V tomto texte uvidíte, ako to urobiť Off-Canvas menu s Elementor pomocou už zabudovaných popup funkcií.
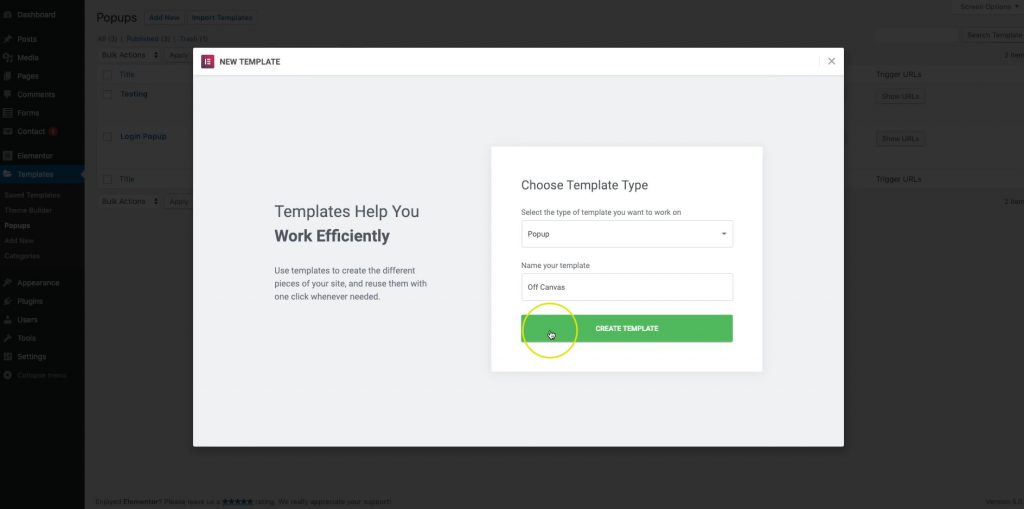
Prvá vec, ktorú musíte urobiť, je v ovládacom paneli vašej stránky v sekcii Šablóny kliknete na možnosť Vyskakovacie okná a potom ďalej Pridať nový. Keď to urobíte, vyberte typ šablóny Pop-up, pomenujte ho ako chcete a kliknite na Vytvoriť šablónu.

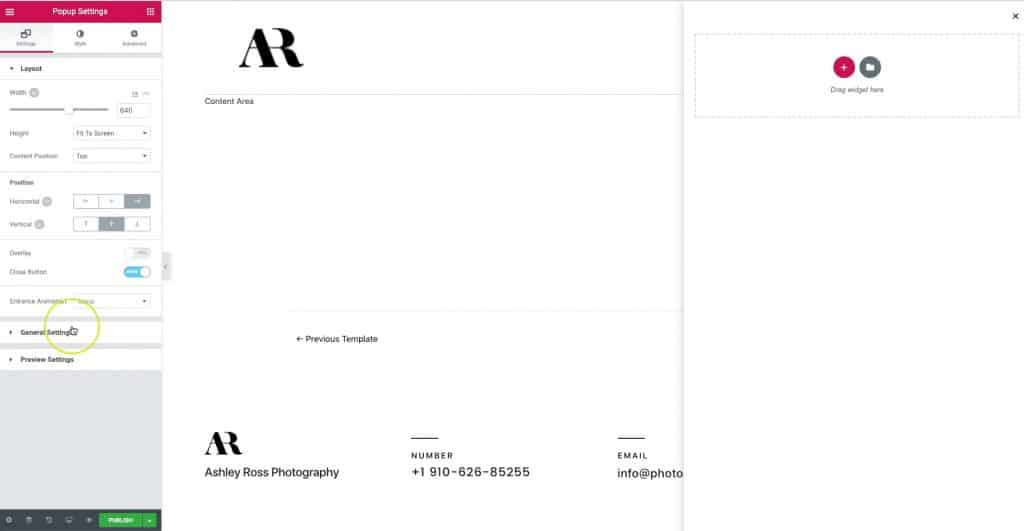
Keď to urobíte, môžete si vybrať vopred pripravené šablóny z knižnice a jednoducho ich upraviť alebo si vytvoriť vlastnú šablónu. V tomto príklade si vyrobíme vlastný. Pod sekciou Rozloženie, môžeme si nastaviť šírku a výšku nášho popupu, potom pozíciu, kde sa bude nachádzať, či bude viditeľný obsah stránky, keď otvoríme off-canvas menu, či budeme mať tlačidlo na vypnutie menu alebo nie, ako aj animáciu popupu.

