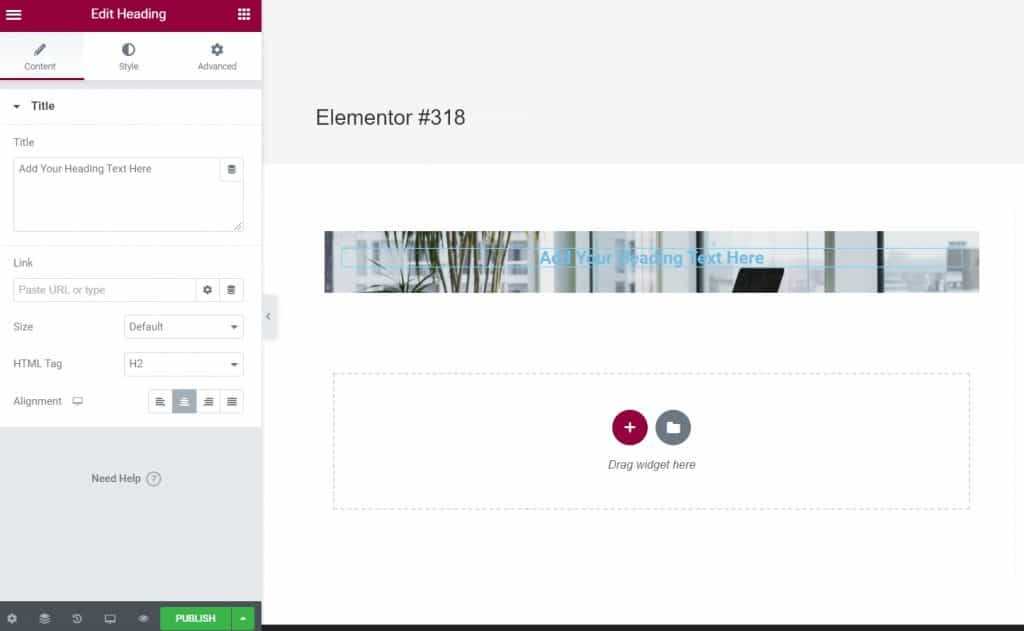
U ovom tekstu ćete saznati kako da postavite tekst na sliku u Elementoru. Prvo što je potrebno uraditi je da napravite novu stranicu i krenete da je uređujete sa Elementorom. Dodate novu kolonu i kod opcije Style dodate sliku za pozadinu. Zatim, podesite opcije Position, Attachment, Repeat i Size, onako kako vam odgovara i kako želite da vidite sliku. Nakon toga dodate naslov u kolonu i pojaviće vam se slika sa tekstom.

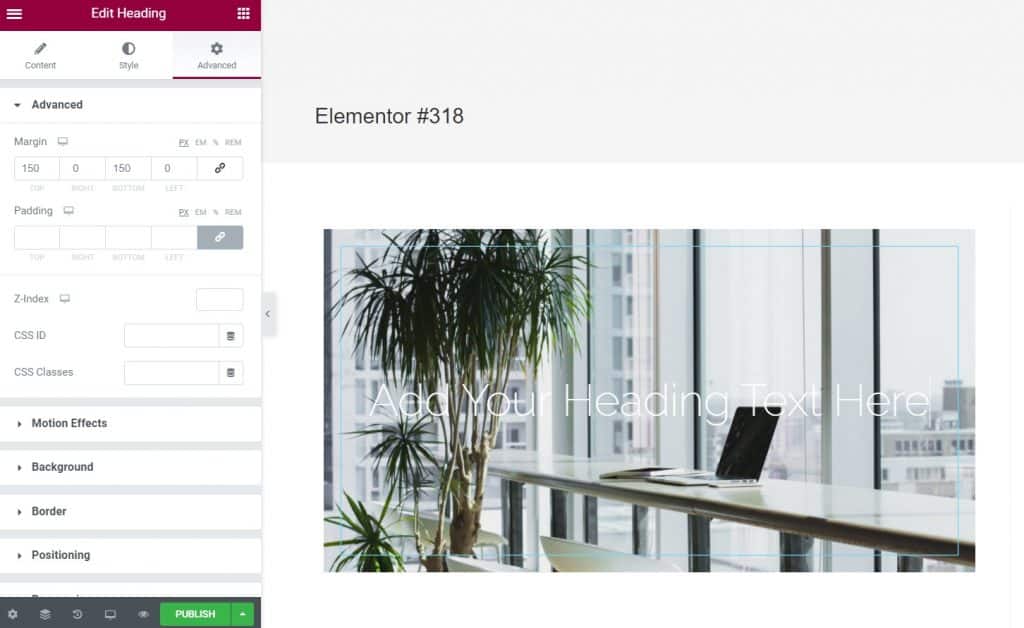
Kada ste to uradili, potrebno je da stilizujete tekst, kako bi se lepše uklapao sa slikom. Nakon što ste stilizovali tekst, odete na opciju Advanced, kako bi podesili koji deo slike želite da vam se prikazuje. Podesite razmak ili marginu teksta, konkretno u ovom primeru je podešena margina za iznad i ispod teksta i kada to uradite dobijete ovakvu sliku.

