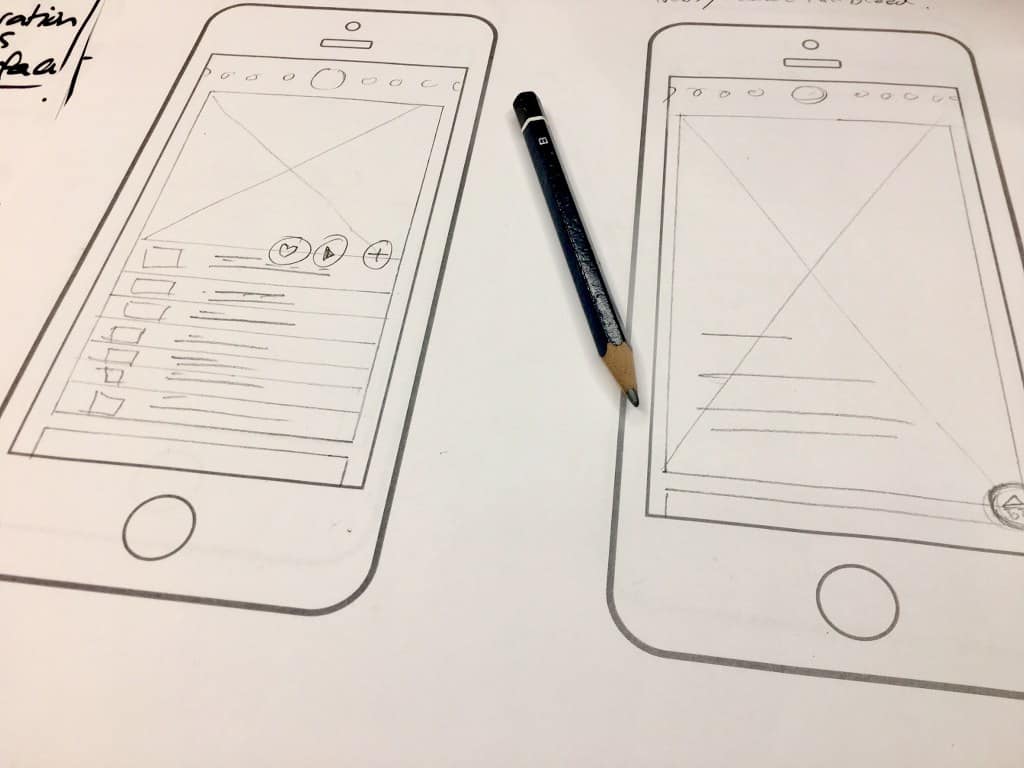
Wireframing je proces vytvárania náčrtov alebo plánov rozloženia webovej stránky, mobilnej aplikácie alebo akéhokoľvek iného digitálneho produktu. Je to prvá fáza procesu návrhu, ktorá umožňuje dizajnérom vizualizovať štruktúru a usporiadanie prvkov na stránke alebo v aplikácii. Drôtový model sa zvyčajne skladá zo základných línií a tvarov, ktoré predstavujú rôzne časti produktu, ako je navigácia, obsah a interaktívne prvky.
Tento proces umožňuje dizajnérom a klientom pochopiť, ako bude stránka vyzerať a fungovať pred začatím podrobného návrhu. Pokiaľ ide o wireframing, existujú rôzne nástroje a techniky, ktoré možno použiť. Dizajnéri môžu použiť pero a papier na ručné kreslenie náčrtov alebo môžu použiť rôzne softvérové nástroje ako Adobe XD, Sketch alebo Figma na digitálne skicovanie.
Bez ohľadu na použitú metódu je cieľom vytvoriť jasnú a transparentnú reprezentáciu vzhľadu produktu, aby sa uľahčil ďalší dizajn a vývoj.