Pod sekciou štýl, naštylizujeme vyskakovacie okno, či bude mať obrázok na pozadí, farbu, či bude mať okraje a aké budú, tieň vyskakovacieho okna, potom sa dá naštylizovať tlačidlo na zatvorenie menu, aká bude jeho pozícia, akú bude mať farbu a podobne.
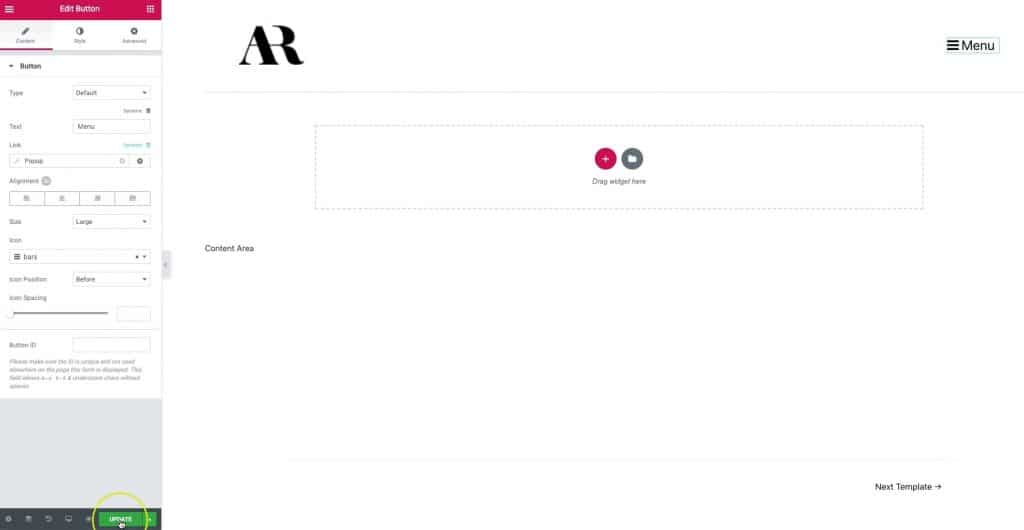
Keď to urobíme, môžeme začať vytvárať ponuku mimo plátna pridávaním prvkov. Pridali sme obrázok, ktorý bude logom stránky a naštylizujeme ho, ďalej pridáme navigačnú ponuku, ktorú nastavíme na zvislú, aby na nej nebol kurzor pri prechode myšou po možnostiach ponuky, ako aj to, či bude v ponuke v responzívnej verzii tlačidlo na hamburger alebo nie. Štylizáciou ponuky pod sekciou štýl, môžeme určiť veľkosť ponuky, veľkosť a písmo možností ponuky, medzery a okraje, polohu a podobne. Potom môžeme pridať ikony sociálnych sietí a upraviť ich tak, aby pekne zapadali do zvyšku vyskakovacieho okna, zmeniť veľkosť, farbu, rozostupy, centrovanie.

Keď to urobíme, je potrebné kliknúť na tlačidlo Publikovať a potom stačí kliknúť na tlačidlo Uložiť a zavrieť. Potom prejdeme na web a v hornej časti domovskej stránky webu kliknite pod pole Upravte pomocou Elementor na opcii Hlavná hlavička, v rámci ktorej dodatočne nastavíme našu ponuku mimo plátna. Vnútri Obsah sekciu vyberieme pod možnosťou Odkaz kliknutím na Dynamický byť Pop-up, potom sa rozhodneme byť Otvorte kontextové okno a vyberte našu vytvorenú šablónu.

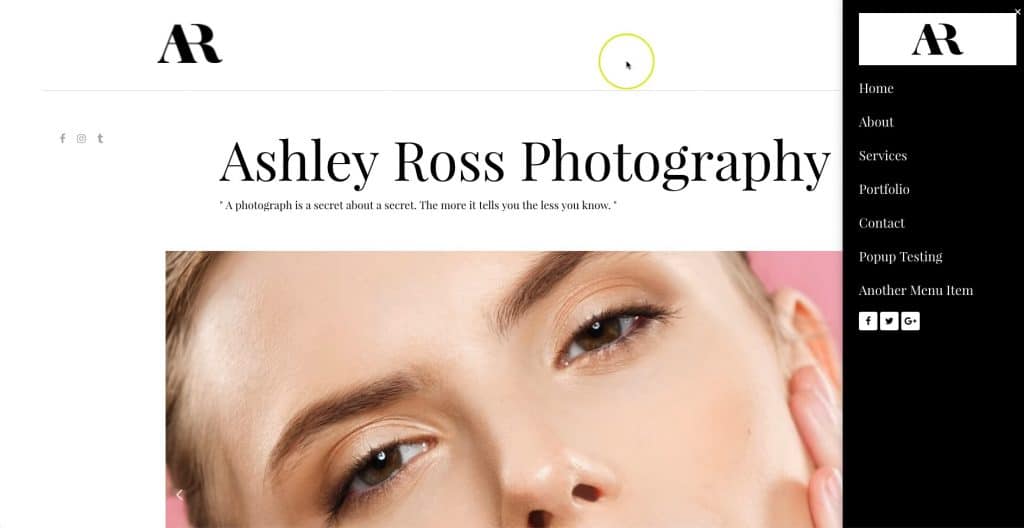
Po nastavení tohto všetkého je naša ponuka mimo plátna vytvorená a pripravená na použitie na stránke. Na obrázku nižšie môžete vidieť, ako v tomto príklade vyzerá hotové vyskakovacie okno.

Zdroj: YouTube