U ovom tekstu ćete videti kako da napravite Off-Canvas meni pomoću Elementora koristeći već ugrađene popup funkcije.
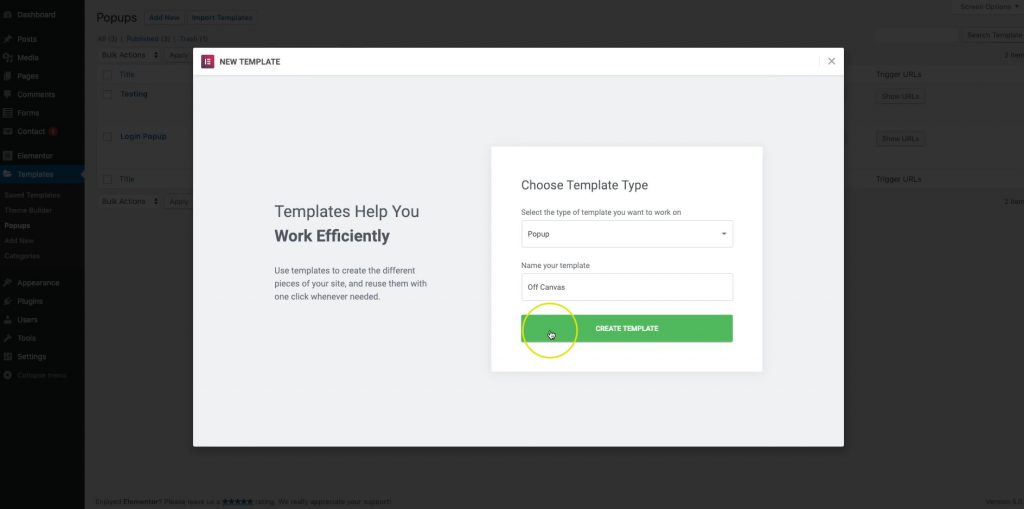
Prva stvar koju je potrebno uraditi je, da u kontrolnoj tabli vašeg sajta pod sekcijom Templates kliknete na opciju Popups i zatim na Add New. Kada ste to uradili izaberete da tip templejta bude Popup, nazovete ga kako želite i kliknete na Create Template.

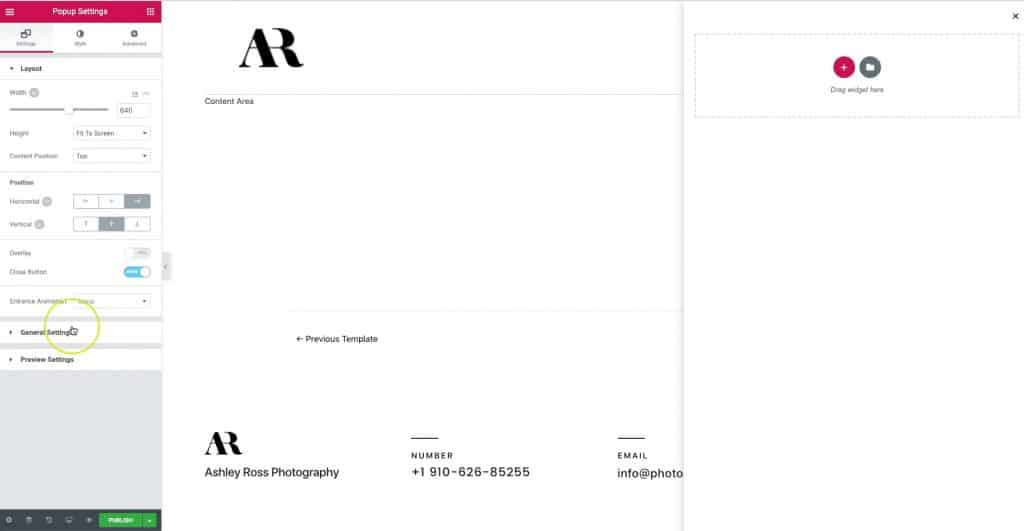
Kada ste to uradili, možete da iz biblioteke izaberete već napravljene templejte i da ih samo izmenite ili da napravite sami svoj templejt. U ovom primeru ćemo napraviti sami svoj. Pod sekcijom Layout, možemo da podesimo širinu i visinu našeg popupa, zatim poziciju na kojoj će se nalaziti, da li će se videti sadržaj sajta kada otvorimo off-canvas meni, da li ćemo imati dugme za isključivanje menija ili ne, kao i animaciju popupa.

