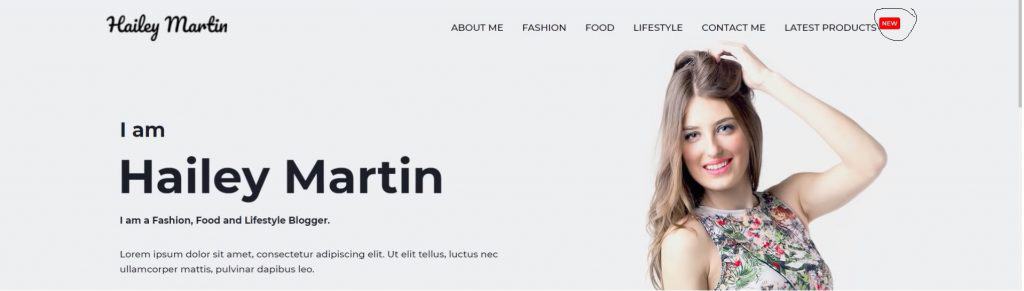
U ovom tekstu ćete saznati kako možete dodati notifikacione značke u meni, koje kada vidite na sajtu pogled vam odmah ide na to mesto i hoćete da kliknete. Pogledajte primer na slici ispod.

Svakodnevno gledate na telefonu notifikacije od strane raznih aplikacija i kad ih vidite uvek otvorite aplikaciju. Na taj način želimo da napravimo i sajt, da u meniju postoji takva notifikacija sa željom da posetioci sajta kliknu na tačno određenu stavku koju im nudimo. Kako to uraditi, pročitajte u nastavku teksta.
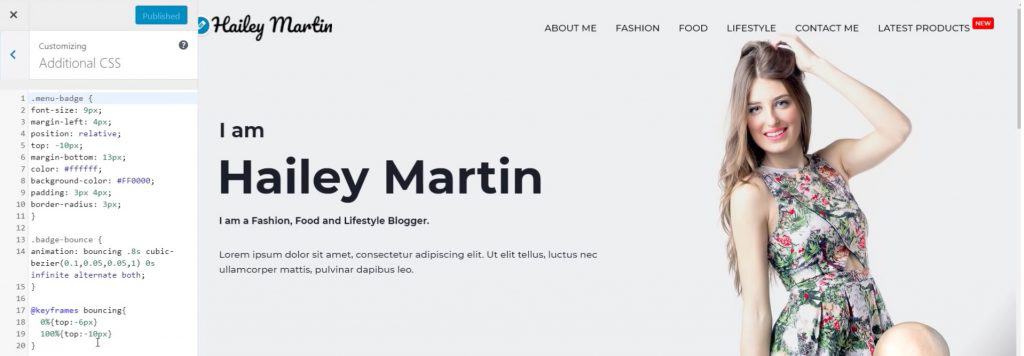
Da bi napravili notifikacione značke, potrebno je uneti određeni CSS kod, na sva mesta gde nam se nalazi opcija Custom CSS. Taj kod možete izmeniti u zavisnosti od toga kakvu značku hoćete da napravite, promenite veličinu, boju, tekst, canimaciju i slično. U vašoj kontrolnoj tabli, potrebno je u odeljku Appearance kliknuti na opciju Customize. Zatim kada to otvorite, pronađete Custom CSS/JS odeljak i u okviru njega unesete sledeći kod sa slike.

