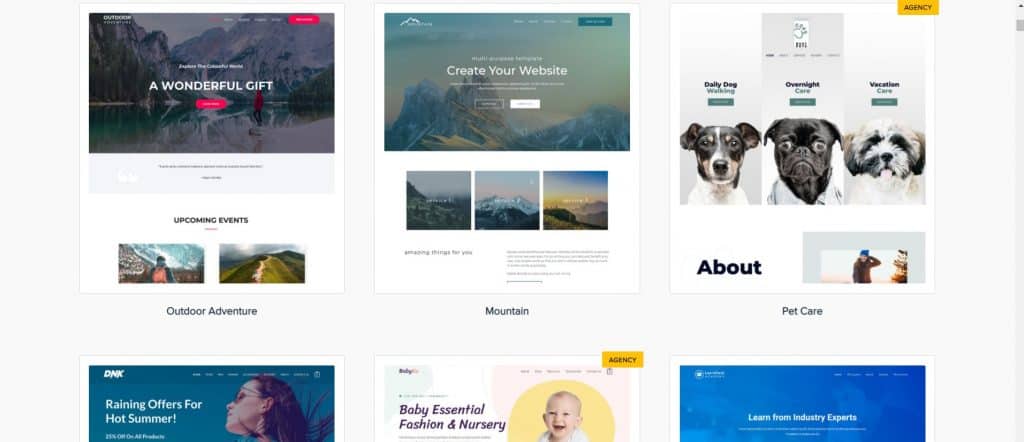
Keď sa venujete tvorbe webových stránok, klientov často zaujíma vzhľad webových stránok, ktoré ste už vytvorili, to znamená, že chcú vidieť portfólio vašich prác. V tomto článku sa dozviete, ako pridať svoje portfólio na váš web WordPress. Ukážeme vám príklad témy Astra a jej doplnku portfólia, na základe ktorého môže vaša stránka portfólia vyzerať ako na obrázku nižšie.

Aby sa vám podarilo vytvoriť takú stránku, aká bude zobrazená v texte, potrebujete mať verziu témy Astra Pro a tiež doplnok Astra Portfolio. Keď si nainštalujete WordPress a nad ním tému Astra, váš web bude spočiatku vyzerať celkom jednoducho. Prvá vec, ktorú urobíme, je prejsť na ovládací panel lokality a kliknúť na možnosť Stránky Astra pod sekciou Vzhľad.

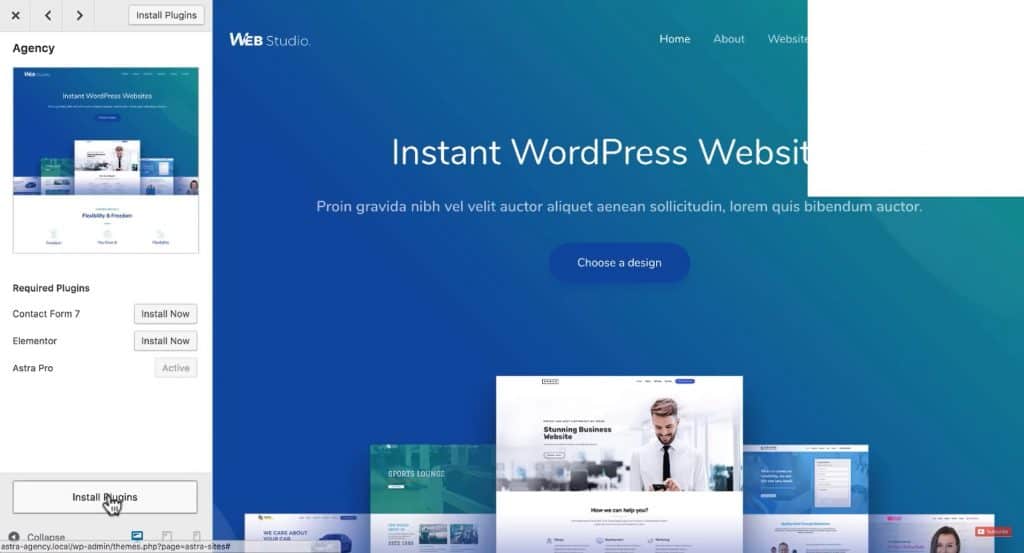
V rámci toho môžete nájsť šablónu lokality, ktorá sa vám páči, našli sme príklad lokality súvisiaci s vývojármi a túto šablónu použijeme. Keď ho otvoríme, ukáže vám, ktoré pluginy sú potrebné a vy si vyberiete možnosť ich inštalácie, čo urobíme my.