Pod odeljkom Style, vršimo stilizaciju popupa, da li će imati sliku za pozadinu, neku boju, da li će imati granice i kakve će biti, senku popupa, zatim može da se stilizuje dugme za zatvaranje menija, koja će mu pozicija biti, koje boje će biti i slično.
Kada smo to uradili, možemo da počnemo sa građenjem off-canvas menija, tako što ćemo dodavati elemente. Dodali smo sliku, koja će biti logo sajta i stilizovali je, zatim ćemo dodati navigacioni meni koji ćemo podesiti da bude vertikalan, da nema pokazivač kada se pređe mišem preko opcija menija, kao i da li će u responsive verziji meni imati hamburger dugme ili ne. Stilizacijom menija pod sekcijom Style, možemo odrediti veličinu menija, veličinu i font opcija menija, razmake i granice, poziciju i slično. Nakon toga možemo dodati i ikonice društvenih mreža i stilizovati ih tako da se lepo uklope sa ostatkom popupa, promenom veličine, boje, razmaka, centriranjem.

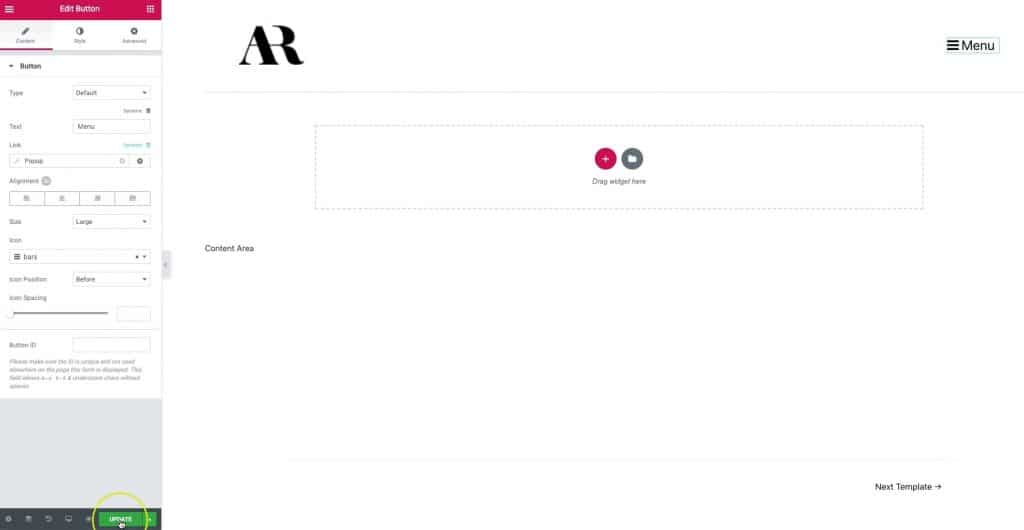
Kada smo to uradili, potrebno je kliknuti na dugme Publish i zatim je potrebno samo kliknuti na dugme Save&Close. Nakon toga ćemo otići na sajt i na vrhu početne stranice sajta kliknuti pod poljem Edit with Elementor na opciju Main Header, u okviru čega ćemo dodatno podesiti naš off-canvas meni. U okviru Content odeljka ćemo izabrati pod opcijom Link klikom na Dynamic da bude Popup, zatim ćemo izabrati da bude Open Popup i selektovati naš napravljen templejt.

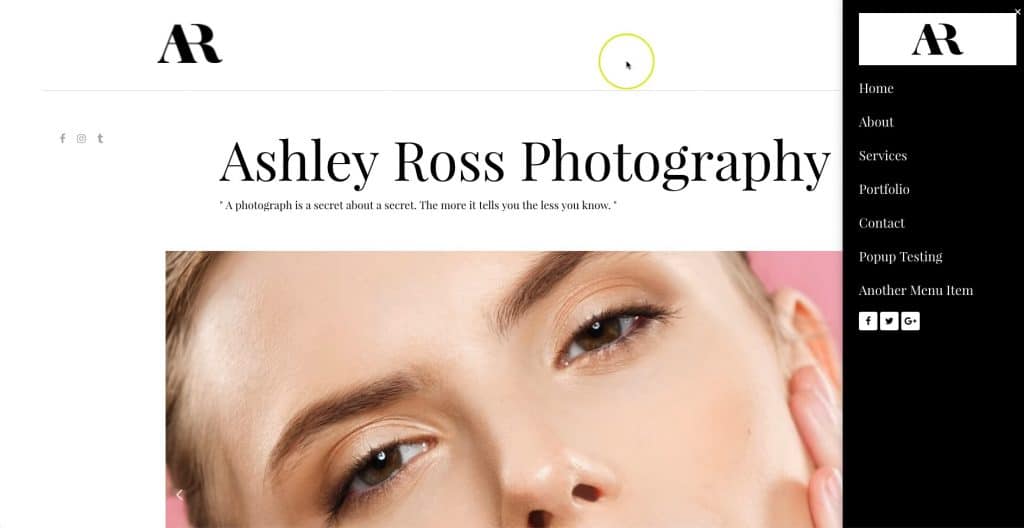
Nakon što smo sve ovo podesili, naš off-canvas meni je kreiran i spreman za upotrebu na sajtu. Na slici ispod možete videti kako izgleda gotov popup u ovom primeru.

Izvor: youtube








