In this text you will learn how to use the splitter plugin and its additional options.
We used an already created template for a sushi restaurant that has text and video as a background. In order to adjust the divider plugin, it is necessary to drag from the list of elements onto the screen. Then, under the section Style, we will choose the white color so that we can see the divider. After that, under the section Content we can also change the appearance of the divider, there are various options, as you can see in the picture below, play around and choose what you like best.

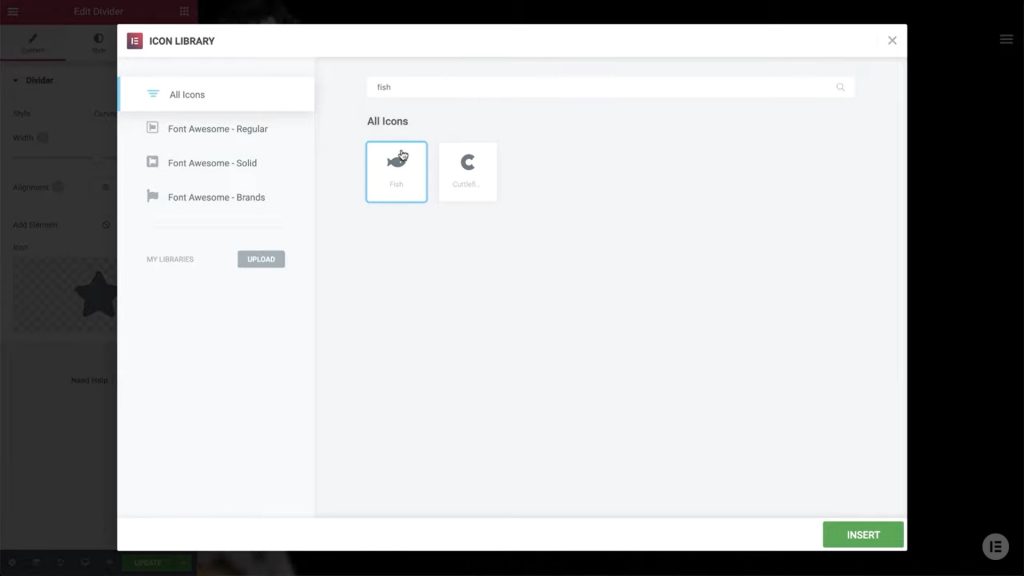
Next, we can set the width of the divider in percentages or pixels, its alignment, and we can add an element such as text or an icon. When you click on the icon, you can add various icons from the library, and considering that this is a sushi restaurant, we selected the fish icon and clicked the Insert button.

Having done this, we return to the section Style to further stylize the divider. Here you can set the thickness of the line represented by the divider, the size, as well as the distance between the upper and lower sections. Under option Icon, we can additionally stylize the icon, by changing its size, primary and secondary color, position within the divider, its distance from the line, and whether it will be rotated or not.

After we have done this, in the second section of the template we will create a divider with text instead of an icon. In order for our dividers to be uniform, we will copy the previously created divider and modify it as we see fit. We will change the color to black, instead of the icon we will select the text and write what we want. We can additionally stylize the text depending on the font, color, font size and the like. We will also change the position of the text, so that it is not in the middle of the divider. In this way, we created 2 dividers in elementor and additionally modified our page in a quick and simple way.

Source: youtube