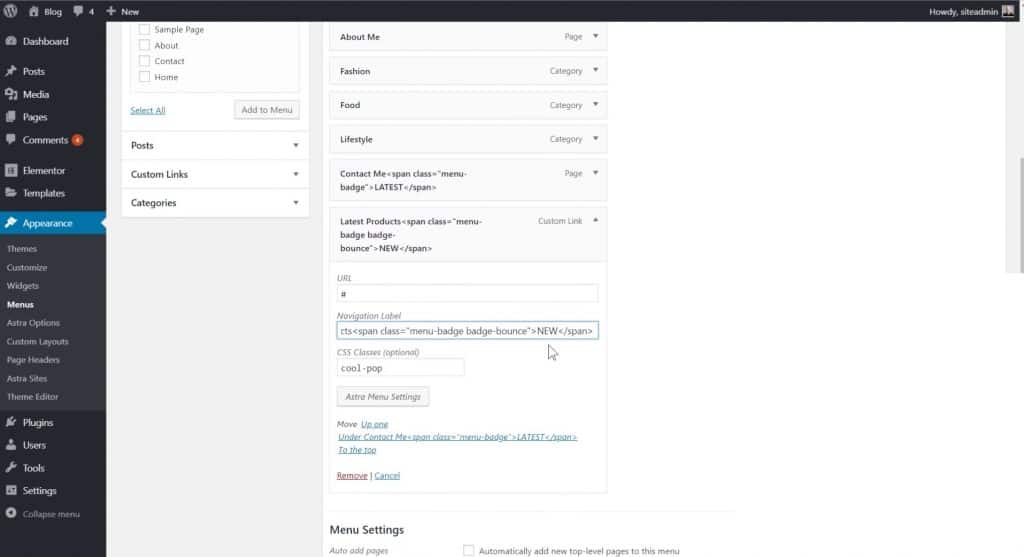
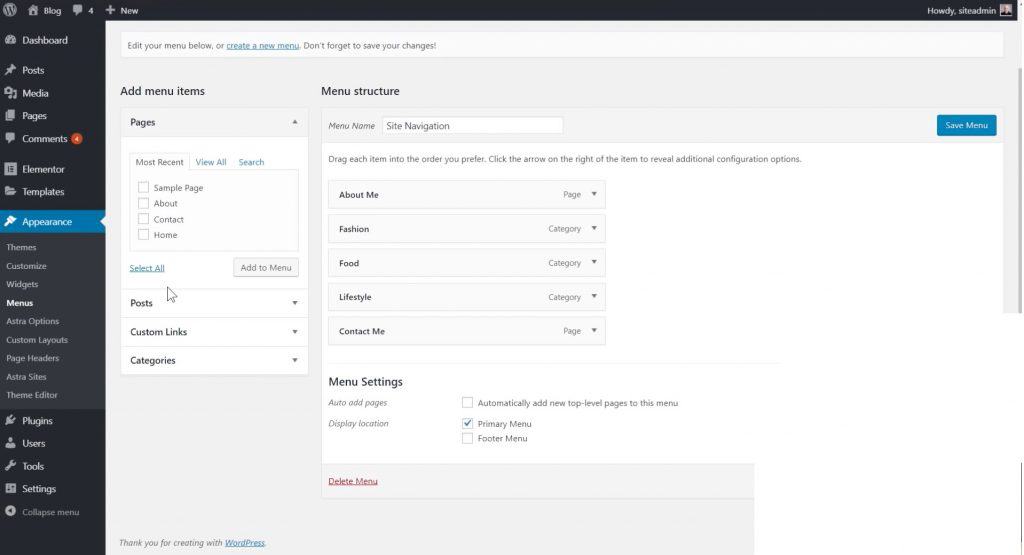
Nakon što ste to uradili, potrebno je ubaciti notifikacionu značku u meni. To ćete uraditi tako što ćete u kontrolnoj tabli kliknuti na opciju Menus pod odeljkom Appearance.

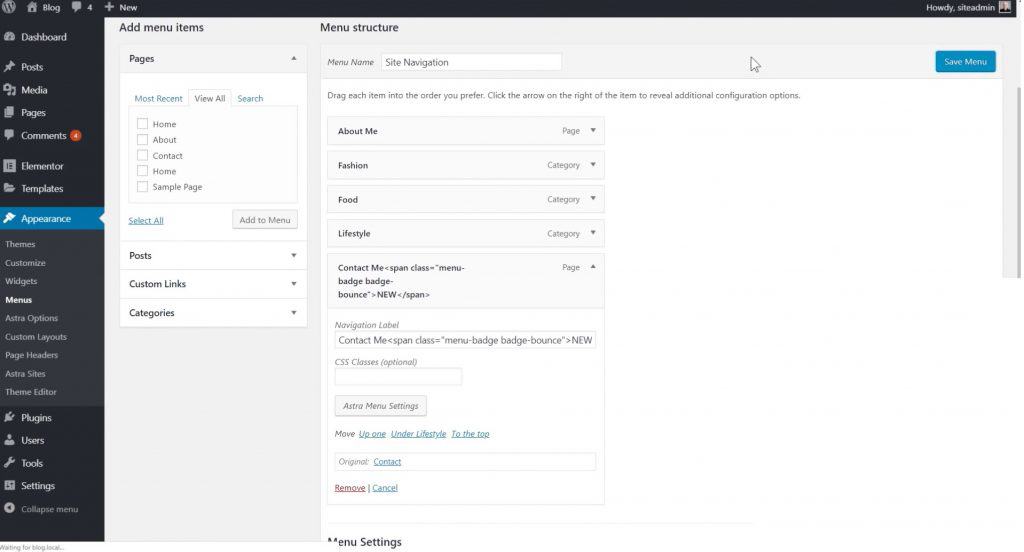
Kada ste otvorili deo za pravljenje menija, pronađete stranicu na koju hoćete da dodate notifikacionu značku, kliknete na nju, u ovom primeru ćemo ubaciti u stranicu Contact Me, i ubacite liniju koda sa slike ispod.

