В этом тексте вы узнаете, как использовать плагин-сплиттер и его дополнительные возможности.
Мы использовали уже готовый шаблон для суши-ресторана, в котором в качестве фона используется текст и видео. Для настройки плагина-разделителя необходимо перетащить его из списка элементов на экран. Затем, в разделе Стиль, мы выберем белый цвет, чтобы был виден разделитель. После этого, в разделе Содержание мы также можем изменить внешний вид разделителя, есть различные варианты, как вы можете видеть на рисунке ниже, поэкспериментируйте и выберите тот, который вам больше нравится.

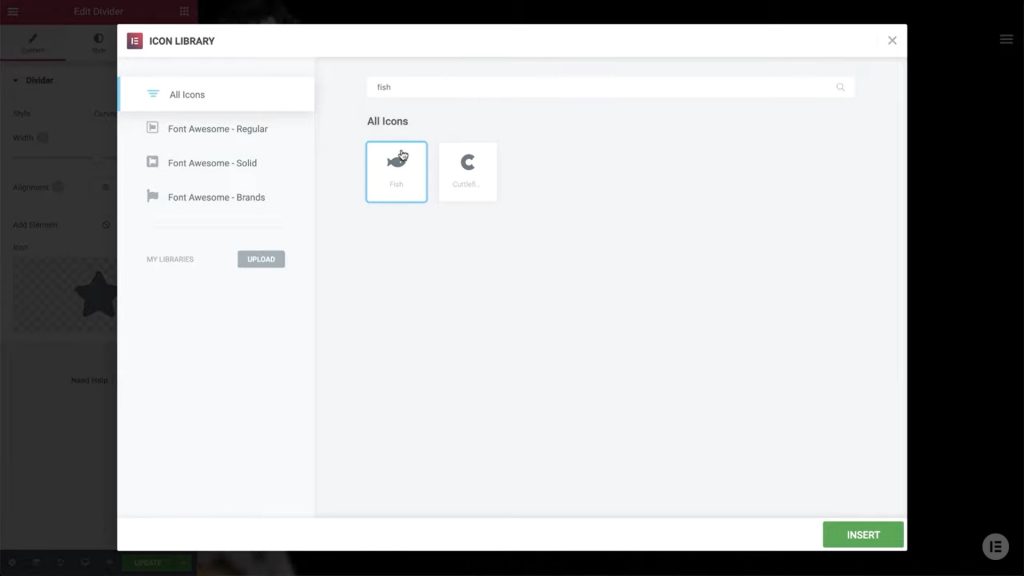
Далее мы можем задать ширину разделителя в процентах или пикселях, его выравнивание, а также добавить элемент, например текст или значок. При нажатии на иконку можно добавлять различные иконки из библиотеки, а учитывая, что это суши-ресторан, мы выбрали иконку рыбы и нажали кнопку «Вставить».

Сделав это, возвращаемся к разделу Стиль для дальнейшей стилизации разделителя. Здесь вы можете задать толщину линии, представленной разделителем, размер, а также расстояние между верхней и нижней секциями. Под опцией Икона, мы можем дополнительно стилизовать значок, изменив его размер, основной и дополнительный цвет, положение внутри разделителя, расстояние по отношению к линии и то, будет ли он поворачиваться или нет.

После того, как мы это сделаем, во втором разделе шаблона мы создадим разделитель с текстом вместо значка. Для того чтобы наши разделители были единообразными, мы скопируем ранее созданный разделитель и изменим его по своему усмотрению. Изменим цвет на черный, вместо значка выделим текст и напишем то, что хотим. Мы можем дополнительно стилизовать текст в зависимости от шрифта, цвета, размера шрифта и т.п. Мы также изменим положение текста так, чтобы он не находился посередине разделителя. Таким образом, мы создали 2 разделителя в Elementor и дополнительно модифицировали нашу страницу быстрым и простым способом.

Источник: ютуб









