Wireframing je proces kreiranja skica ili nacrta izgleda veb stranice, mobilne aplikacije ili bilo kog drugog digitalnog proizvoda. To je prva faza u procesu dizajna, koja omogućava dizajnerima da vizualizuju strukturu i raspored elemenata na stranici ili aplikaciji. Wireframe se obično sastoji od osnovnih linija i oblika koji predstavljaju različite delove proizvoda, kao što su navigacija, sadržaj i interaktivni elementi.
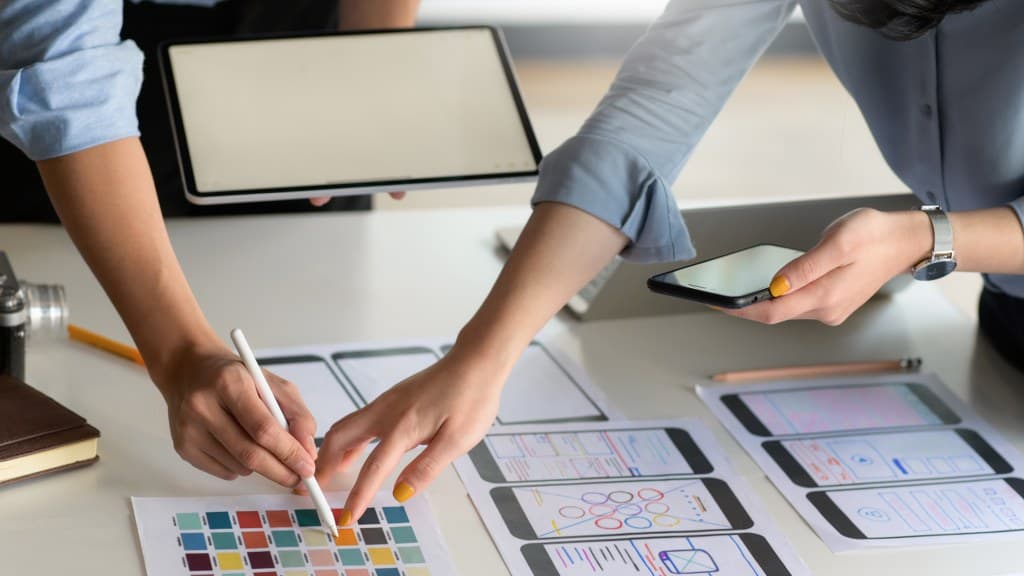
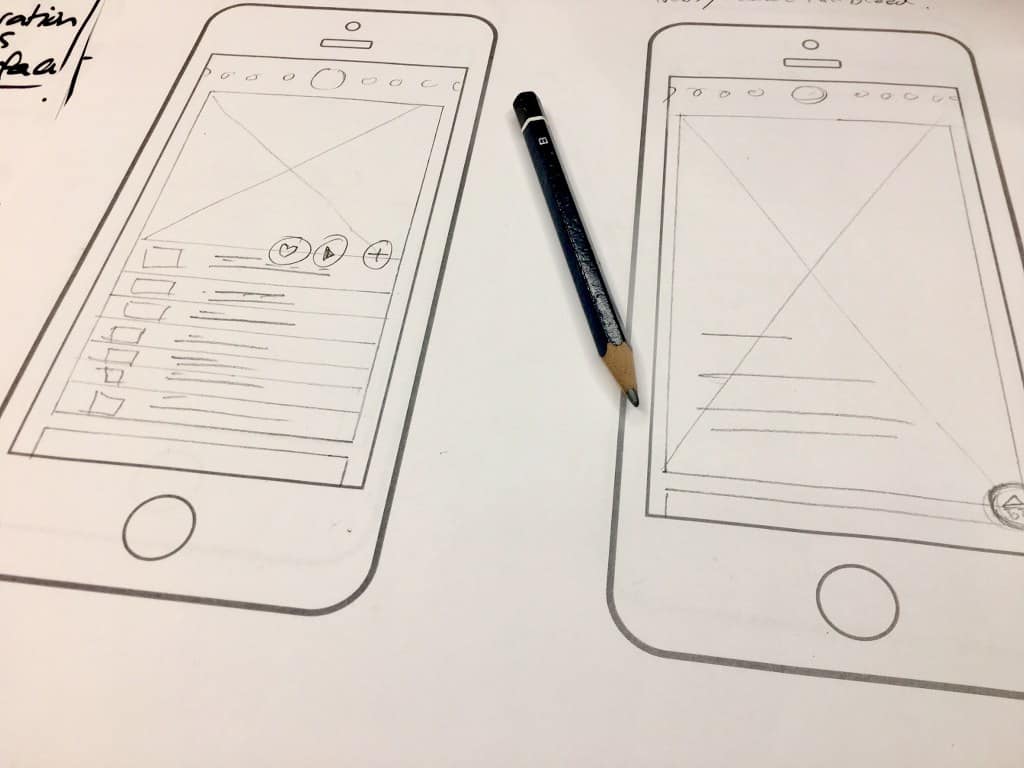
Ovaj proces omogućava dizajnerima i klijentima da razumeju kako će sajt izgledati i funkcionisati pre nego što se počne sa detaljnim dizajniranjem. Kada je u pitanju izrada wireframe-a, postoje različiti alati i tehnike koje se mogu koristiti. Dizajneri mogu koristiti olovku i papir za ručno crtanje skica, ili mogu koristiti različite softverske alate poput Adobe XD, Sketch ili Figme za digitalno skiciranje.
Bez obzira na metodu koja se koristi, cilj je stvoriti jasan i pregledan prikaz izgleda proizvoda kako bi se olakšalo dalje dizajniranje i razvoj.

