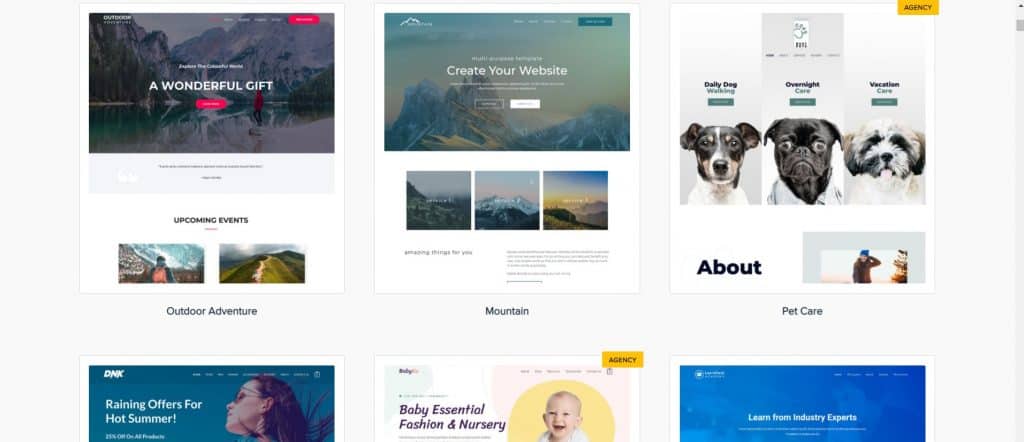
Ko se ukvarjate z izdelavo spletnih strani, stranke velikokrat zanima videz že izdelanih spletnih strani, torej si želijo ogledati portfelj vaših del. V tem članku se boste naučili, kako dodati svoj portfelj na svoje spletno mesto WordPress. Pokazali vam bomo primer teme Astra in njenega vtičnika za portfelj, na podlagi katerega je lahko vaša stran portfelja videti kot spodnja slika.

Da bi lahko ustvarili takšno stran, kot bo prikazano v besedilu, morate imeti različico teme Astra Pro in imeti tudi vtičnik Astra Portfolio. Ko namestite WordPress in nanj temo Astra, je vaše spletno mesto sprva videti precej preprosto. Prva stvar, ki jo bomo naredili, je, da gremo na nadzorno ploščo spletnega mesta in kliknemo možnost Spletna mesta Astra pod razdelkom Videz.

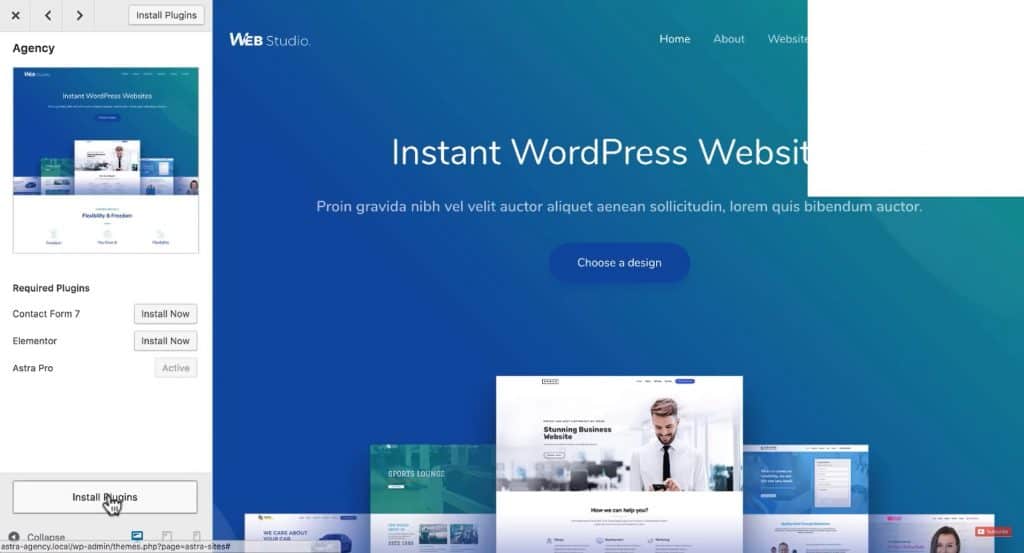
Znotraj tega lahko najdete predlogo spletnega mesta, ki vam je všeč, našli smo primer spletnega mesta, povezanega z razvijalci, in uporabili bomo to predlogo. Ko ga odpremo, vam pokaže, kateri dodatki so potrebni, vi pa izberete možnost, da jih namestite, kar bomo tudi storili.

Po namestitvi vtičnikov vam bo dana možnost uvoza strani, kar bomo storili s klikom na gumb Uvozite to spletno mesto. Na spletnem mestu je stran Spletne strani ki predstavlja portfelj, a ker ga ni mogoče klikniti na vsakem mestu, bomo namesto tega vstavili naš portfelj. Ko namestite Portfelj Astra plugin, se bo na vaši nadzorni plošči pojavil razdelek Portfelj in tam izberemo možnost za začetek nastavitve.

