U ovom tekstu ćete videti kako možete dodati lepe hover efekte na vašem WordPress sajtu koristeći opcije koje pruža besplatna verzija Elementora. Hover efekti su zaista kul stvar i mogu da poboljšaju dizajn vašeg sajta kao i korisničko iskustvo na sajtu. Više o različitim efektima u nastavku teksta.
Hover efekti
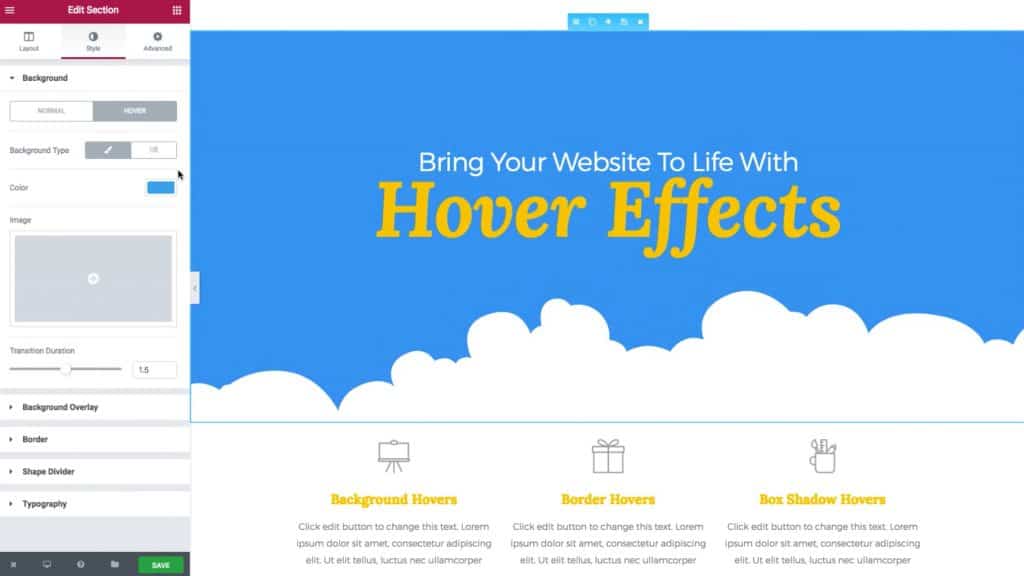
Prvi efekat o kojem će biti više reči je tranzicija boje. Kliknete na sekciju i pod opcijom Style izaberete Hover gde možete da promenite boju koju želite da vidite, kada pređete mišem preko određene sekcije. U ovom primeru je prelazak iz plave u svetliju plavu, a takođe možete i da odredite dužinu trajanja tog prelaska u sekundama pod opcijom Transition Duration.

Posle hovera

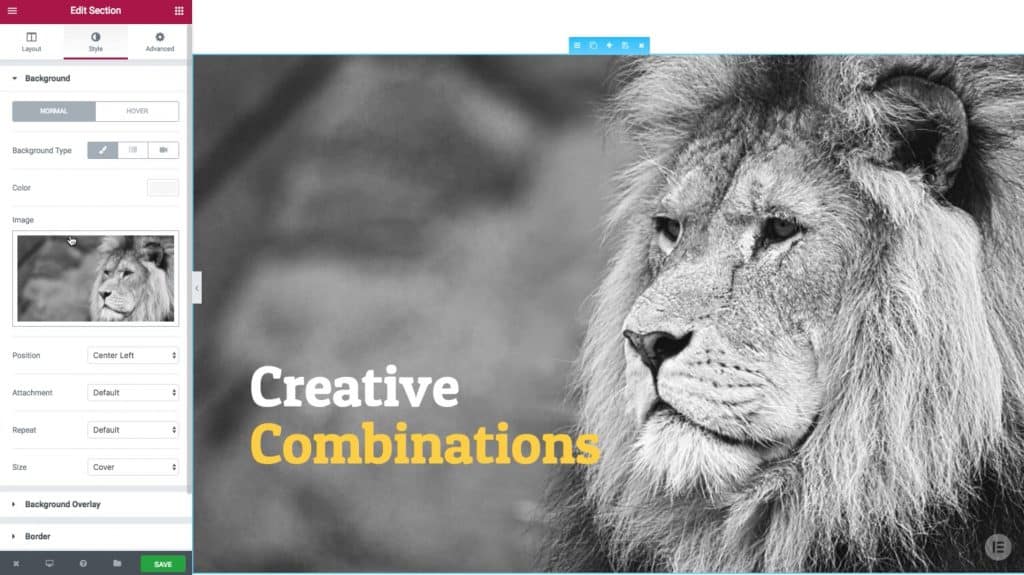
Sledeći efekat je hover efekat cele slike. U ovom primeru imamo crno-belu sliku koju ćemo pretvoriti u sliku u boji kada pređemo mišem preko nje. Potrebno je da kliknete na sekciju i takođe pod opcijom Style vidite kod Normal da stoji crno-bela slika, a kad izaberete Hover ubacite istu tu sliku u boji i na taj način će vam se slika menjati prelaskom mišem preko nje.

