V tem besedilu boste videli, kako ga narediti Izven platna meni z Elementorjem z uporabo že vgrajenih pojavnih funkcij.
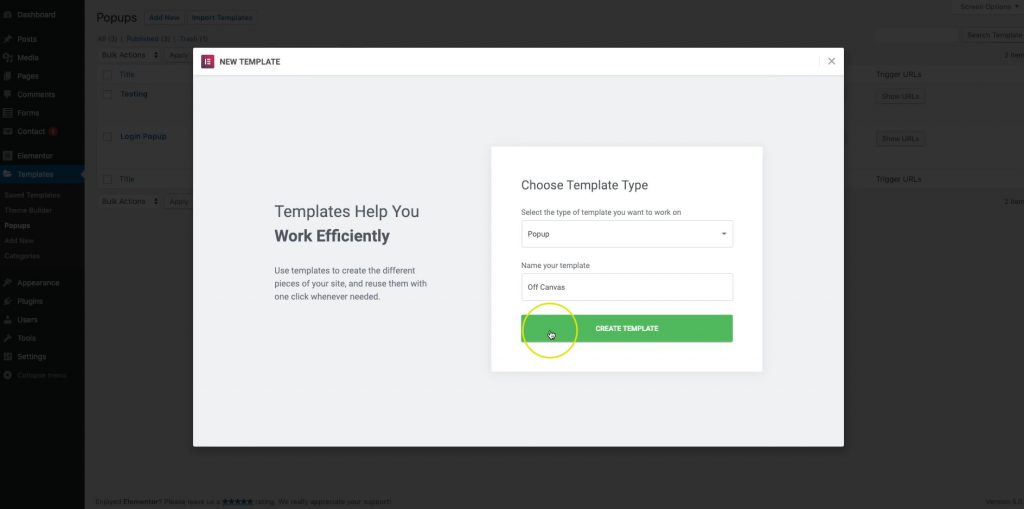
Prva stvar, ki jo morate storiti, je na nadzorni plošči vašega spletnega mesta pod razdelkom Predloge kliknete možnost pojavna okna in potem naprej Dodaj novo. Ko to storite, izberite vrsto predloge Pojavno okno, ga poljubno poimenujte in kliknite Ustvari predlogo.

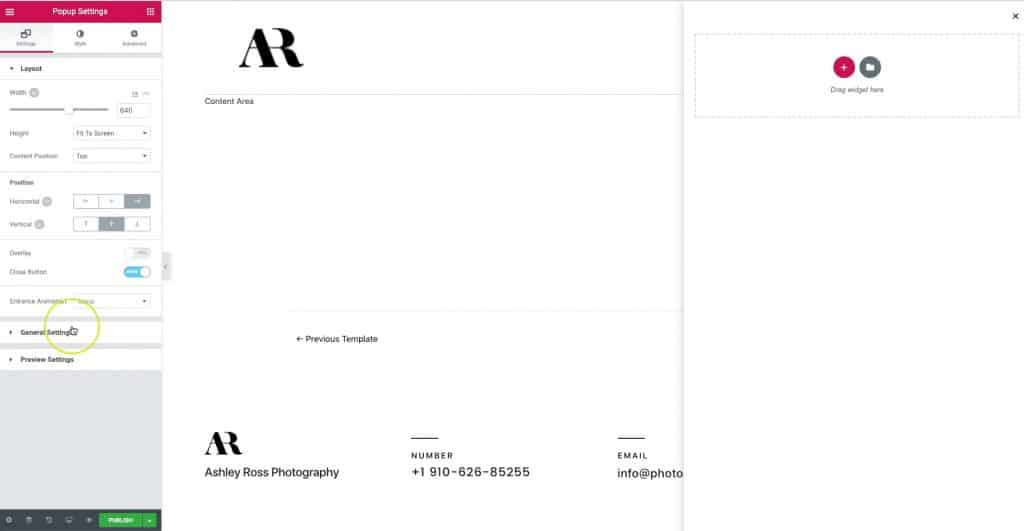
Ko to storite, lahko izberete vnaprej izdelane predloge iz knjižnice in jih preprosto spremenite ali ustvarite svojo predlogo. V tem primeru bomo naredili svoje. Pod razdelkom Postavitev, lahko nastavimo širino in višino našega pojavnega okna, nato pozicijo, kjer se bo nahajalo, ali bo vsebina spletnega mesta vidna, ko odpremo stranski meni, ali bomo imeli gumb za izklop menija ali ne, pa tudi animacijo pojavnega okna.