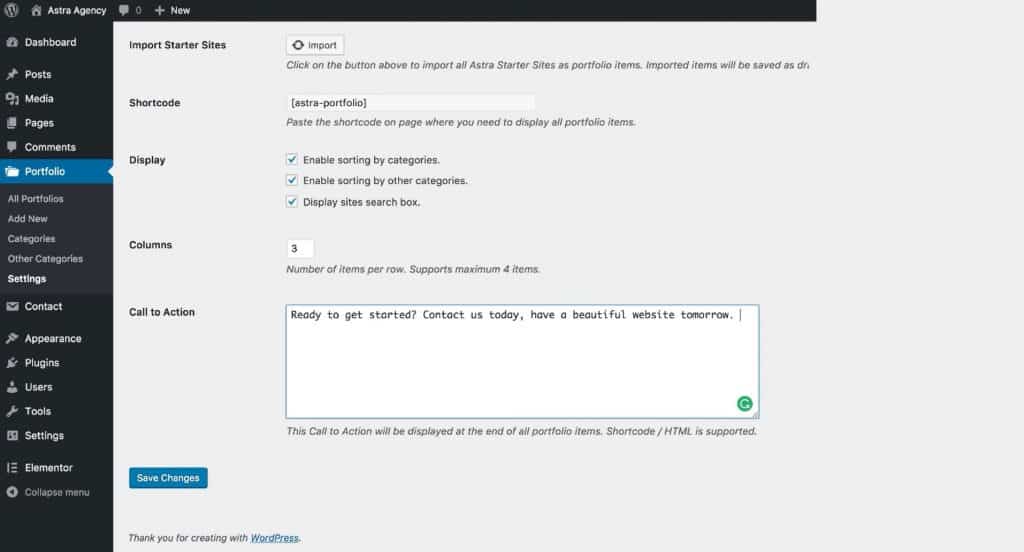
Po nainštalovaní pluginov budete mať možnosť importovať stránku, čo urobíme kliknutím na tlačidlo Importovať túto stránku. V rámci lokality sa nachádza stránka Webové stránky ktorý predstavuje portfólio, no keďže sa naň nedá kliknúť na každej stránke, vložíme namiesto neho naše portfólio. Keď nainštalujete Portfólio Astra plugin, vo vašom ovládacom paneli sa zobrazí sekcia Portfólio a tam si na začiatok vyberieme možnosť Nastavenia.

V rámci toho klikneme na tlačidlo Importovať, pomocou ktorého naimportujeme stránku portfólia na stránku so všetkými šablónami Astra, na základe ktorých môžeme vytvárať generické stránky, len zmenou obrázkov a textu. Je možné povoliť triedenie podľa kategórií a povoliť možnosť vyhľadávania. Máte tiež možnosť vybrať počet stránok na riadok, ktoré sa majú zobraziť, ako aj vytvoriť na konci stránky Výzva na akciu, napísaním nejakého textu alebo vložením Skrátený kód s CTA vytvorenou v Elementore alebo HTML kóde. Keď s tým skončíte, kliknite na Uložiť zmeny.

Keď otvoríte sekciu Portfólio, uvidíte, že všetky vzorové stránky boli pridané do portfólia, ale boli pridané ako Návrh. Musíte nainštalovať všetky príklady na Zverejnené, aby sa zobrazili na stránke, čo urobíme. Keď s tým skončíte, môžete upraviť popis každého z nich, napr. ak chcete zmeniť názov tejto vzorovej lokality, názov adresy URL, kategóriu, do ktorej lokalita patrí, alebo odporúčaný obrázok.

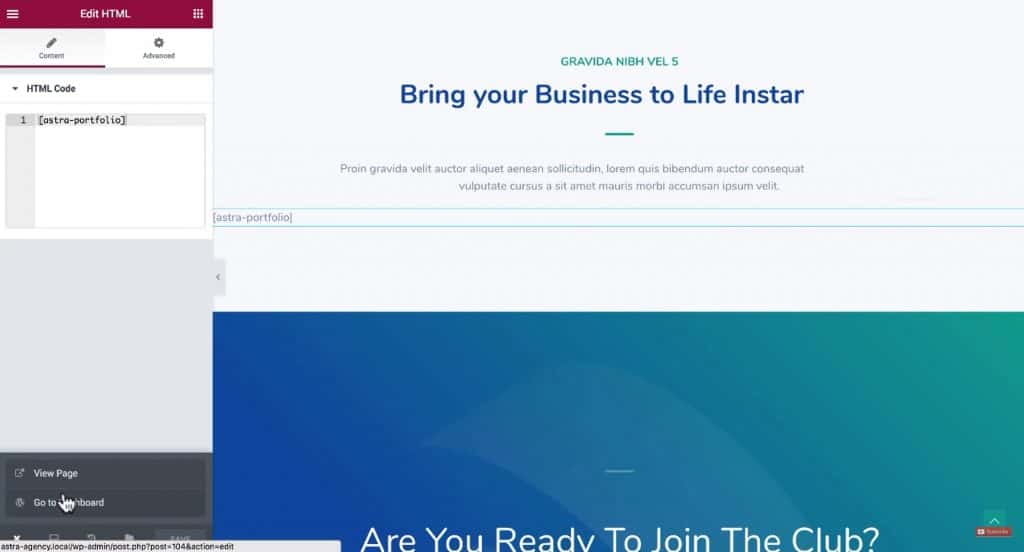
Ak chcete do portfólia pridať nový príklad, kliknete na Pridať nový a dáte jej názov, ako aj názov adresy URL, kategóriu a všetko v poriadku. Aby sa hotová stránka dobre zobrazovala, nainštalujeme si rozšírenie Google Chrome Zachytenie celej strany a keď si to nainštalujeme, môžeme si spraviť screenshot celej stránky a tak získame dobrý obrázok pre portfólio. Keď to urobíte, nastavte tento obrázok ako odporúčaný obrázok a do portfólia sme pridali nový vzorový web. Potom skopírujeme Skrátený kód portfólia, ktoré vložíme na webovú stránku pomocou Elementor.

Nájdite prvok HTML, presuňte ho na stránku a do poľa HTML kód vložiť skopírované Skrátený kód. Uložíte, čo ste urobili, a kliknite na Zobraziť stránku pre zobrazenie stránky. Takto sme vytvorili stránku portfólia.