Zhrnutie:
- Wireframing je proces náčrtu rozloženia a prototypovania webových stránok alebo aplikácií.
- Drôtené modely sa vytvárajú pomocou nástrojov ako Adobe XD, Sketch alebo Figma.
- Wireframing je dôležitý, pretože pomáha pri vizualizácii a plánovaní štruktúry webových stránok alebo aplikácií.
- Rozdiel medzi skicovaním rozloženia a prototypovaním je v detailoch a interaktivite.
- Wireframing uľahčuje komunikáciu medzi dizajnérom a klientom, pretože poskytuje jasný pohľad na nápady na dizajn.
Prečo je wireframing dôležitý v procese návrhu?

Lepšie experimentovanie a rýchlejšie testovanie
Po prvé, umožňuje dizajnérom rýchlo experimentovať s rôznymi nápadmi a konceptmi bez potreby podrobného návrhu. To môže urýchliť proces navrhovania a umožniť tímu rýchlo otestovať rôzne nápady pred tým, ako sa uspokojí s konečným návrhom.
Identifikácia problémov a úspora času
Wireframing tiež pomáha identifikovať potenciálne problémy so štruktúrou alebo usporiadaním prvkov pred začatím podrobného návrhu, čo môže ušetriť čas a zdroje v neskorších fázach vývoja.
Komunikácia a konzistentná používateľská skúsenosť
Ďalším dôležitým aspektom wireframingu je, že umožňuje dizajnérom komunikovať svoje nápady a koncepty klientom alebo iným členom tímu jasným a transparentným spôsobom. To môže uľahčiť rozhodovací proces a zabezpečiť, aby každý zapojený do projektu mal jasnú predstavu o tom, ako bude produkt vyzerať a fungovať. A napokon, wireframing môže pomôcť vytvoriť konzistentnú a intuitívnu používateľskú skúsenosť, pretože umožňuje dizajnérom starostlivo zvážiť rozloženie prvkov a interakcií pred začatím podrobného návrhu.
Rozdiel medzi skicovaním rozloženia a prototypovaním

Hoci sa často používajú ako synonymá, skicovanie rozloženia a prototypovanie sú v skutočnosti dva rôzne procesy v procese navrhovania. Skicovanie rozloženia sa vzťahuje na vytváranie základných plánov alebo náčrtov, ktoré predstavujú usporiadanie prvkov na stránke alebo v aplikácii. Tieto plány zvyčajne neobsahujú podrobné informácie o farbách, fontoch alebo interakciách, ale zameriavajú sa na základnú štruktúru produktu.
Na druhej strane prototypovanie zahŕňa vytváranie interaktívnych modelov produktov, ktoré simulujú skutočnú používateľskú skúsenosť. Tieto prototypy zvyčajne obsahujú podrobnejšie informácie o interakciách, animáciách a iných dynamických prvkoch produktu. Prototypovanie sa zvyčajne používa na testovanie funkčnosti a použiteľnosti produktu pred začatím vývoja.
Ako wireframing uľahčuje komunikáciu medzi dizajnérom a klientom
| Wireframing | Popis | Prečo je to dôležité? |
|---|---|---|
| Definícia | Wireframing je proces vytvárania náčrtov alebo náčrtov rozloženia webovej stránky alebo aplikácie pred podrobným návrhom. | Wireframing je dôležitý, pretože pomáha vizualizovať štruktúru a usporiadanie prvkov na stránke, čo uľahčuje komunikáciu medzi dizajnérmi, vývojármi a klientmi. |
| Cieľ | Cieľom wireframingu je definovať základné prvky a ich usporiadanie na stránke, bez detailných dizajnových prvkov ako sú farby a fonty. | Wireframing pomáha rýchlo testovať nápady a koncepty, čo môže ušetriť čas a peniaze v neskorších fázach vývoja. |
| Nástroje | Existujú rôzne nástroje na vytváranie drôtových modelov vrátane papiera a ceruzky, nástroje na kreslenie ako Adobe XD, Sketch alebo Figma, ako aj špecializované nástroje, ako sú Balsamiq Mockups. | Správne zvolené nástroje na vytváranie drôtových modelov môžu urýchliť proces navrhovania a uľahčiť spoluprácu medzi tímami. |
Wireframing môže výrazne uľahčiť komunikáciu medzi dizajnérom a klientom, pretože umožňuje vizualizáciu nápadov a konceptov jasným a kontrolovaným spôsobom. Namiesto toho, aby sa dizajnéri spoliehali len na slovné popisy alebo koncepčné náčrty, môžu použiť drôtené modely, aby klientom ukázali, ako bude produkt vyzerať a fungovať v reálnom svete. To môže uľahčiť rozhodovací proces a zabezpečiť, aby každý zapojený do projektu mal jasnú predstavu o tom, ako bude produkt vyzerať a fungovať.
Wireframing tiež môže pomôcť identifikovať potenciálne problémy alebo obavy pred začatím podrobného návrhu, čo môže ušetriť čas a zdroje v neskorších fázach vývoja. Nakoniec, drôtový model môže uľahčiť proces iteratívneho návrhu, pretože umožňuje klientom poskytnúť spätnú väzbu o konceptoch a nápadoch pred začatím podrobného návrhu. To môže urýchliť proces navrhovania a zabezpečiť, aby konečný produkt spĺňal potreby a očakávania klienta.
Príklady úspešných drôtových projektov

