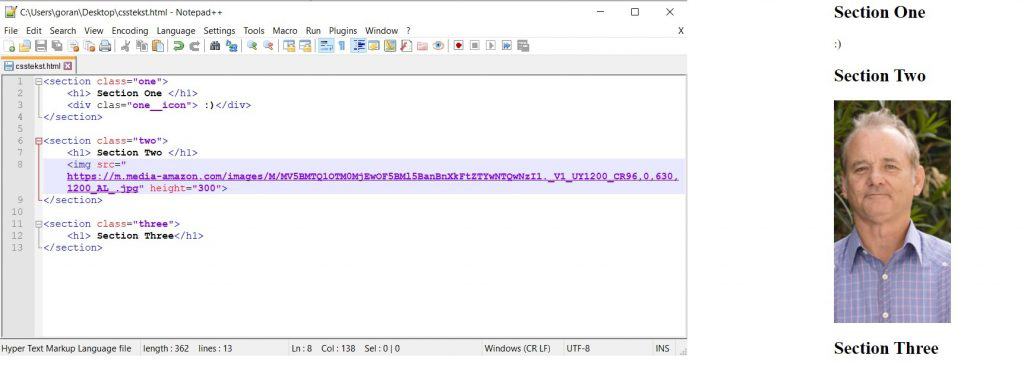
V tem besedilu boste izvedeli, kako lahko ustvarite oblike s kodo CSS, potem ko ste nekaj vtipkali in ustvarili v kodi HTML. Prva stvar, ki jo je treba narediti, je, da v urejevalnik besedila vtipkamo kodo HTML, da jo kasneje s pomočjo kode CSS lahko stiliziramo in ustvarjamo oblike. Kodo, ki smo jo vtipkali, si lahko ogledate na naslednji sliki, pa tudi, kako izgleda spletna stran vtipkane kode.

Na levi strani slike je koda HTML, na desni pa kako izgleda stran, ki smo jo ustvarili. Naslednja stvar, ki jo bomo naredili, je stiliziranje s kodo CSS. Vnesti morate kodo CSS in videli boste, kako izgleda na naslednji sliki.

Znotraj kode CSS nastavimo širino in višino odsekov, položaje odsekov, robove, presledke, pisavo, barve. Nato se je nastavil prikaz ikon, torej slik, s pomočjo je bila nastavljena oblika slike posnetek-pot možnosti. Na spletni strani bennettfeely naredite lahko poljubno obliko slike, ki jo želite, in samodejno boste dobili kodo za to obliko. Preprosto ga kopirate in prilepite v kodo CSS pod možnostjo poti izrezka. Kot na primer. na naslednji sliki lahko vidite.

Da bo koda CSS pravilno delovala na vaši strani, jo morate povezati s kodo HTML. To se nastavi z uvozom v kodo HTML. Končno kodo HTML lahko vidite na naslednji sliki.

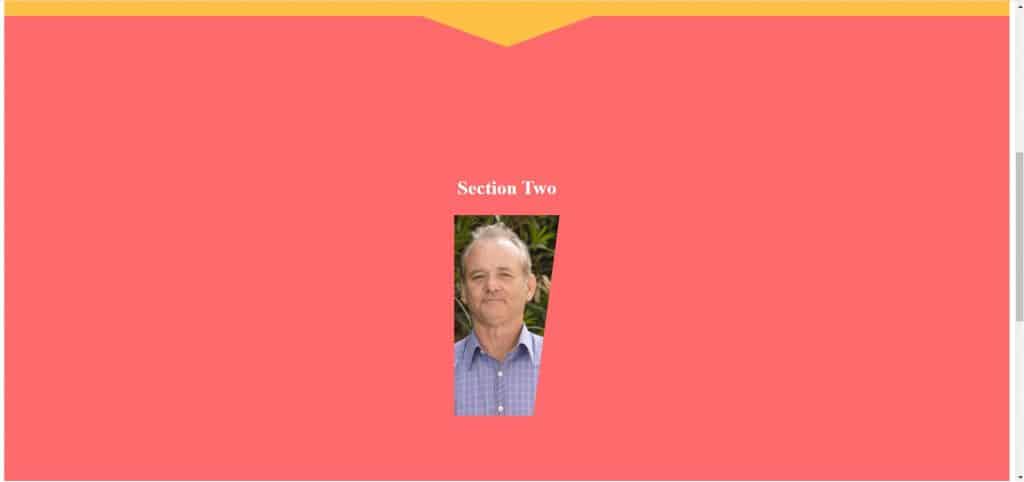
Ko ste nastavili kodo HTML in CSS, vtipkali vse, kar ste želeli, oblikovali razdelke, besedilo, slike in drugo, boste na koncu imeli spletno stran, kot je ta na naslednjih slikah, če ste sledili našim kodam.