Sažetak:
- Wireframing je proces skiciranja izgleda i prototipa web stranica ili aplikacija.
- Wireframe se izrađuje pomoću alata poput Adobe XD, Sketch ili Figma.
- Wireframing je važan jer pomaže u vizualizaciji i planiranju strukture web stranica ili aplikacija.
- Razlika između skiciranja izgleda i prototipa je u detaljnosti i interaktivnosti.
- Wireframing olakšava komunikaciju između dizajnera i klijenta jer pruža jasan uvid u dizajnerske ideje.
Zašto je wireframing važan u procesu dizajniranja?

Bolja eksperimentacija i brže testiranje
Prvo, omogućava dizajnerima da brzo eksperimentišu sa različitim idejama i konceptima, bez potrebe za detaljnim dizajniranjem. Ovo može ubrzati proces dizajniranja i omogućiti timu da brzo testira različite ideje pre nego što se odluči za konačni dizajn.
Identifikacija problema i ušteda vremena
Takođe, wireframing pomaže u identifikaciji potencijalnih problema sa strukturom ili rasporedom elemenata prije nego što se započne sa detaljnim dizajniranjem, što može uštedeti vreme i resurse u kasnijim fazama razvoja.
Komunikacija i konzistentno korisničko iskustvo
Još jedan važan aspekt wireframinga je to što omogućava dizajnerima da komuniciraju svoje ideje i koncepte sa klijentima ili drugim članovima tima na jasan i pregledan način. Ovo može olakšati proces donošenja odluka i osigurati da svi uključeni u projekat imaju jasnu predstavu o tome kako će proizvod izgledati i funkcionisati. Konačno, wireframing može pomoći u stvaranju konzistentnog i intuitivnog korisničkog iskustva, jer omogućava dizajnerima da pažljivo razmotre raspored elemenata i interakcije pre nego što se započne sa detaljnim dizajniranjem.
Razlika između skiciranja izgleda i prototipa