Posle hovera

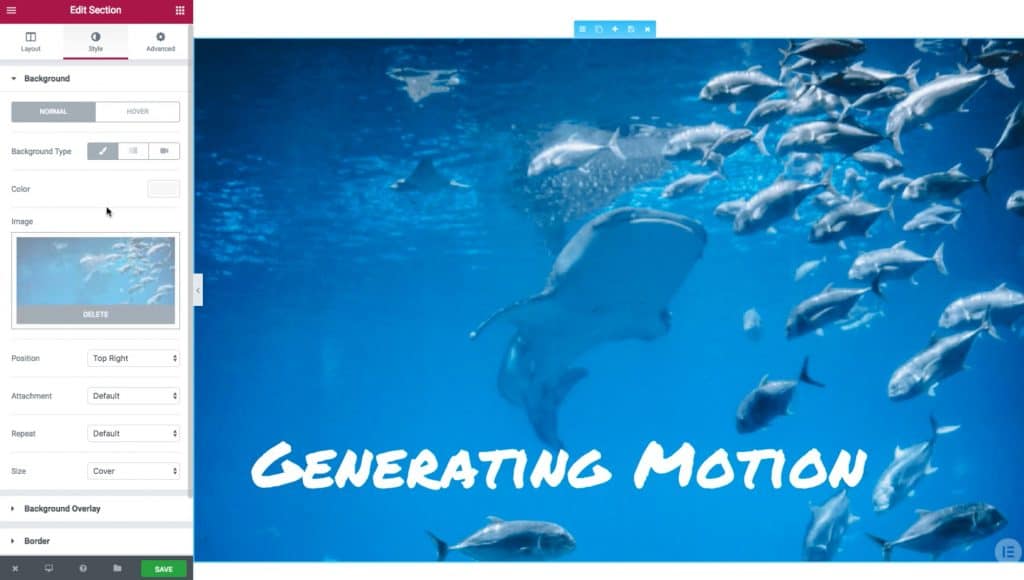
Sledeći efekat je menjanje pozicije slike. U ovom primeru koristimo istu sliku, samo joj menjamo poziciju u okviru Style opcije pod Position. Kada stoji na Normal, pozicija je Top Right, a kada je na Hover, pozicija je Bottom Right. Kada pređemo mišem preko slike, dobijamo kul efekat pomeranja slike.

