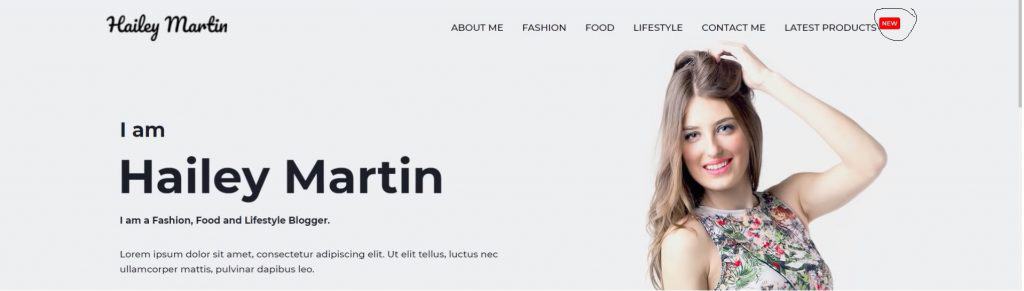
V tem besedilu boste izvedeli, kako lahko v meni dodate značke z obvestili, ki jih, ko jih vidite na spletnem mestu, vaše oči takoj usmerijo na tisto mesto in želite klikniti. Oglejte si primer na spodnji sliki.

Vsak dan na telefonu vidite obvestila različnih aplikacij in ko jih vidite, aplikacijo vedno odprete. Na ta način želimo izdelati spletno stran, da bo v meniju takšno obvestilo z željo, da obiskovalci spletne strani kliknejo točno na artikel, ki jim ga ponujamo. Kako to storiti, preberite spodaj.
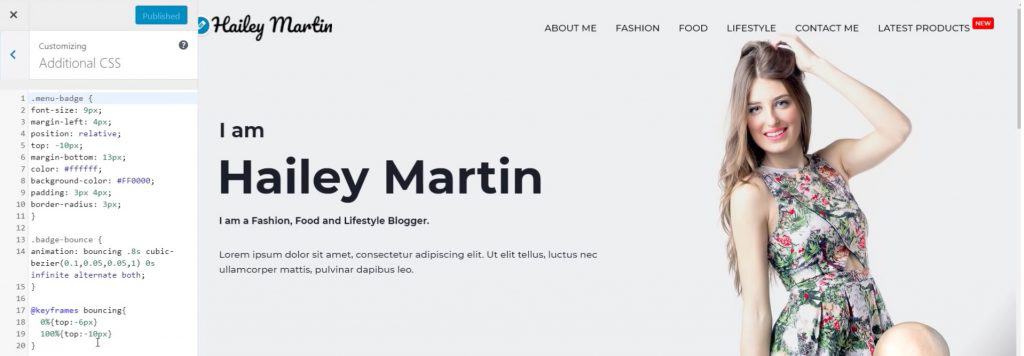
Če želite ustvariti obvestilne značke, morate vnesti določeno koda CSS, na vse kraje, kjer imamo možnost CSS po meri. To kodo lahko spremenite glede na to, kakšno značko želite narediti, spremenite velikost, barvo, besedilo, animacijo in podobno. Na nadzorni plošči v zahtevanem razdelku Videz kliknite možnost Prilagodite. Potem, ko ga odprete, ga najdete CSS/JS po meri in vnesite naslednjo kodo s slike v njem.