Iako se često koriste kao sinonimi, skiciranje izgleda i prototipa su zapravo dva različita procesa u procesu dizajniranja. Skiciranje izgleda se odnosi na stvaranje osnovnih nacrta ili skica koji predstavljaju raspored elemenata na stranici ili aplikaciji. Ovi nacrti obično ne sadrže detaljne informacije o bojama, fontovima ili interakcijama, već se fokusiraju na osnovnu strukturu proizvoda.
S druge strane, prototipiranje uključuje stvaranje interaktivnih modela proizvoda koji simuliraju stvarno korisničko iskustvo. Ovi prototipi obično sadrže detaljnije informacije o interakcijama, animacijama i drugim dinamičkim elementima proizvoda. Prototipiranje se obično koristi za testiranje funkcionalnosti i upotrebljivosti proizvoda prije nego što se započne sa razvojem.
Kako wireframing olakšava komunikaciju između dizajnera i klijenta
| Wireframing | Opis | Zašto je važan |
|---|---|---|
| Definicija | Wireframing je proces stvaranja skica ili nacrta izgleda web stranice ili aplikacije pre nego što se krene u detaljno dizajniranje. | Wireframing je važan jer pomaže u vizualizaciji strukture i rasporeda elemenata na stranici, što olakšava komunikaciju između dizajnera, programera i klijenata. |
| Cilj | Cilj wireframinga je definisanje osnovnih elemenata i njihovog rasporeda na stranici, bez detaljnih dizajnerskih elemenata poput boja i fontova. | Wireframing pomaže u brzom testiranju ideja i koncepta, što može uštedeti vreme i novac u kasnijim fazama razvoja. |
| Alati | Postoje razni alati za izradu wireframea, uključujući papir i olovku, alate za crtanje poput Adobe XD, Sketch ili Figma, kao i specijalizovane alate poput Balsamiq Mockups. | Pravilno odabrani alati za wireframing mogu ubrzati proces dizajniranja i olakšati saradnju između timova. |
Wireframing može značajno olakšati komunikaciju između dizajnera i klijenta jer omogućava vizualizaciju ideja i koncepta na jasan i pregledan način. Umesto da se oslanjaju samo na verbalne opise ili konceptualne skice, dizajneri mogu koristiti wireframe da pokažu klijentima kako će proizvod izgledati i funkcionisati u stvarnom svetu. Ovo može olakšati proces donošenja odluka i osigurati da svi uključeni u projekat imaju jasnu predstavu o tome kako će proizvod izgledati i funkcionisati.
Takođe, wireframing može pomoći u identifikaciji potencijalnih problema ili nedoumica prije nego što se započne sa detaljnim dizajniranjem, što može uštedeti vreme i resurse u kasnijim fazama razvoja. Konačno, wireframe može olakšati proces iterativnog dizajniranja, jer omogućava klijentima da daju povratne informacije o konceptima i idejama prije nego što se započne sa detaljnim dizajniranjem. Ovo može ubrzati proces dizajniranja i osigurati da konačni proizvod odgovara potrebama i očekivanjima klijenta.
Primeri uspešnih wireframe projekata

Postoji mnogo primera uspešnih wireframing projekata koji su pokazali koliko je ovaj korak važan u procesu dizajniranja.
Na primer, Airbnb je koristio wireframe kao ključni alat za optimizaciju korisničkog iskustva na svojoj platformi. Kroz mapiranje toka korisnika i testiranje različitih rasporeda elemenata, poput prikaza galerije slika i informacija o smeštaju, tim je mogao brzo da iterira i prilagodi platformu kako bi olakšao pretragu i rezervaciju. Ovaj pristup im je omogućio da eksperimentišu s različitim idejama i identifikuju optimalno rešenje pre nego što su se posvetili detaljnom dizajniranju, što je rezultiralo intuitivnijim i efikasnijim korisničkim iskustvom.
Još jedan primer uspešnog wireframe projekta je kompanija Slack, koja je koristila wireframe da vizualizuje kompleksnu strukturu i organizaciju svoje aplikacije. Fokus je bio na mapiranju toka korisnika kroz aplikaciju, od početne prijave do korišćenja različitih funkcija za komunikaciju. Korišćenjem wireframe-a, Slack je mogao da identifikuje potencijalne probleme u navigaciji i da optimizuje raspored elemenata pre nego što je započeo sa razvojem. Ovo im je pomoglo da izbegnu komplikacije u kasnijim fazama razvoja i da osiguraju da aplikacija bude intuitivna za krajnje korisnike.
Konačno, kompanija Spotify koristila je wireframe za testiranje različitih koncepata interfejsa svog muzičkog plejera. Fokusirali su se na način na koji korisnici pretražuju i otkrivaju muziku, eksperimentišući sa različitim metodama filtriranja i prikazivanja rezultata pretrage. Kroz ovaj proces, Spotify je mogao da brzo testira i prilagodi korisnički interfejs, omogućavajući korisnicima da lako pronađu nove pesme i albume. Ovaj pristup im je omogućio da razviju produkt koji je usmeren na potrebe korisnika, bez gubljenja vremena na detaljno dizajniranje neefikasnih rešenja.
I Vi biste želeli kvalitetnu izradu sajta za Vašu firmu?

Ako želite da Vaša web stranica dostigne isti nivo uspeha kao što su to uradili Airbnb, Slack ili Spotify, ključan korak je kvalitetno wireframing rešenje.
Agencija Turmalin je specijalizovana za izradu sajtova koji su intuitivni, funkcionalni i usmereni na korisničko iskustvo. Naša ekspertiza u wireframingu omogućava Vam da vizualizujete i optimizujete Vašu digitalnu platformu pre nego što uložite u detaljno dizajniranje i razvoj.
Ne dozvolite da Vaši projekti ostanu samo na papiru. Angažujte agenciju Turmalin i osigurajte da Vaša ideja bude realizovana na najbolji mogući način. Posetite nas na turmalin.rs i saznajte kako možemo da Vam pomognemo da izradite vrhunski digitalni proizvod.