Pod razdelkom Slog, pojavno okno stiliziramo, ali bo imelo sliko za ozadje, barvo, ali bo imelo obrobe in kakšne bodo, senco pojavnega okna, potem lahko stiliziramo gumb za zapiranje menija, kakšna bo njegova pozicija, kakšne barve bo in podobno.
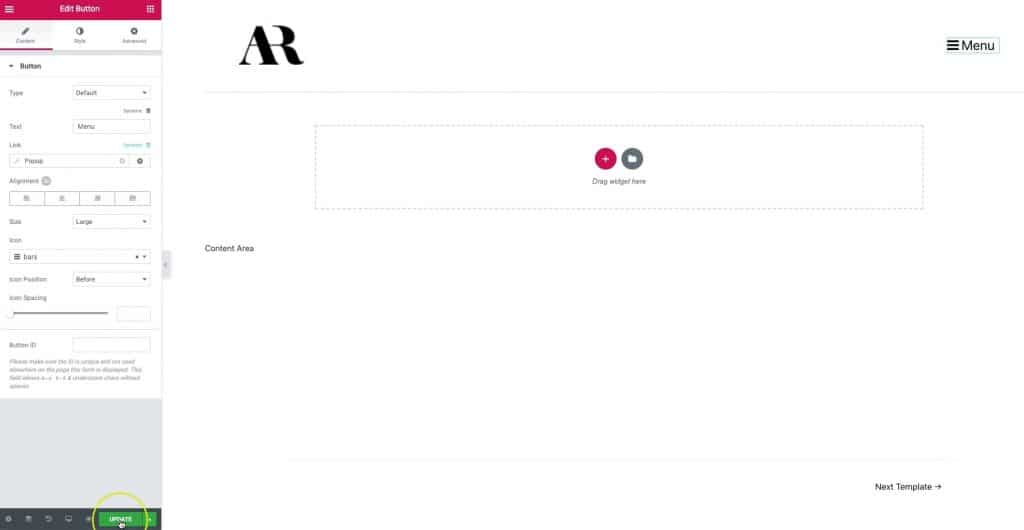
Ko to storimo, lahko začnemo graditi meni zunaj platna z dodajanjem elementov. Dodali smo sliko, ki bo logotip spletnega mesta in jo stilizirali, nato bomo dodali navigacijski meni, ki ga bomo nastavili tako, da bo navpičen, da ne bo kazalca, ko se z miško premaknemo čez možnosti menija, pa tudi, ali bo v odzivni različici meni imel gumb za hamburger ali ne. S stiliziranjem menija pod razdelkom Slog, lahko določimo velikost menija, velikost in pisavo možnosti menija, razmik in obrobe, položaj in podobno. Po tem lahko dodamo ikone družabnih omrežij in jih oblikujemo tako, da se lepo prilegajo preostalemu pojavnemu oknu, spremenimo velikost, barvo, razmik, centriranje.

Ko smo to storili, je potrebno klikniti na gumb Objavi in potem morate samo klikniti gumb Shrani&Zapri. Po tem bomo šli na spletno mesto in na vrhu domače strani spletnega mesta kliknite pod polje Urejanje z Elementorjem na možnost Glavna glava, v okviru katerega bomo dodatno postavili naš off-canvas meni. Znotraj Vsebina razdelek, ki ga bomo izbrali pod možnostjo Povezava s klikom na Dinamično biti Pojavno okno, potem se bomo odločili, da bomo Odpri pojavno okno in izberite našo ustvarjeno predlogo.

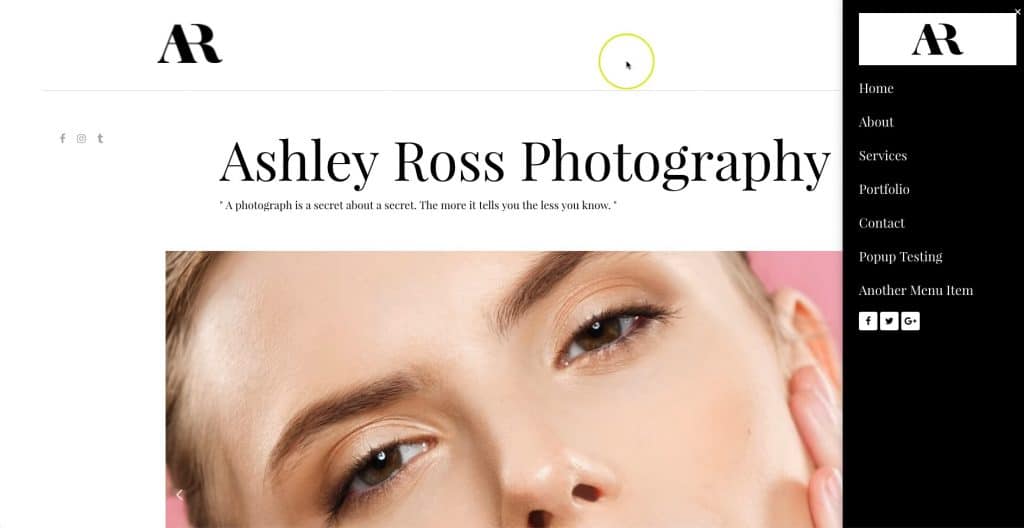
Ko vse to nastavimo, je ustvarjen naš stranski meni in pripravljen za uporabo na spletnem mestu. Na spodnji sliki lahko vidite, kako izgleda končano pojavno okno v tem primeru.

Vir: youtube