Nakon što ste to uradili, izgled notifikacione značke u meniju je isti kao na prvoj slici u ovom tekstu, samo što se značka nalazi pored Contact Me polja u meniju. U slučaju da nećete da značka skakuće, potrebno je iz CSS koda izbaciti deo gde piše badge-bounce, kako iz podešavanja menija tako i iz podešavanja u Customize-u.
Sledeća stvar koju ćemo napraviti je, da kada kliknete na polje u meniju sa notifikacionom značkom, na ekranu vam se prikaže popup. To se može napraviti pomoću Elementor Pro dodatka. Potrebno je da u kontrolnoj tabli, kliknete na opciju Popup pod odeljkom Templates i da kreirate novi popup.

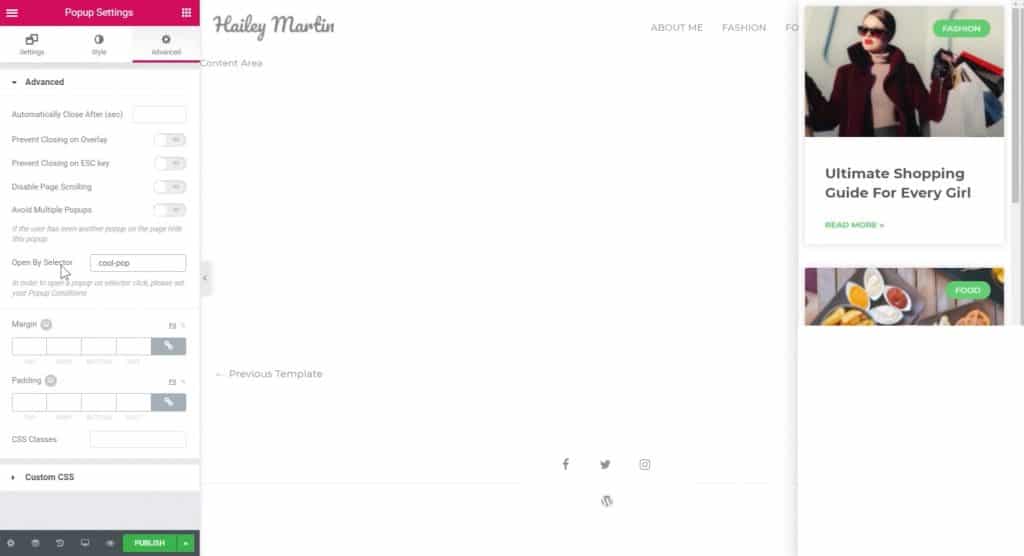
Kada kreirate novi popup, izaberete iz biblioteke koji vam se sviđa i nakon toga krenete sa modifikacijom i stilizovanjem popupa. Izmenite širinu i visinu popupa, promenite poziciju gde će se nalaziti popup, zatim animaciju, kako će se pojaviti na stranici, pozadinu, sliku, tekst, boje i sve ostalo što vam se dopada. Kada ste izdizajnirali popup, potrebno je podesiti ga da se klikom na polje u meniju prikaže na stranici. To se podešava kao na sledećoj slici.

Zatim, kliknete na Publish, podesite uslove prikazivanja popupa, na kojim stranicama hoćete da se prikaže i kliknete na Save. Nakon što ste to uradili, potrebno je vratiti se u kontrolnu tablu i kliknuti na opciju Menus pod odeljkom Appearance. Dodaćemo novu stavku u meniju Latest Products, podesiti da joj URL bude # kako bi klikom na to polje ostali na istoj stranici i dodati notifikacionu značku. U okviru polja CSS Classes ćemo postaviti naziv iz polja Open By Selector sa prethodne slike i na taj način smo završili sa kreiranjem i postavljanjem popupa.