V tem besedilu se boste naučili uporabljati vtičnik razdelilnik in njegove dodatne možnosti.
Uporabili smo že izdelano predlogo za suši restavracijo, ki ima za ozadje besedilo in video. Če želite prilagoditi vtičnik delilnika, morate s seznama elementov povleči na zaslon. Nato pod razdelkom Slog, izbrali bomo belo barvo, da bomo lahko videli pregrado. Po tem pod razdelkom Vsebina lahko spremenimo tudi videz razdelilnika, možnosti so različne, kot vidite na spodnji sliki, poigrajte se in izberite tisto, ki vam je najbolj všeč.

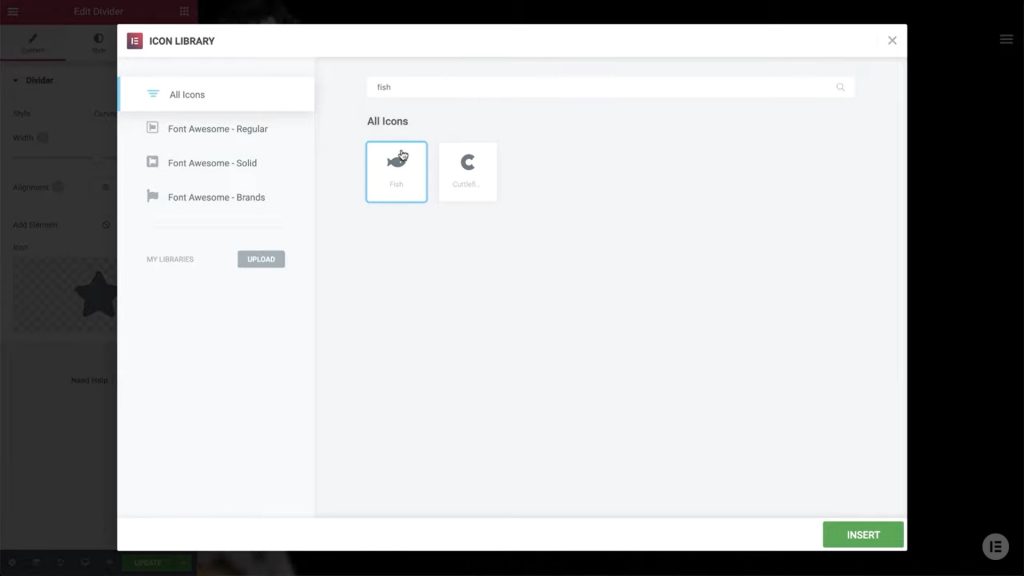
Nato lahko nastavimo širino delilnika v odstotkih ali slikovnih pikah, njegovo poravnavo in dodamo element, kot je besedilo ali ikona. Ko kliknete na ikono, lahko dodate različne ikone iz knjižnice in ker je to sushi restavracija, smo izbrali ikono ribe in kliknili gumb Vstavi.

Ko to storimo, se vrnemo v razdelek Slog za dodatno stilizacijo pregrade. Tu lahko nastavite debelino črte, ki jo predstavlja ločnica, velikost ter razdaljo med zgornjim in spodnjim delom. Pod opcijo Ikona, lahko ikono dodatno stiliziramo, tako da ji spremenimo velikost, primarno in sekundarno barvo, položaj znotraj ločnice, njen razmik glede na črto in ali bo zasukana ali ne.

Ko to storimo, bomo v drugem delu predloge namesto ikone ustvarili delilnik z besedilom. Da bi bili naši delilniki enotni, bomo prej izdelani razdelilnik kopirali in ga spremenili, kot se nam zdi primerno. Barvo bomo spremenili v črno, namesto ikone bomo izbrali besedilo in napisali, kar želimo. Besedilo lahko dodatno stiliziramo glede na pisavo, barvo, velikost pisave in podobno. Spremenili bomo tudi položaj besedila, da ne bo na sredini ločnice. Tako smo v elementorju ustvarili 2 delilnika in na hiter in enostaven način dodatno spremenili našo stran.

Vir: youtube









