V tomto texte sa dozviete, ako používať splitter plugin a jeho ďalšie možnosti.
Použili sme už vytvorenú šablónu pre sushi reštauráciu, ktorá má ako pozadie text a video. Na úpravu doplnku oddeľovača je potrebné potiahnuť zo zoznamu prvkov na obrazovku. Potom v sekcii štýl, zvolíme bielu farbu, aby sme videli predel. Potom v sekcii Obsah môžeme zmeniť aj vzhľad rozdeľovača, sú rôzne možnosti, ako môžete vidieť na obrázku nižšie, pohrajte sa a vyberte si, čo sa vám najviac páči.

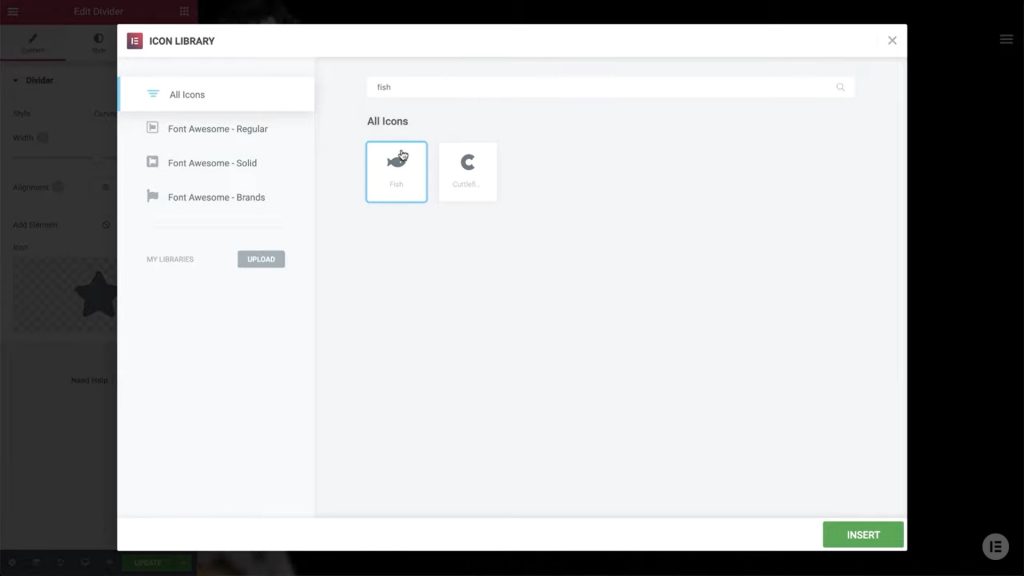
Ďalej môžeme nastaviť šírku oddeľovača v percentách alebo pixeloch, jeho zarovnanie a môžeme pridať prvok ako text alebo ikonu. Po kliknutí na ikonu môžete pridať rôzne ikony z knižnice a vzhľadom na to, že ide o sushi reštauráciu, vybrali sme ikonu ryby a klikli na tlačidlo Vložiť.

Keď to urobíme, vrátime sa do sekcie štýl na ďalšiu štylizáciu oddeľovača. Tu môžete nastaviť hrúbku čiary reprezentovanú predelom, veľkosť, ako aj vzdialenosť medzi hornou a spodnou časťou. Pod možnosťou Ikona, môžeme ikonu dodatočne štylizovať, a to tak, že zmeníme jej veľkosť, primárnu a sekundárnu farbu, polohu v oddeľovači, jej rozstup vzhľadom na čiaru a či bude alebo nebude otočená.

Potom, čo sme to urobili, v druhej časti šablóny vytvoríme oddeľovač s textom namiesto ikony. Aby boli naše rozdeľovače jednotné, skopírujeme predtým vytvorený rozdeľovač a upravíme ho podľa vlastného uváženia. Farbu zmeníme na čiernu, namiesto ikonky vyberieme text a napíšeme čo chceme. Text vieme dodatočne štylizovať v závislosti od typu písma, farby, veľkosti písma a podobne. Zmeníme aj polohu textu, aby nebol v strede oddeľovača. Takto sme vytvorili 2 rozdeľovače v elementore a dodatočne upravili našu stránku rýchlym a jednoduchým spôsobom.

Zdroj: YouTube








