V tomto texte uvidíte, ako si môžete vytvoriť navigačné menu v štýle aplikácie, teda rovnakého vzhľadu a tvaru, aký používajú rôzne mobilné aplikácie alebo napr. ako Instagram, čo používa. Takéto menu vytvoríme na responzívnej verzii stránky pre mobil pomocou Elementoru.
Navigačné menu
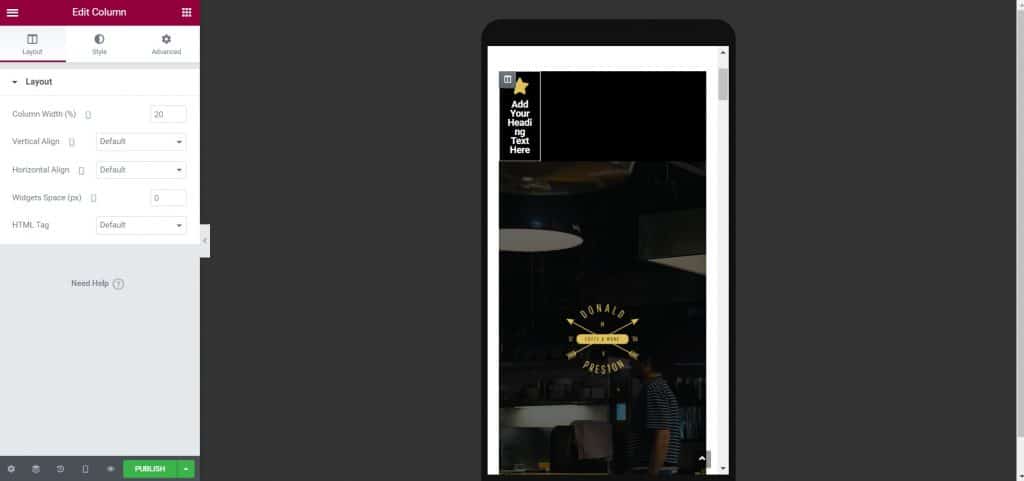
Prvá vec, ktorú musíte urobiť, je pridať obyčajnú časť. Potom pridajte názov a ikonu nad nadpis a vycentrujte ich. Aby to na mobile vyzeralo dobre, po predchádzajúcom experimentovaní je potrebné konkrétne v tomto prípade nastaviť veľkosť ikony na 25 a nadpisu na 11 a v závislosti od témy zmeniť farbu, aby ladila so zvyškom stránky. Potom upravte vzdialenosť medzi ikonou a textom tak, aby nebola príliš veľká, to znamená v sekcii pod možnosťou Priestor miniaplikácie (px) je potrebné nastaviť 0 v kóde voľby Šírka stĺpca (%) nastavte 20, ak budete mať 5 položiek menu.

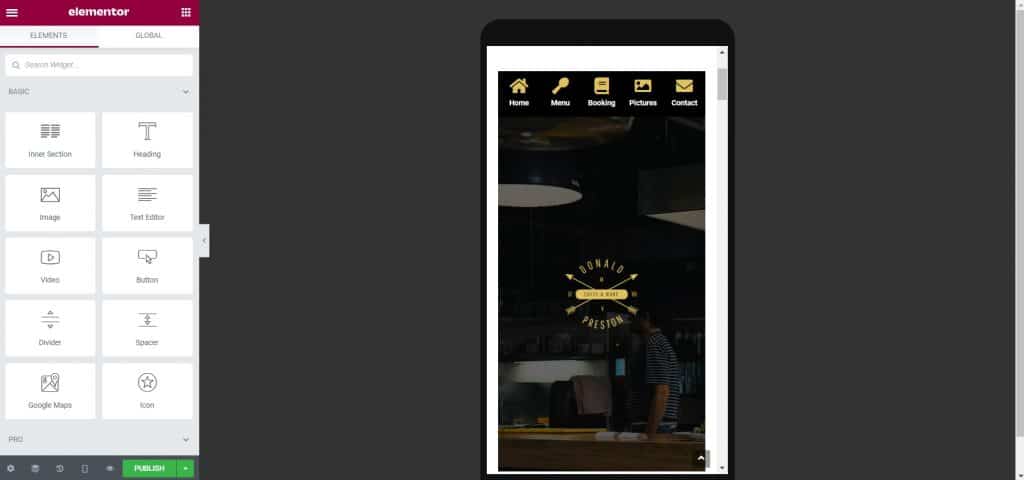
Potom môžete sekciu skopírovať 5-krát alebo toľkokrát, koľkokrát potrebujete, a potom už len meniť ikony a text pod ikonou v závislosti od vašej ponuky. Ikony si môžete vybrať z knižnice alebo pridať svoje vlastné, pokojne sa s tým pohrajte a menu by v tomto bode malo vyzerať takto.