Posle hovera

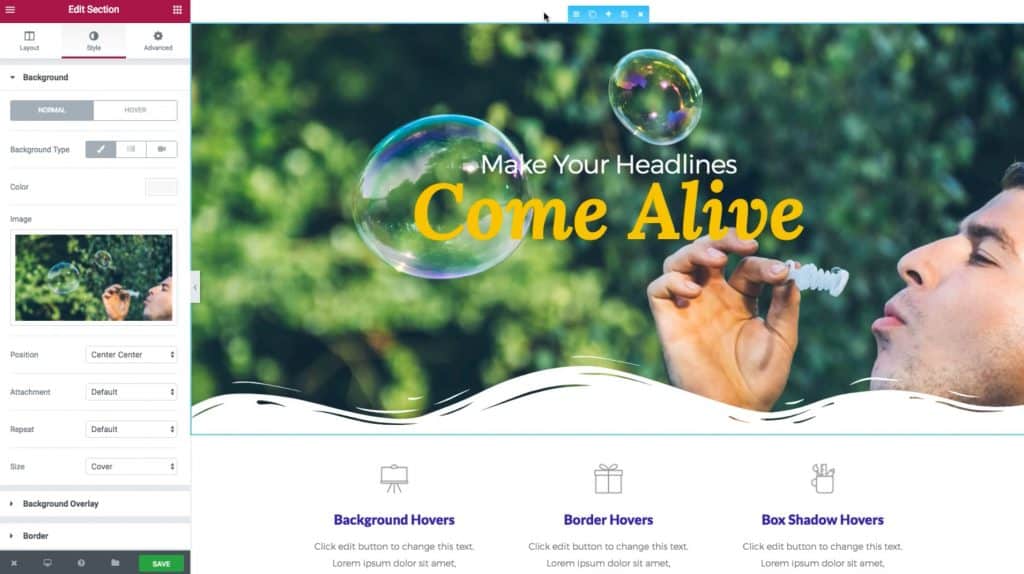
Sledeći efekat je prekrivajući hover efekat. Kod tranzicije boje se dobije lep efekat prelaska iz jedne u drugu boju, ali nažalost na slici ne dobijamo ovaj efekat. To možemo postići promenom boje pod opcijom Background Overlay. Izaberemo Hover i tu odredimo koju boju želimo da dodamo na sliku i procenat osvetljenosti te boje pod Opacity. Na taj način dobijemo prilično lep efekat i prelaskom miša preko slike naslov se još više istakne.

Posle hovera

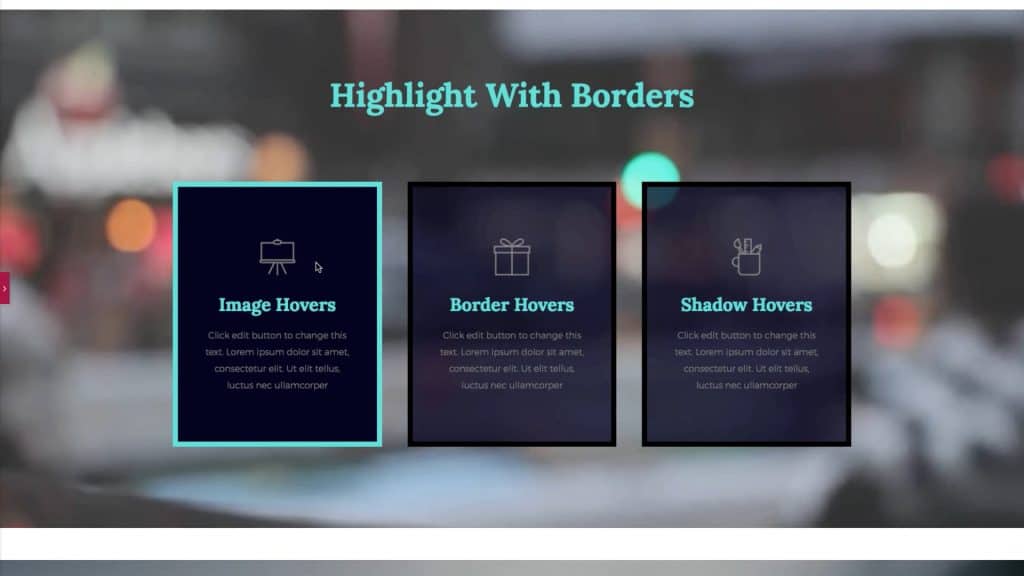
Sledeći efekat je efekat granice. Ovo se ne podešava u okviru sekcije već u okviru dodatka. Kliknete na Image Box, zatim pod opcijom Advanced odete na Hover, izaberete tip granice koji je u ovom slučaju Solid, izaberete boju i veličinu te granice. Pomoću ovoga dobijete sasvim lep efekat koji istakne vaše kolone u sekciji i ostavlja dobar utisak u celokupnom dizajnu.

