V tomto texte sa dozviete niečo viac o doplnku formulárov, s niekoľkými zmenami môžete získať formulár, ktorý vyzerá skvele a funguje na vašej stránke.
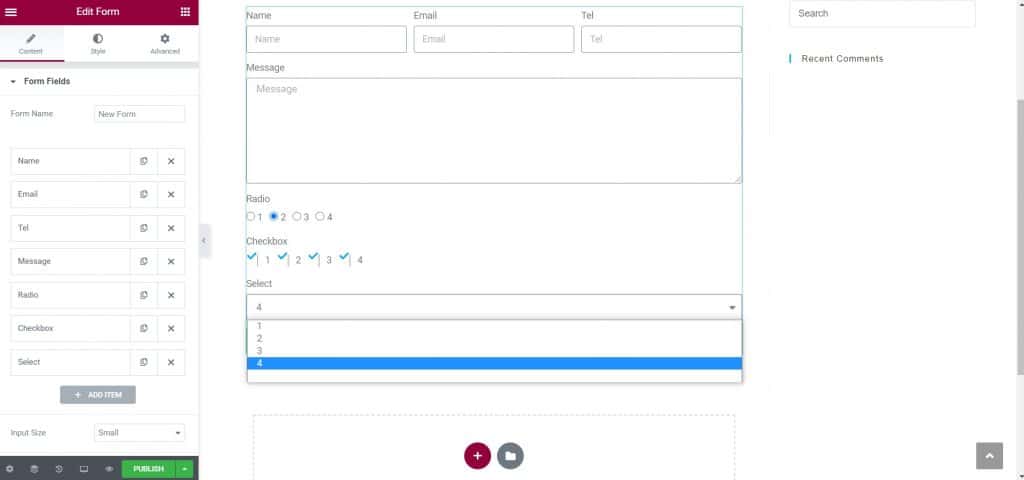
Prvá vec, ktorú urobíme, je nájsť doplnok tvaru v Elements a pretiahnuť ho do stredu. Keď klikneme na styling formulára, uvidíte Obsah a štýl oddielov. V sekcii Obsah sa mení funkcionalita formulára, pod Polia formulára môžete pridať to, čo chcete z údajov ľudí, ktorí na stránku prídu. Môžete pridať, duplikovať alebo odstrániť toľko polí, koľko chcete. Keď kliknete na jedno pole, napr. Meno, Email alebo Telefón, zobrazia sa vám všetky nastavenia toho poľa, o aký typ ide (na obrázku nižšie vidíte, o aký typ poľa môže ísť), čo sa píše vo vnútri poľa pred zadaním údajov, či je to povinné pole a aká je šírka poľa.

Úpravou šírky poľa môžete umiestniť viac polí do jedného radu, ak chcete 2 v rade, nastavte šírku na 50%, ak chcete 3 v rade, nastavte šírku na 33% atď.

Čo sa týka ihriska Správa, ide o pole typu Textarea a predstavuje pole na odoslanie ľubovoľnej správy, v rámci nej sa dá okrem už spomínaných vecí meniť aj jej výška, teda počet riadkov, do ktorých je možné správu napísať.

Je tam aj ihrisko číslo, čo je obdoba poľa Telefón, zadávajú sa aj čísla, rozdiel oproti poľu Tel je v tom, že máte možnosť nastavenia minimálnej a maximálnej hodnoty. Potom sú tu aj polia Rádio, Vyberte a začiarkavacie políčko, ktoré sú podobné vyššie uvedeným, ale upravíte si, z ktorých možností má používateľ na výber. kód Rádio polí, užívateľ si vyberie medzi prepínačmi, čo chce, kód Vyberte polia si užívateľ vyberie z roletového menu a pri týchto poliach je možné zvoliť len jednu možnosť a kód začiarkavacie políčko pole, užívateľ zaškrtne čo chce a je možné vybrať viacero ponúkaných položiek. kód začiarkavacie políčko a Rádio poli, máte tiež možnosť, či chcete, aby boli ponúkané možnosti v rovnakom riadku alebo nie.

Existuje tiež URL pole, do ktorého zadáte webovú stránku. Potom existujú Dátum a Čas polia, kde zadáte dátum a čas. Sú tam aj polia Nahranie súboru, v rámci ktorého môžete dokument zavesiť, v možnostiach môžete nastaviť maximálnu veľkosť súboru, následne obmedziť typ súboru, ako aj obmedziť, či je možné pridať iba jeden alebo viac súborov.
Je tam aj ihrisko reCAPTCHA, ktorý poskytuje dodatočné zabezpečenie stránky pred spamom, v rámci ktorého musí používateľ potvrdiť, že nie je robot.
Čo sa týka ďalších nastavení, je tu možnosť upraviť veľkosť formulára, či už bude menší alebo väčší. Potom v rámci možnosti Tlačidlá môžete upraviť, ako budú tlačidlá vyzerať, akú veľkosť, čo sa na nich bude písať, aké budú mať zarovnanie, či budú mať ikonu a podobne. Keď vyberiete ikonu, zobrazia sa ďalšie 2 možnosti, pozícia ikony (pred alebo za textom) a medzera vo vzťahu k textu.

Keď už máme vytvorenú štruktúru formulára, nasleduje ďalšia vec, ktorú treba nastaviť Email možnosť. V rámci neho si nastavíme, na ktorý email sa odosielajú údaje z vyplneného formulára (štandardne bol email administrátora stránky nastavený pri vytváraní stránky), ako sa bude čítať predmet toho emailu, následne ak odpovieme na email, nastavíme, z ktorého emailu odpovieme. Potom existuje Metadáta pole, v ktorom nastavíme, čo sa bude v emaile zobrazovať, napr. Dátum, Čas, URL stránky atď.

V rámci možnosti Akcie po odoslaní nastaviť, čo sa stane, keď používateľ vyplní formulár a stlačí tlačidlo Odoslať. Údaje budú zhromaždené, bude odoslaný e-mail, používateľ bude presmerovaný na inú stránku atď. V rámci možnosti Presmerovať nastavujeme webovú stránku, na ktorú používateľa po vyplnení formulára presmerujeme. Aj v rámci opcie Ďalšie možnosti môžete nastaviť správu, ktorú používateľ dostane, keď niečo urobí vo formulári, napr. keď ho vyplní, keď sa vyskytne chyba, keď je potrebné zadať pole, ktoré nevyplnil.
Po vytvorení formulára je potrebné nainštalovať plugin do ovládacieho panela Kontaktný formulár DB, v ktorom uvidíte všetky údaje zozbierané pomocou formulára a tam máte možnosť zvoliť si, akým spôsobom budete údaje zo stránky exportovať do svojho počítača, napr. pomocou dokumentu programu Excel.









