In this text, you will learn how to create complex versions of the 3D Parallax effect within the Slider Revolution plugin. We'll create the graphic elements in Photoshop and then import them into WordPress. You will see step by step how to create a 3D effect when hovering over images.

The first thing that needs to be done is to create the 3 graphic elements in Photoshop from the image above, the phone, the tablet and the computer, which move on the site when we move the mouse. In order not to create images ourselves, we find images on some of the free sites such as Unsplash or Pexels and find what you like. The images need to be in .png format, that is, transparent, so that we can place a background behind the images.
Once we have created the images, the next thing is to adjust the sliders. Within the control panel of your site, you install and activate the Slider Revolution plugin if you haven't already and within that section we make settings. It needs to be adjusted Content Source, in this case it will be Default Slider, then the titles, names and shortcode of the slider, the type of the slider and the layout of the slider.

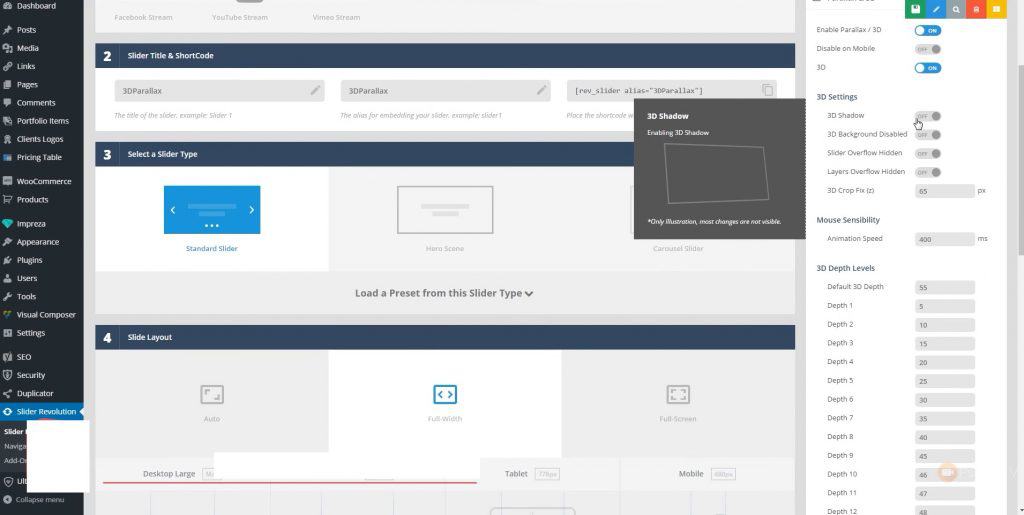
After we have set the initial settings it is necessary within the section Parallax & 3D change certain things. We will enable the 3D view on the switch, the shadow can be adjusted and whether or not we will enable the background. We can set the option Default 3D Depth, because we don't want the background to move too fast.

Once we're done with the basic setup of the Parallax & 3D section, let's move on to creating the slider.

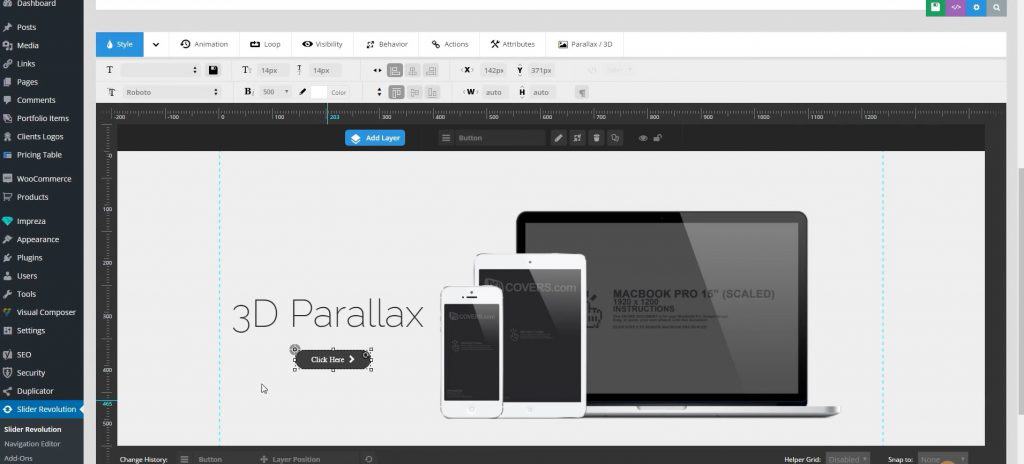
Within the slider, we add different elements, such as 3 different images, text and a button. All this is adjusted under the button Add Layer. Let's insert all the elements, style them how we want them to look and get something that looks like the image below.

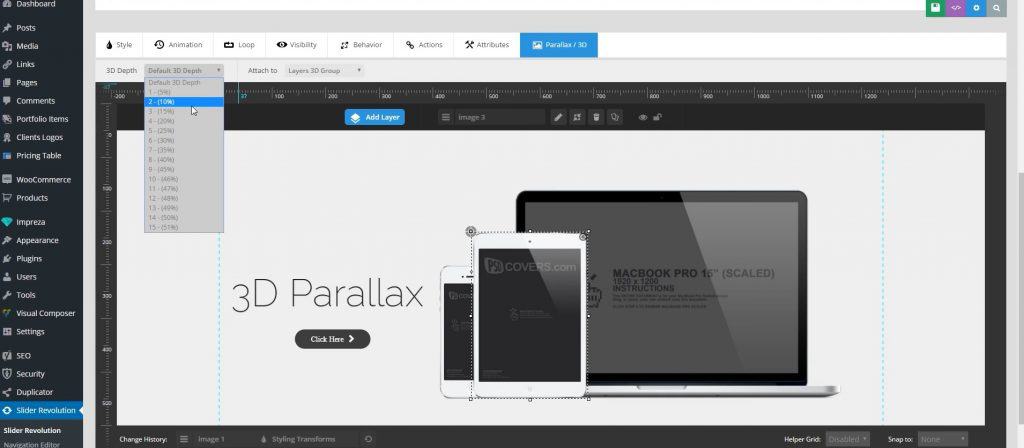
Once we have created the final look of the slider, the next thing is to adjust the 3D effect. Let's set the option 3D Depth for computer, tablet and phone different values, to move slower and faster on the screen. We will also set i 3D Depth for text as well as for button.

After we set all this, a 3D Parallax effect of the slider was created and when you move the mouse over the slider you also move the elements of the slider as in the image below.