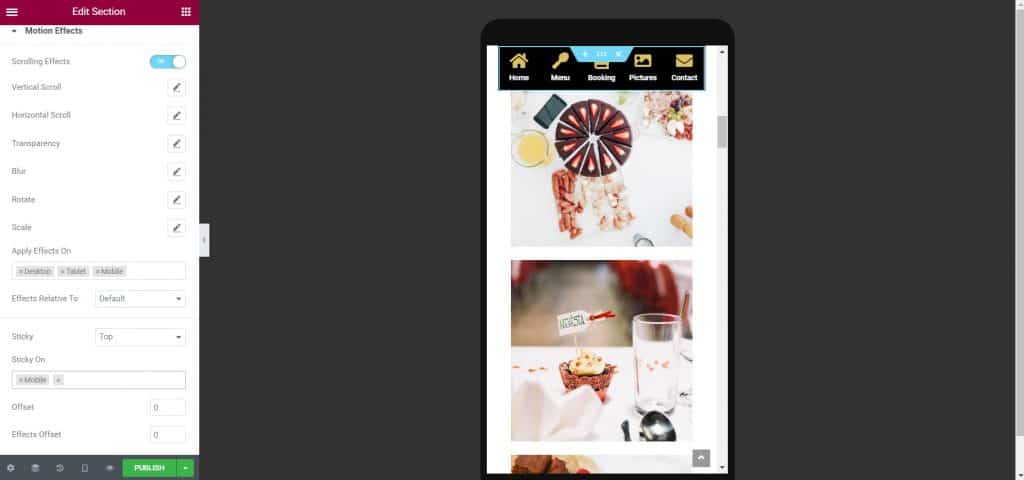
A tam máte vytvorené navigačné menu podobné aplikáciám, teraz ho stačí pustiť na spodok stránky a zafixovať na tom mieste, aby sa nehýbalo. Ak chcete opraviť ponuku v hornej časti stránky a vidieť ju stále pri posúvaní stránky, musíte urobiť nasledovné. Pri nastavovaní sekcie zapnite vypínač Efekty posúvania a podľa možnosti Lepkavý nechajte to zapnuté iba pre mobil, ak je to vaším cieľom.

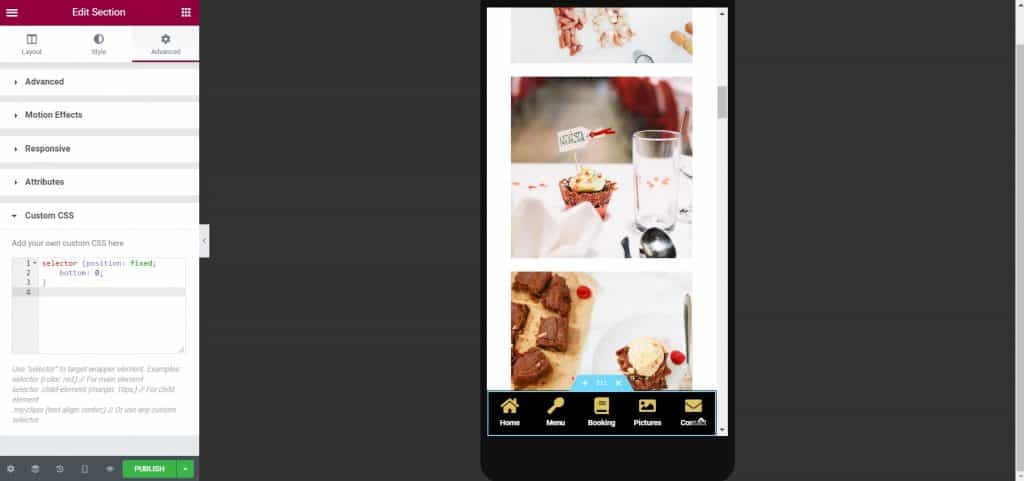
Ak chcete opraviť navigačnú ponuku v spodnej časti stránky, nemôžete to urobiť takto, ale nasledujúcim spôsobom. Musíte pridať 2 riadky kódu do sekcie Custom CSS, ktoré uvidíte na obrázku nižšie, a predtým, ako to urobíte, musíte zvýšiť Z-index povedzme na 10, aby vaša ponuka nezmizla. Taktiež je potrebné sekciu rozbaliť tak, aby ponuka bola na celú šírku stránky, a to sa dosiahne zapnutím prepínača pri možnosti Rozloženie pod menom Stretch sekcia. Ako uvidíte na obrázku nižšie, ponuka sa presunula do spodnej časti stránky.

Dúfam, že tento text bol pre vás užitočný a dozvedeli ste sa niečo nové, ak máte záujem prečítať si ďalšie tipy na samostatnú prácu, môžete si ich pozrieť na našom blog, a v prípade, že sa chcete poradiť s profesionálmi, kliknite na tento odkaz.
Zdroj: YouTube









