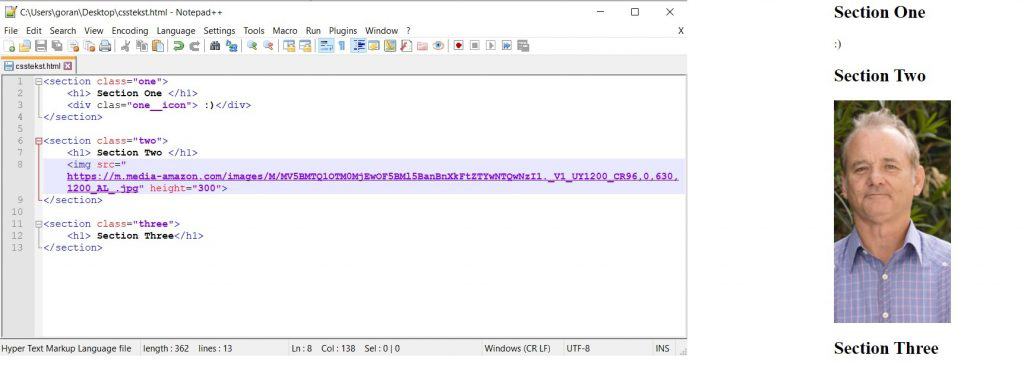
V tomto texte sa dozviete, ako môžete vytvárať tvary pomocou kódu CSS potom, čo ste niečo napísali a vytvorili v kóde HTML. Prvá vec, ktorú treba urobiť, je napísať nejaký HTML kód v textovom editore, aby sme ho neskôr pomocou CSS kódu mohli štylizovať a vytvárať tvary. Kód, ktorý sme napísali, môžete vidieť na nasledujúcom obrázku, ako aj to, ako vyzerá webová stránka napísaného kódu.

Na ľavej strane obrázku je HTML kód a na pravej strane je, ako vyzerá stránka, ktorú sme vytvorili. Ďalšia vec, ktorú urobíme, je štýl pomocou CSS kódu. Musíte zadať kód CSS a na nasledujúcom obrázku uvidíte, ako to vyzerá.

V rámci CSS kódu nastavujeme šírku a výšku sekcií, pozície sekcií, okraje, medzery, font, farby. Potom sa nastavilo zobrazovanie ikon, teda obrázkov, pomocou pomoci sa nastavil tvar obrázku klip-cesta možnosti. Na webovej stránke bennettfeely môžete vytvoriť ľubovoľný tvar obrázka a automaticky získate kód pre tento tvar. Stačí ho skopírovať a vložiť do kódu CSS pod možnosťou cesty klipu. Ako napr. na ďalšom obrázku môžete vidieť.

Aby kód CSS na vašej stránke správne fungoval, musíte ho prepojiť s kódom HTML. Toto sa nastavuje importovaním do kódu HTML. Finálny HTML kód môžete vidieť na nasledujúcom obrázku.

Keď ste si nastavili HTML aj CSS kód, napísali všetko, čo ste chceli, naštylizovali svoje sekcie, text, obrázky a ďalšie, ak budete postupovať podľa našich kódov, skončíte s webovou stránkou, ako je tá na nasledujúcich obrázkoch.