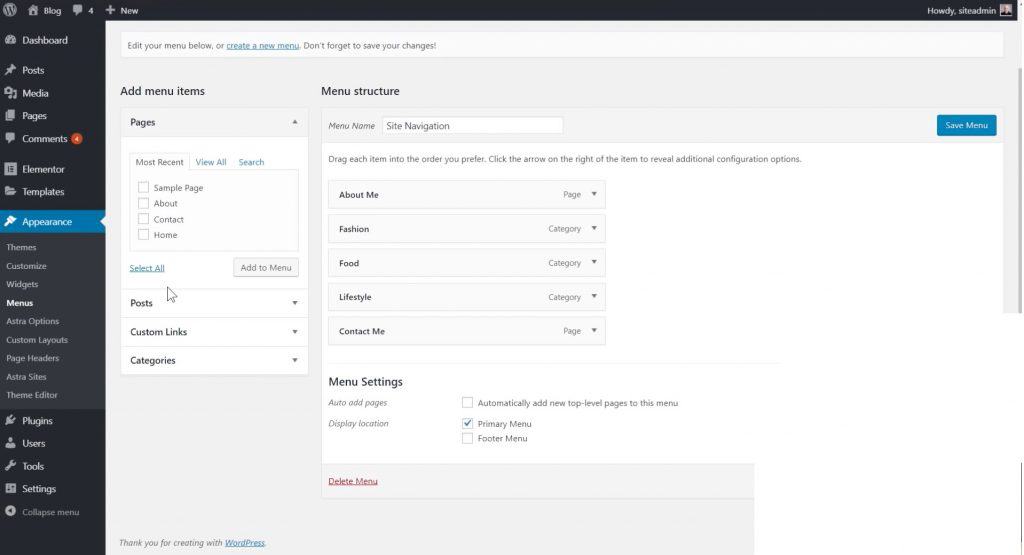
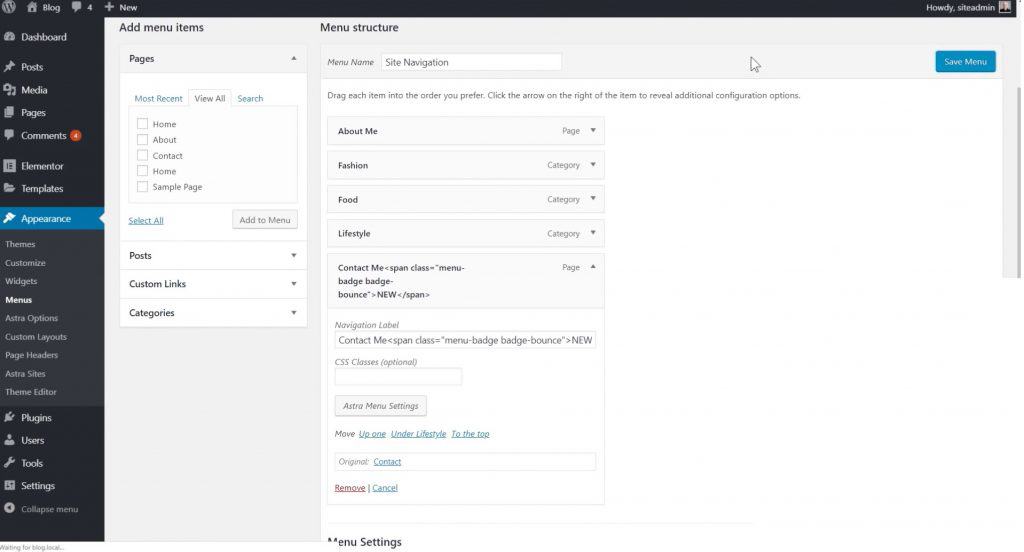
Ko to storite, morate v meni vstaviti značko za obvestila. To storite s klikom na možnost v nadzorni plošči Meniji pod razdelkom Videz.

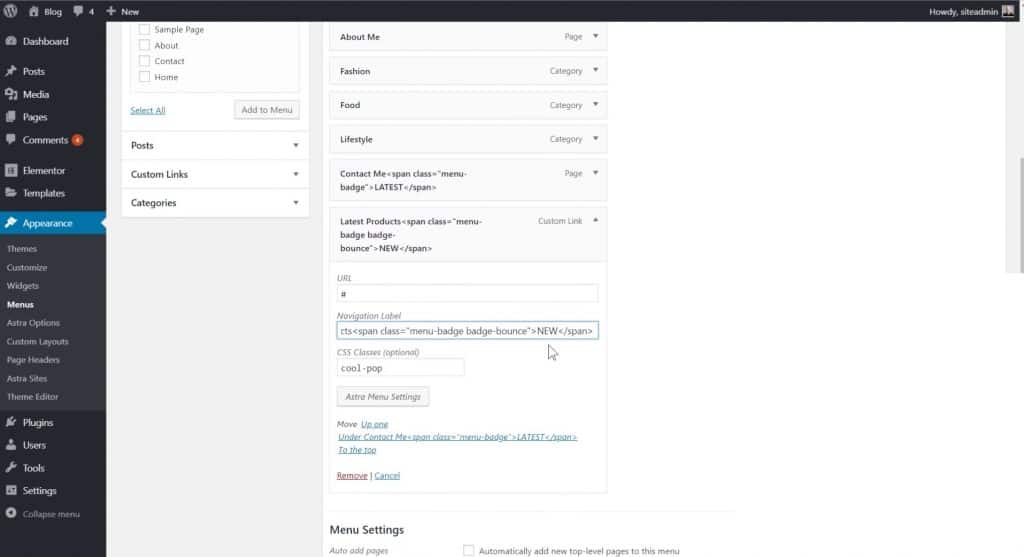
Ko odprete graditelj menija, poiščite stran, na katero želite dodati obvestilno značko, kliknite nanjo, v tem primeru jo bomo vstavili na stran Kontaktirajte me in vstavite vrstico kode s spodnje slike.