Posle hovera

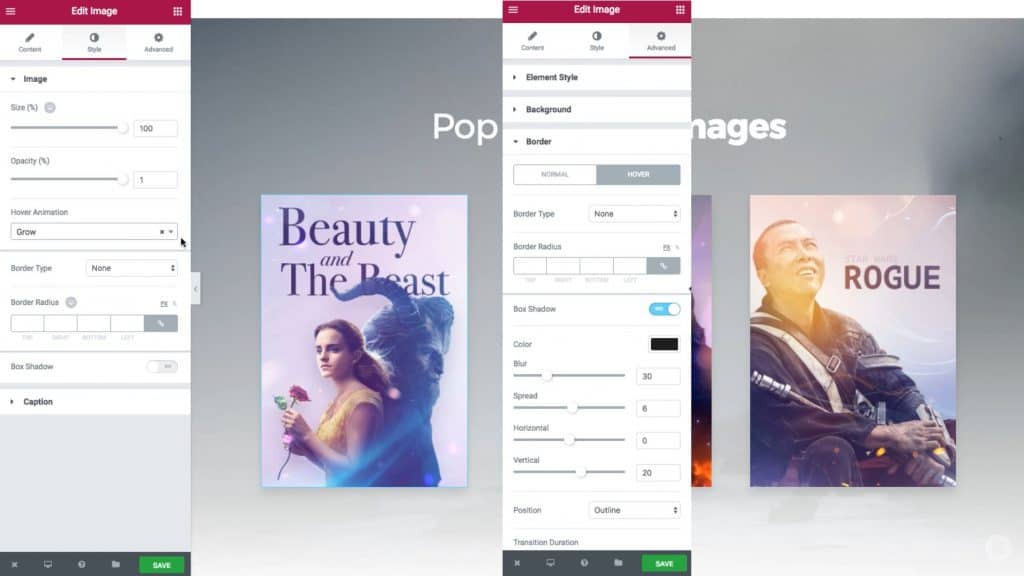
Sledeći efekat je efekat postera, gde kombinujemo 2 različita efekta. Prvo izaberemo sliku i pod opcijom Style u okviru Hover izaberemo animaciju koja nam odgovara, u ovom slučaju Grow. Zatim odemo na opciju Advanced i pod Border izaberemo Box Shadow i boju koju želimo da postavimo. Sa ova 2 efekta postižemo odličan efekat kao da nam poster iskače iz ekrana.