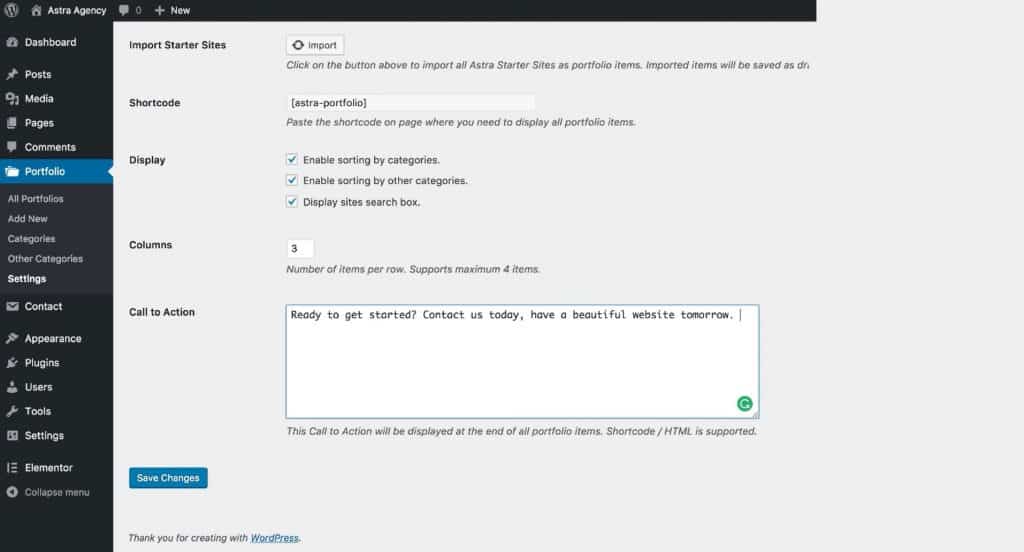
Znotraj tega bomo kliknili na gumb Uvozi, s katerim bomo portfolio stran uvozili na spletno mesto z vsemi predlogami Astra, na podlagi katerih bomo lahko izdelali generična spletna mesta, samo s spreminjanjem slik in besedila. Omogočeno je lahko razvrščanje po kategorijah in možnost iskanja. Imate tudi možnost, da izberete število spletnih mest na vrstico, ki bodo prikazana, kot tudi, da ustvarite na koncu strani Poziv k akciji, tako da napišete nekaj besedila ali vstavite Kratka koda s CTA, ustvarjenim v Elementorju ali kodi HTML. Ko končate s tem, kliknite na Shrani spremembe.

Ko odprete razdelek Portfelj, boste videli, da so bila vsa vzorčna spletna mesta dodana v portfelj, vendar so bila dodana kot Osnutek. Vse primere morate namestiti na Objavljeno, da bodo prikazani na spletnem mestu, kar bomo storili. Ko končate s tem, lahko uredite opis vsakega posebej, npr. da spremenite ime tega vzorčnega mesta, ime URL-ja, kategorijo, ki ji spletno mesto pripada, ali prikazano sliko.

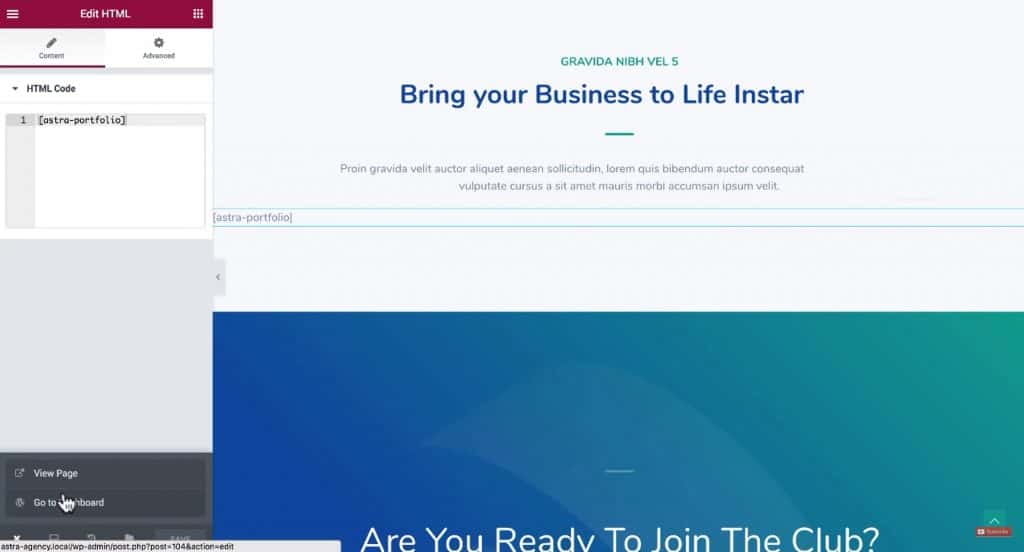
Če želite v portfelj dodati nov primer, boste kliknili na Dodaj novo in dali mu boste ime, pa tudi ime url, kategorijo in vse po vrsti. Za dober prikaz končanega spletnega mesta bomo namestili razširitev Google Chrome Zajem celotne strani in ko ga namestimo, lahko naredimo posnetek zaslona celotne strani in tako dobimo dobro sliko za portfelj. Ko to storite, nastavite to sliko kot predstavljeno sliko in v portfelj smo dodali novo primerno mesto. Po tem bomo kopirali Kratka koda portfelja, ki ga bomo z Elementorjem vstavili na spletno stran.

Poiščete element HTML, ga povlecite na stran in v polje HTML koda prilepi kopirano Kratka koda. Shranite, kar ste naredili, in kliknete na Ogled strani za ogled strani. Tako smo ustvarili portfeljsko stran.










