V tem besedilu boste izvedeli nekaj več o vtičniku obrazca, z nekaj spremembami lahko dobite obrazec, ki izgleda odlično in odlično deluje na vašem spletnem mestu.
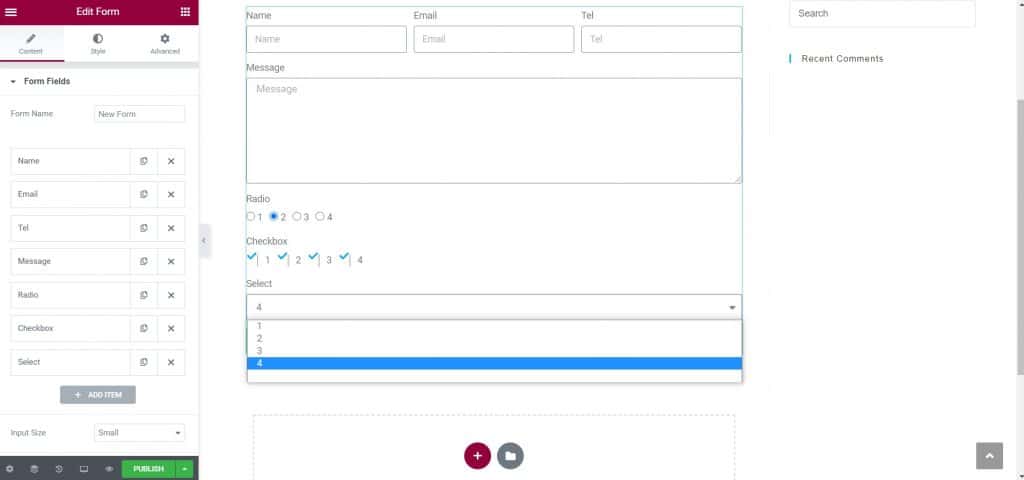
Prva stvar, ki jo bomo naredili, je, da v elementih poiščemo vtičnik oblike in ga povlecemo na sredino. Ko kliknemo na oblikovanje obrazca, boste videli Vsebina in Slog razdelki. V razdelku Vsebina se spremeni funkcionalnost obrazca, pod Polja obrazca lahko dodate, kar želite zahtevati od podatkov ljudi, ki pridejo na spletno mesto. Dodate, podvojite ali izbrišete lahko poljubno število polj. Ko kliknete eno polje, npr. Ime, E-pošta oz Telefon, se vam prikažejo vse nastavitve tega polja, kakšne vrste je (na spodnji sliki lahko vidite, kakšne vrste je lahko polje), kaj piše v polju preden vnesete podatke, ali je obvezno polje in kakšna je širina polja.

V eno vrstico lahko postavite več polj s prilagoditvijo širine polja, če želite 2 v vrsti, nastavite širino na 50%, če želite 3 v vrsti, nastavite širino na 33% in tako naprej.

Kar se tiče področja Sporočilo, je polje vrste Textarea in predstavlja polje za pošiljanje poljubnega sporočila, znotraj katerega lahko poleg že naštetega spreminjate tudi njegovo višino, torej število vrstic, v katere je možno zapisati sporočilo.

Obstaja tudi polje številka, ki je podoben polju Telefon, vpisujejo se tudi številke, razlika glede na polje Tel je v tem, da imate možnost nastavitve minimalne in maksimalne vrednosti. Potem so tu še polja Radio, Izberite in Potrditveno polje, ki so podobni zgornjim, vendar sami prilagodite, katere možnosti ima uporabnik na izbiro. Koda Radio polja, uporabnik med izbirnimi gumbi izbere, kaj želi, kodo Izberite polja, uporabnik izbere iz spustnega menija in za ta polja je možno izbrati samo eno možnost, kodo pa Potrditveno polje Uporabnik obkljuka, kar želi, možno pa je izbrati več ponujenih artiklov. Koda Potrditveno polje in Radio polje imate tudi možnost, ali želite, da so ponujene možnosti v isti vrstici ali ne.

Obstaja tudi URL polje, v katerega vnesete spletno stran. Potem obstajajo Datum in Čas polja, kamor vnesete datum in uro. Obstajajo tudi njive Nalaganje datoteke, znotraj katerega lahko obesite dokument, v možnostih lahko nastavite največjo velikost datoteke, nato omejite vrsto datoteke, kot tudi omejite, ali je možno dodati samo eno ali več datotek.
Obstaja tudi polje reCAPTCHA, ki zagotavlja dodatno varnost strani pred neželeno pošto, znotraj katere mora uporabnik potrditi, da ni robot.
Pri ostalih nastavitvah obstaja možnost prilagajanja velikosti obrazca, ali bo ta manjši ali večji. Nato znotraj možnosti Gumbi lahko prilagodite, kako bodo gumbi izgledali, kakšne velikosti, kaj bo na njih pisalo, kakšno poravnavo bodo imeli, ali bodo imeli ikono in podobno. Ko izberete ikono, se pojavita še 2 možnosti, položaj ikone (pred ali za besedilom) in presledek glede na besedilo.

Ko smo oblikovali strukturo forme, je naslednja stvar, ki jo je treba nastaviti E-pošta možnost. Znotraj nastavimo, na kateri e-poštni naslov se pošiljajo podatki iz izpolnjenega obrazca (privzeto je bil e-poštni naslov administratorja nastavljen ob nastanku strani), kako se glasi zadeva tega e-poštnega sporočila, nato pa, če na e-poštno sporočilo odgovarjamo, nastavimo, s katerega e-poštnega sporočila bomo odgovorili. Potem obstaja Metapodatki polje, v katerem nastavimo, kaj bo prikazano v e-pošti, npr. Datum, Čas, URL strani itd.

V okviru možnosti Dejanja po oddaji nastavite, kaj se zgodi, ko uporabnik izpolni obrazec in pritisne gumb Pošlji. Podatki bodo zbrani, e-poštno sporočilo bo poslano, uporabnik bo preusmerjen na drugo stran itd. Znotraj možnosti Preusmeri vzpostavljamo spletno stran, na katero bomo uporabnika preusmerili po izpolnitvi obrazca. Tudi znotraj opcije Dodatne možnosti lahko nastavite sporočilo, ki ga bo uporabnik prejel, ko bo naredil nekaj v obrazcu, npr. ko ga izpolni, ko pride do napake, ko je treba vpisati polje, ki ga ni izpolnil.
Ko izdelamo obrazec, je potrebno v nadzorno ploščo namestiti vtičnik Kontaktni obrazec DB, v katerem boste videli vse podatke, zbrane z obrazcem, tam pa imate možnost izbire, kako boste podatke iz strani izvozili na svoj računalnik, npr. z uporabo Excelovega dokumenta.