Ko to storite, je videz obvestilne značke v meniju enak kot na prvi sliki v tem besedilu, le da se značka nahaja poleg polja Kontaktirajte me v meniju. Če ne želite, da se značka odbija, morate iz kode CSS odstraniti del, kjer piše badge-bounce, tako v nastavitvah menija kot v nastavitvah Prilagodi.
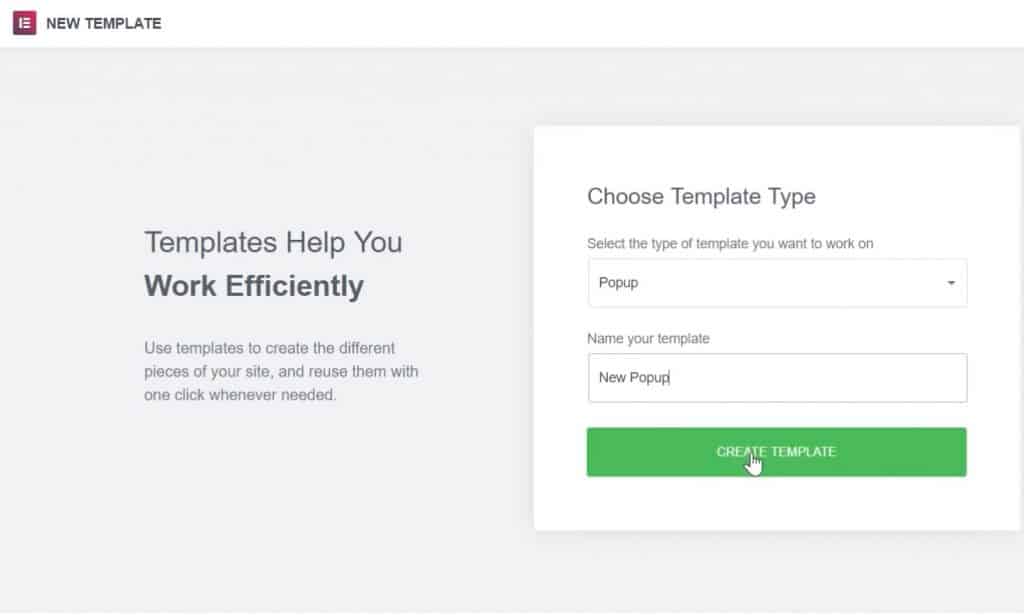
Naslednja stvar, ki jo bomo naredili, je, da se na vašem zaslonu prikaže pojavno okno, ko v meniju kliknete polje z značko za obvestila. To je mogoče storiti z uporabo Elementor Pro dodatek. Na nadzorni plošči morate klikniti možnost Pojavno okno pod razdelkom Predloge in ustvariti novo pojavno okno.

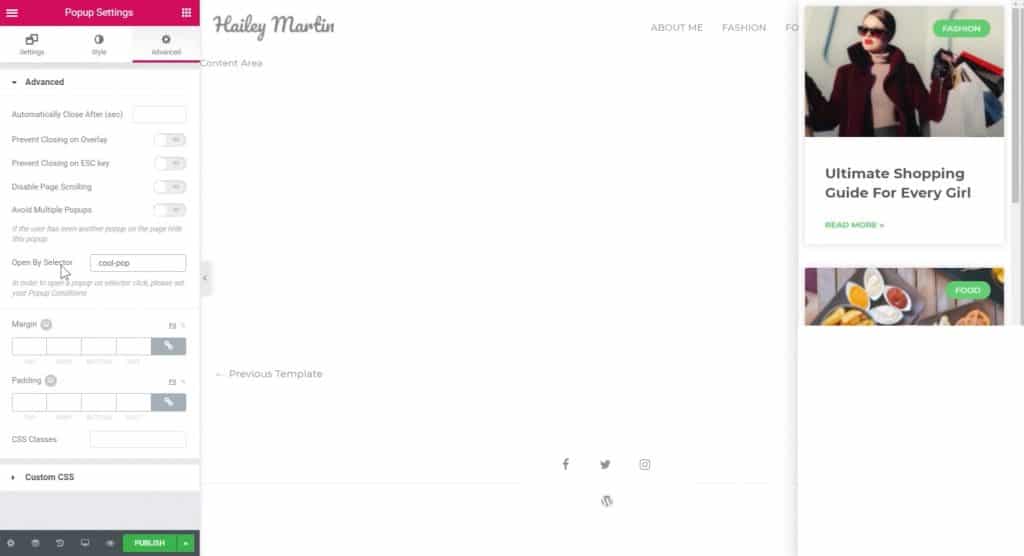
Ko ustvarite novo pojavno okno, iz knjižnice izberete tisto, ki vam je všeč, nato pa začnete spreminjati in oblikovati pojavno okno. Spremenite širino in višino pojavnega okna, spremenite položaj, kjer se bo pojavno okno nahajalo, nato animacijo, kako bo videti na strani, ozadje, sliko, besedilo, barve in vse ostalo, kar vam je všeč. Ko oblikujete pojavno okno, ga morate nastaviti tako, da se lahko prikaže na strani s klikom na polje v meniju. Postavljen je kot na naslednji sliki.

Nato kliknete na Objavi, nastavite pogoje prikaza pojavnega okna, na katerih straneh želite, da se prikaže in kliknite Save. Ko to storite, se morate vrniti na nadzorno ploščo in klikniti možnost Meniji pod razdelkom Videz. Dodali bomo nov element menija Najnovejši izdelki, nastavi ji URL zbuditi se # da ostanete na isti strani, tako da kliknete to polje in dodate značko za obvestila. Znotraj polja Razredi CSS določili bomo ime iz polja Odpri z izbirnikom iz prejšnje slike in tako smo končali ustvarjanje in nastavitev pojavnega okna.