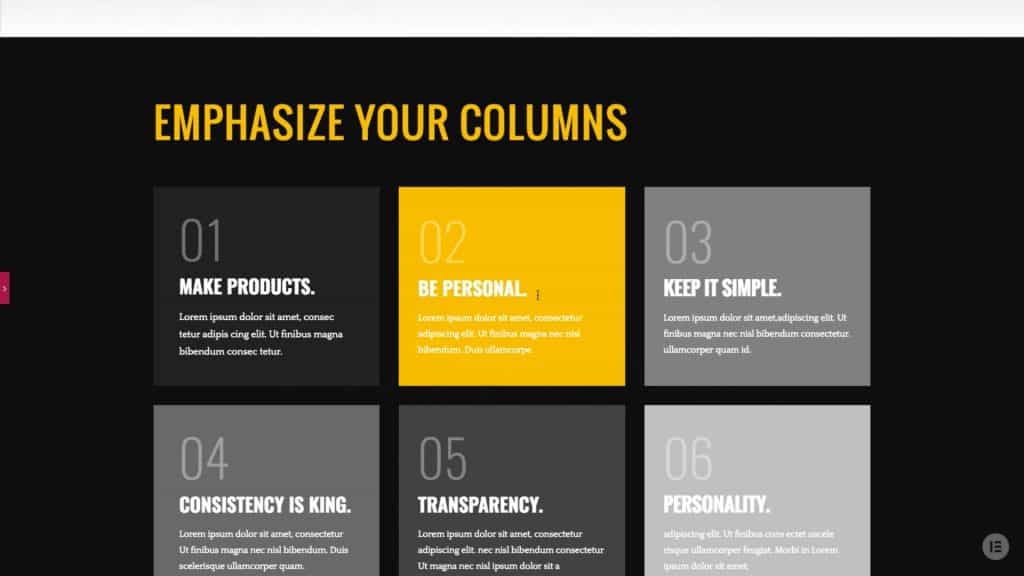
Všetky tieto efekty sú dostupné na úrovni sekcií, stĺpcov a doplnkov. V nasledujúcom príklade vidíme efekt na úrovni stĺpca. Vyberieme stĺpec a pod možnosťou štýl pri Umiestnite kurzor myši vyberieme farbu a získame pekný efekt.

Po vznášaní sa

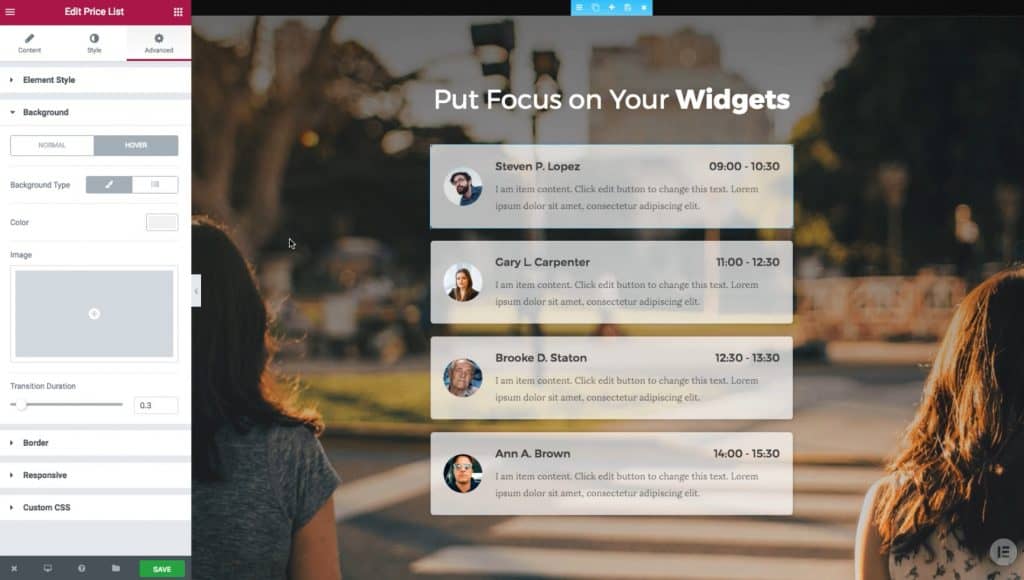
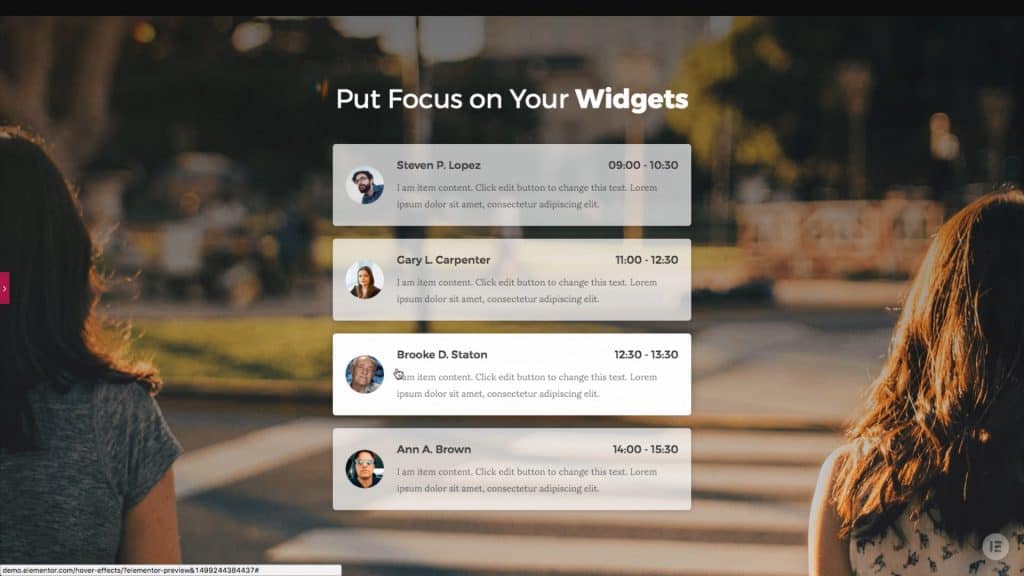
A posledný efekt, ktorý sa zobrazí, je na úrovni pluginu. Tu máme dodatok. Cenník a pod opciou Pokročilé vyberme si Pozadie, kde je zvolená farba, v tomto prípade biela, s ktorou sa dobre zaostrí na konkrétny text, ktorý prechádzame myšou.

Po vznášaní sa

Tu sa vám ukážu rôzne možnosti efektov vznášania, môžete sami experimentovať s rôznymi vecami, dosiahnuť sa dá čokoľvek, len popustite uzdu svojej fantázii. Dúfam, že tento text bol pre vás užitočný a dozvedeli ste sa niečo nové, ak máte záujem prečítať si ďalšie tipy na samostatnú prácu, môžete si ich pozrieť na našom blog, a v prípade, že sa chcete poradiť s profesionálmi, kliknite na tento odkaz.
Zdroj: YouTube