Existuje mnoho príkladov úspešných wireframingových projektov, ktoré ukázali, aký dôležitý je tento krok v procese návrhu.
napr. Airbnb používali drôtové modely ako kľúčový nástroj na optimalizáciu používateľskej skúsenosti na svojej platforme. Zmapovaním toku používateľov a testovaním rôznych rozložení prvkov, ako sú zobrazenia galérie obrázkov a informácie o ubytovaní, bol tím schopný rýchlo iterovať a prispôsobiť platformu, aby bolo vyhľadávanie a rezervácie jednoduchšie. Tento prístup im umožnil experimentovať s rôznymi nápadmi a identifikovať optimálne riešenie predtým, než sa zaviažu k podrobnému návrhu, čo má za následok intuitívnejšiu a efektívnejšiu používateľskú skúsenosť.
Ďalším príkladom úspešného wireframe projektu je spoločnosť Slack, ktorá pomocou drôtových modelov vizualizovala zložitú štruktúru a organizáciu svojej aplikácie. Dôraz sa kládol na mapovanie toku používateľa cez aplikáciu, od prvotného prihlásenia až po používanie rôznych funkcií na komunikáciu. Pomocou drôtových modelov bol Slack schopný identifikovať potenciálne problémy s navigáciou a optimalizovať rozloženie prvkov pred začatím vývoja. To im pomohlo vyhnúť sa komplikáciám v neskorších fázach vývoja a zabezpečiť, aby bola aplikácia pre koncových používateľov intuitívna.
Nakoniec spoločnosť Spotify použila drôtové modely na testovanie rôznych konceptov rozhrania svojho hudobného prehrávača. Zamerali sa na spôsob, akým používatelia vyhľadávajú a objavujú hudbu, pričom experimentovali s rôznymi metódami filtrovania a zobrazovania výsledkov vyhľadávania. Prostredníctvom tohto procesu mohla Spotify rýchlo otestovať a upraviť používateľské rozhranie, čo používateľom umožnilo jednoducho nájsť nové skladby a albumy. Tento prístup im umožnil vyvinúť produkt, ktorý je zameraný na potreby užívateľa, bez toho, aby strácali čas detailným návrhom neefektívnych riešení.
Chcete kvalitnú webovú stránku pre vašu firmu?

Ak chcete, aby váš web dosiahol rovnakú úspešnosť ako Airbnb, Slack alebo Spotify, kvalitné riešenie wireframingu je kľúčovým krokom.
Agentúra Tourmaline sa špecializuje na vytváranie webových stránok, ktoré sú intuitívne, funkčné a zamerané na používateľskú skúsenosť. Naša odbornosť v oblasti wireframingu vám umožňuje vizualizovať a optimalizovať vašu digitálnu platformu pred investíciou do podrobného návrhu a vývoja.
Nedovoľte, aby vaše projekty zostali len na papieri. Najmite si agentúru Tourmaline a zabezpečte, aby bol váš nápad zrealizovaný tým najlepším možným spôsobom. Navštívte nás na turmalín.rs a zistite, ako vám môžeme pomôcť vytvoriť špičkový digitálny produkt.