Posle hovera

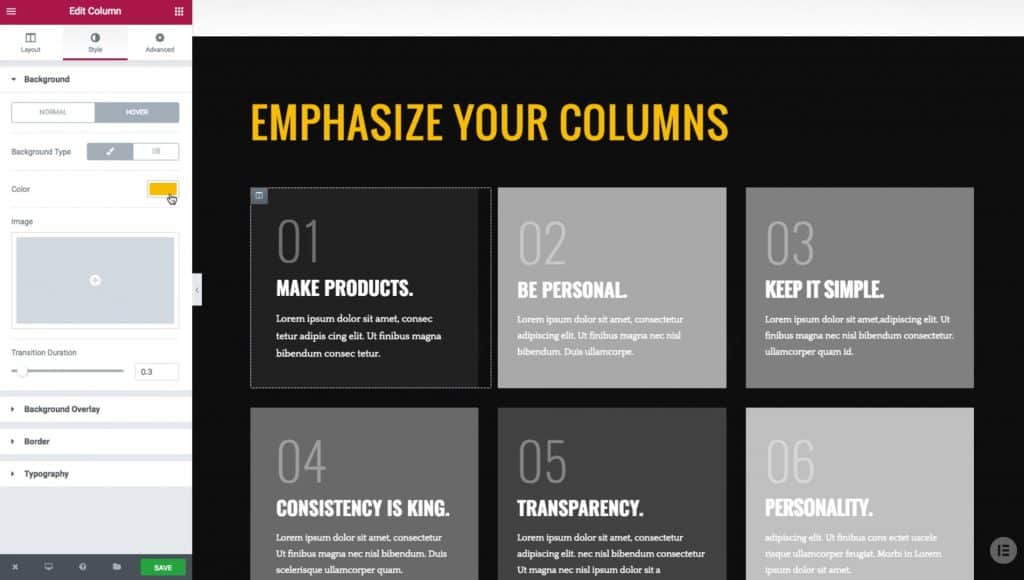
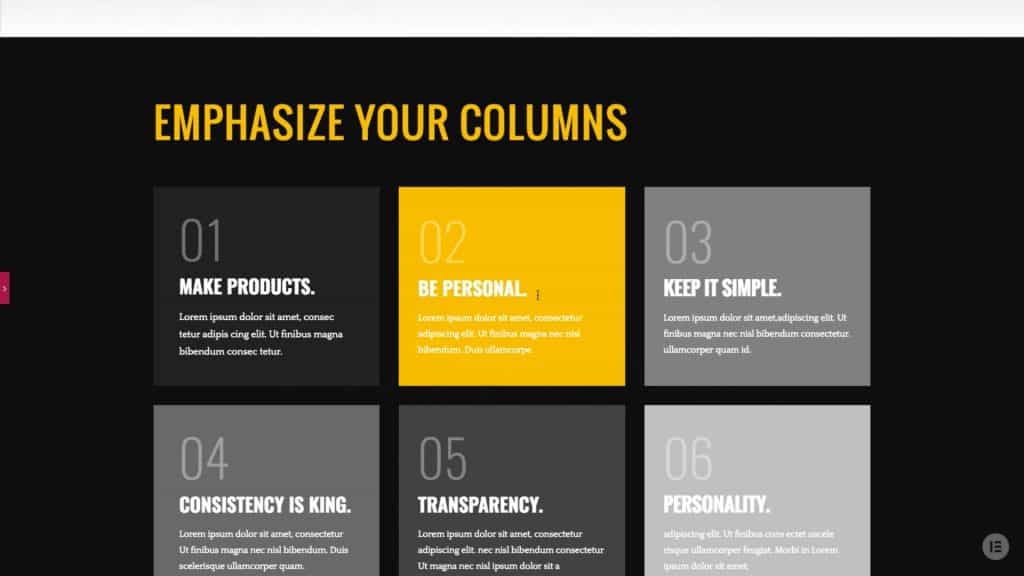
Svi ovi efekti su dostupni na nivou sekcija, kolona i dodataka. U sledećem primeru vidimo efekat na nivou kolone. Izaberemo kolonu i pod opcijom Style kod Hover izaberemo boju i dobijemo lep efekat.