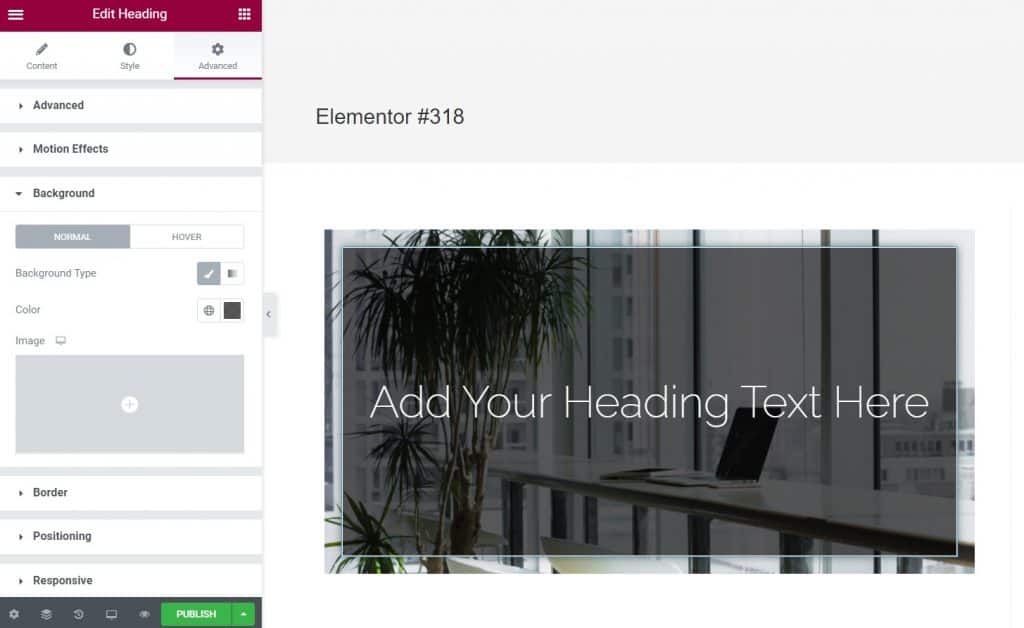
Takođe možete da podesite animaciju teksta, kako se prikazuje kada se učita stranica, to se podešava kod Motion Effects pod opcijom Entrance Animation. Možete dodatno stilizovati tekst tako što ga uokvirite, dodate senku na okvir i slično. Kako bi okvir, a i slika, bolje izgledali, obrisaćemo marginu i postaviti razmak teksta. Kako bi sve to još bolje izgledalo, možete podesite pozadinu teksta da ima boju, ali da bude transparentna kao u ovom primeru. Ispod je primer slike kakvu možete dobiti ovakvim podešavanjima.

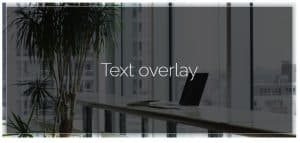
Prilično brzo i jednostavno možete podesiti ovakvu sliku, sa različitim elementima, u ovom primeru je korišćen naslov koji ima transparentnu crnu pozadinu i okvir, kao i senku. Konačan prikaz slike sa animacijom možete videti tako što sačuvate stranicu i kliknete na Preview Changes u donjem levom uglu pored dugmeta Publish.

Na slici iznad možete videti delimičan prikaz kako animacija može da izgleda. Nadam se da vam je ovaj tekst bio od koristi i da ste naučili nešto novo, ako vas interesuje čitanje još saveta za samostalni rad, možete ih pogledati na našem blogu, a u slučaju da želite da se konsultujete sa profesionalcima, kliknite na ovaj link.
Izvor: youtube