V tomto texte sa dozviete, ako vytvoriť komplexné verzie 3D efektu Parallax v rámci pluginu Slider Revolution. Grafické prvky vytvoríme vo Photoshope a následne ich naimportujeme do WordPressu. Uvidíte krok za krokom, ako vytvoriť 3D efekt pri umiestnení kurzora myši nad obrázky.

Prvá vec, ktorú je potrebné urobiť, je vytvoriť 3 grafické prvky vo Photoshope z obrázka vyššie, telefónu, tabletu a počítača, ktoré sa pohybujú na stránke, keď pohybujeme myšou. Aby sme si obrázky nevytvárali sami, nájdeme obrázky na niektorých bezplatných stránkach ako Unsplash alebo Pexels a nájdeme si, čo sa vám páči. Obrázky musia byť vo formáte .png, teda priehľadné, aby sme za obrázky mohli umiestniť pozadie.
Keď už máme vytvorené obrázky, ďalšia vec je upraviť posuvníky. V rámci ovládacieho panela vašej stránky nainštalujete a aktivujete doplnok Slider Revolution, ak ste tak ešte neurobili, a v tejto sekcii vykonáme nastavenia. Je potrebné upraviť Zdroj obsahu, v tomto prípade to bude Predvolený posuvník, potom názvy, názvy a skrátený kód posúvača, typ posúvača a rozloženie posúvača.

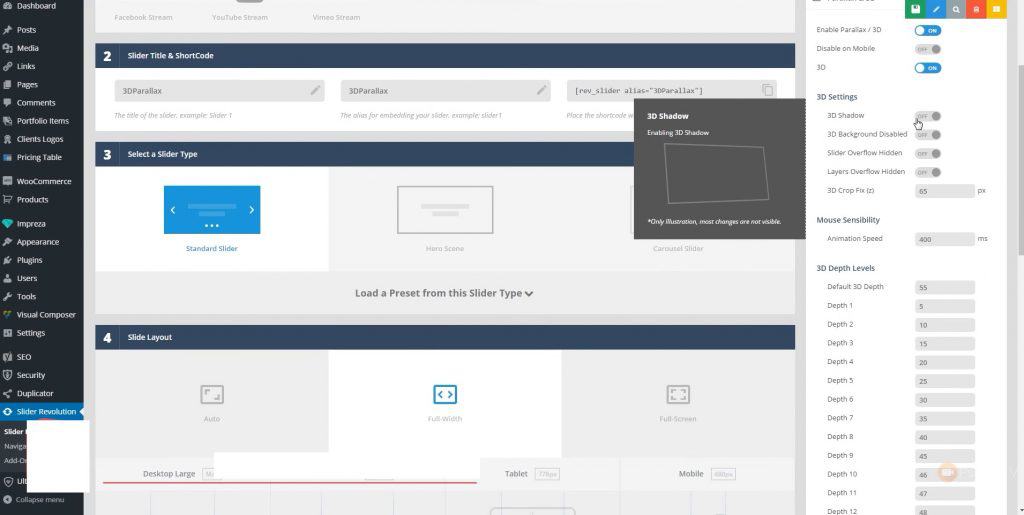
Potom, čo sme nastavili počiatočné nastavenia, je potrebné v sekcii Paralaxa a 3D zmeniť niektoré veci. Na prepínači povolíme 3D pohľad, dá sa upraviť tieň a či povolíme alebo nepovolíme pozadie. Môžeme nastaviť možnosť Predvolená hĺbka 3D, pretože nechceme, aby sa pozadie pohybovalo príliš rýchlo.

Keď sme hotoví so základným nastavením sekcie Parallax & 3D, prejdime k vytvoreniu posuvníka.

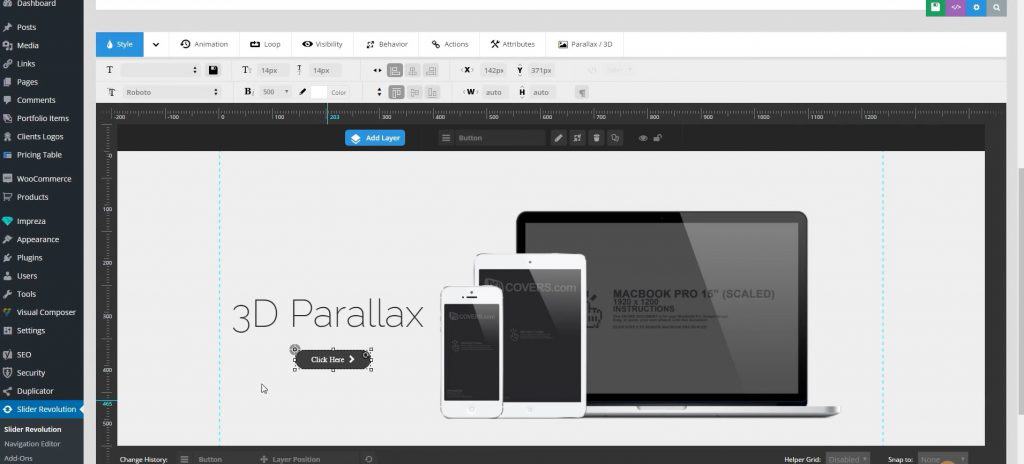
V rámci posúvača pridávame rôzne prvky, ako sú 3 rôzne obrázky, text a tlačidlo. To všetko sa nastavuje pod tlačidlom Pridať vrstvu. Vložme všetky prvky, upravme ich tak, ako chceme, aby vyzerali, a získajme niečo, čo vyzerá ako na obrázku nižšie.

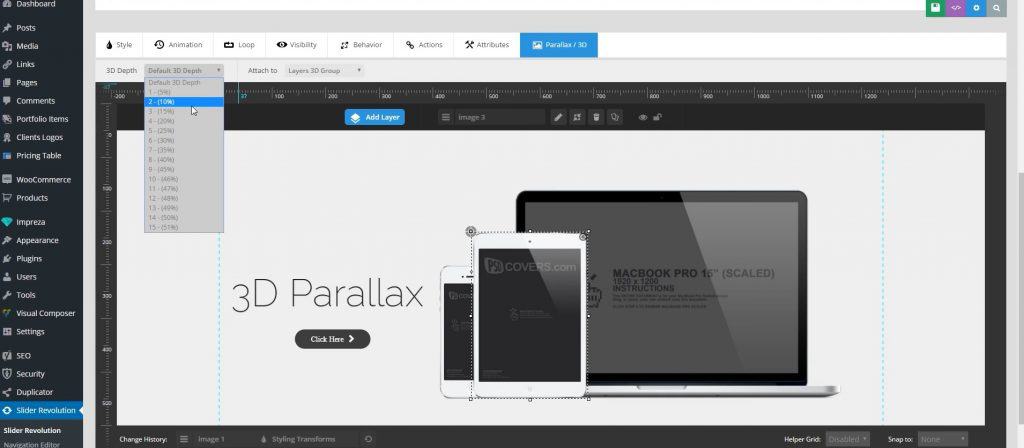
Keď už máme vytvorený finálny vzhľad posúvača, ďalšia vec je úprava 3D efektu. Nastavíme možnosť. 3D hĺbka pre počítač, tablet a telefón rôzne hodnoty, aby sa na obrazovke pohybovali pomalšie a rýchlejšie. Nastavíme aj a 3D hĺbka pre text aj pre tlačidlo.

Potom, čo sme toto všetko nastavili, vznikol 3D paralaxový efekt posúvača a pri prejdení myšou nad posúvač posúvate aj prvky posúvača ako na obrázku nižšie.