Posle hovera

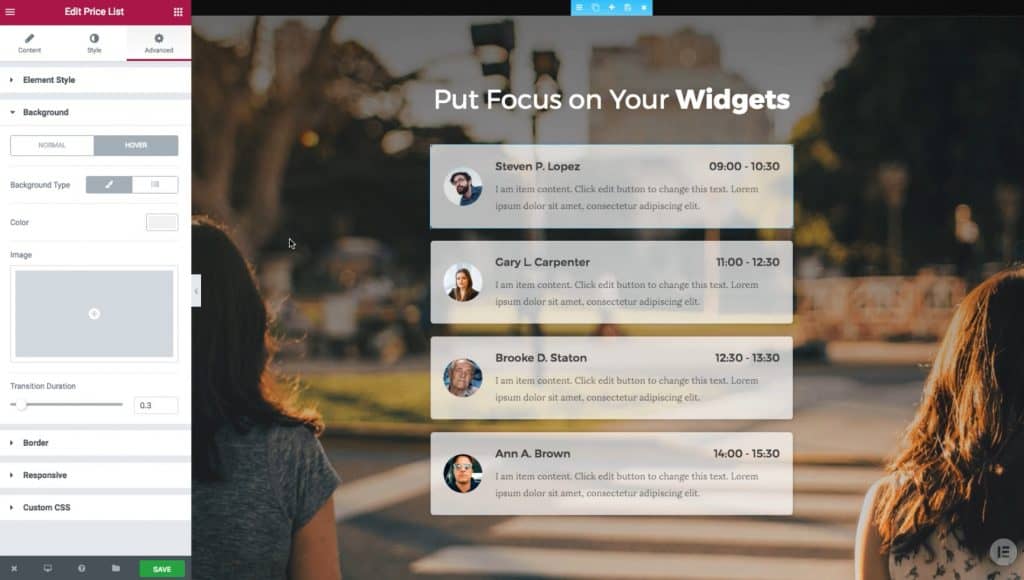
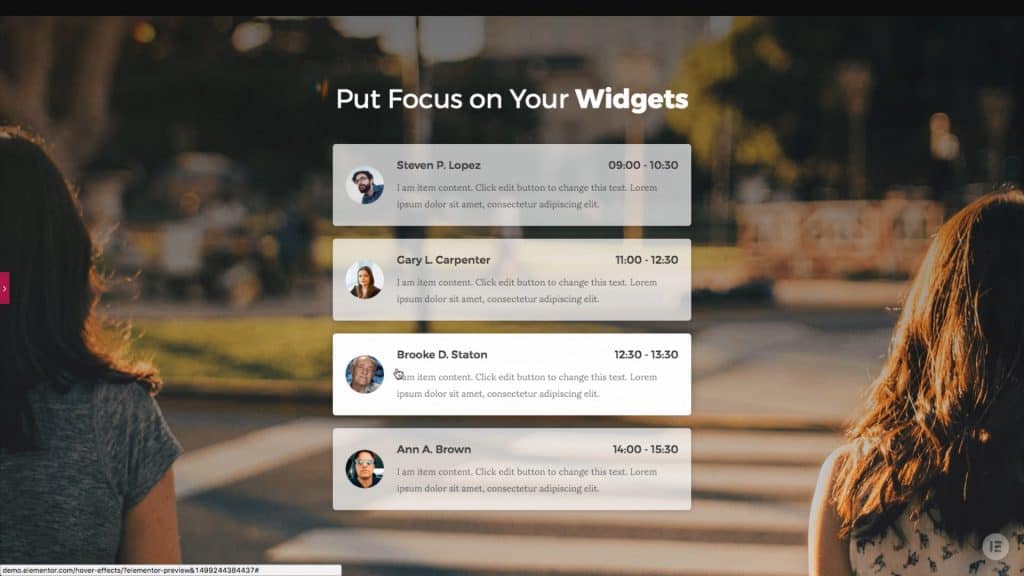
I poslednji efekat koji će biti prikazan je na nivou dodatka. Ovde imamo dodatak Price List i pod opcijom Advanced izaberemo Background, gde se izabere boja, u ovom slučaju bela pomoću koje se dobije dobar fokus na određeni tekst preko kojeg se pređe mišem.

Posle hovera

Ovde su vam prikazane različite opcije hover efekata, možete eksperimentisati samostalno različite stvari, svašta može da se postigne samo pustite mašti na volju. Nadam se da vam je ovaj tekst bio od koristi i da ste naučili nešto novo, ako vas interesuje čitanje još saveta za samostalni rad, možete ih pogledati na našem blogu, a u slučaju da želite da se konsultujete sa profesionalcima, kliknite na ovaj link.
Izvor: youtube









